Axure PR WeChat public mini program Android IOS mobile interaction prototype component design template library design components are still the core content of this work. The components provided in the work consist of more than 70 types and thousands of independent components in five major categories: general components, data input, data display, information feedback, and other series. The component types of the new version are still basically the same as the old version, but we have sorted and adjusted most of the above independent components using the features of Axure 9, making them more standardized and unified in style and usage. In the rplib format component list file provided in the new version, we have also focused on optimizing the classification and granularity of components, making them more convenient for application in the design process. In addition, all the font icon versions used in this work have been upgraded from V4.7 to V5 Pro, which provides a more diverse library of font icons in terms of types and quantities, as well as corresponding usage methods.
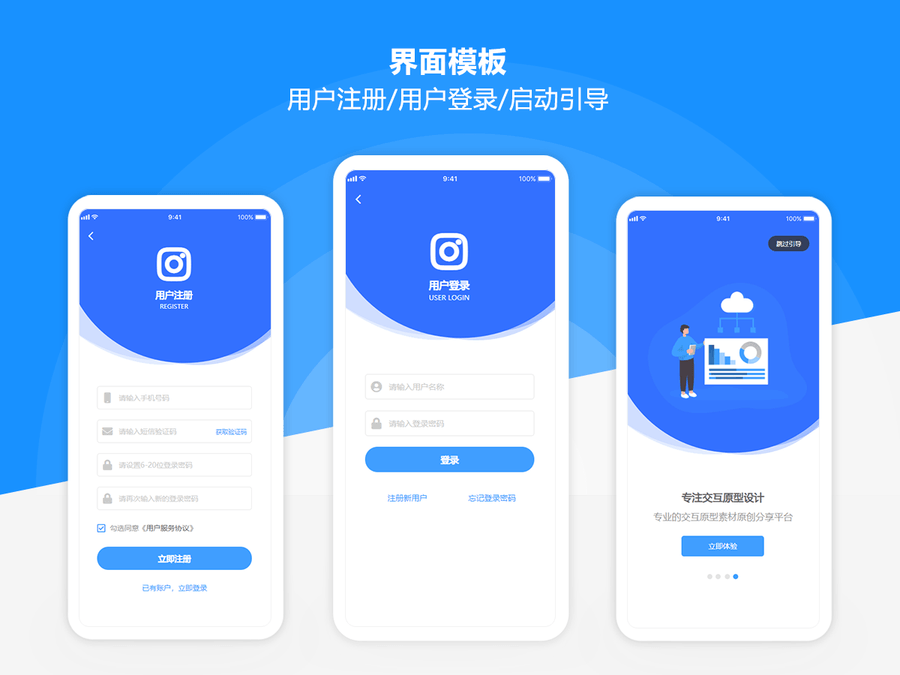
In the interactive examples, we have sorted out various typical interactive usage methods for mobile devices. Through these examples, not only can we quickly reuse relevant interactive components, but we can also learn and reference relevant interaction setting methods. The work also provides various high fidelity interactive interface templates for mobile devices, covering common interfaces of various mainstream apps. These interface templates can greatly improve the efficiency of prototype design, allowing more energy to be focused on functional processes and business logic processing. All interface templates have been separately organized into the rplib format template library. With simple dragging, you can easily and quickly apply them to your prototype solution. At the same time, with the rich component types or business components provided in the work, you can quickly output beautiful, standardized, and easy to read mobile interaction prototypes.
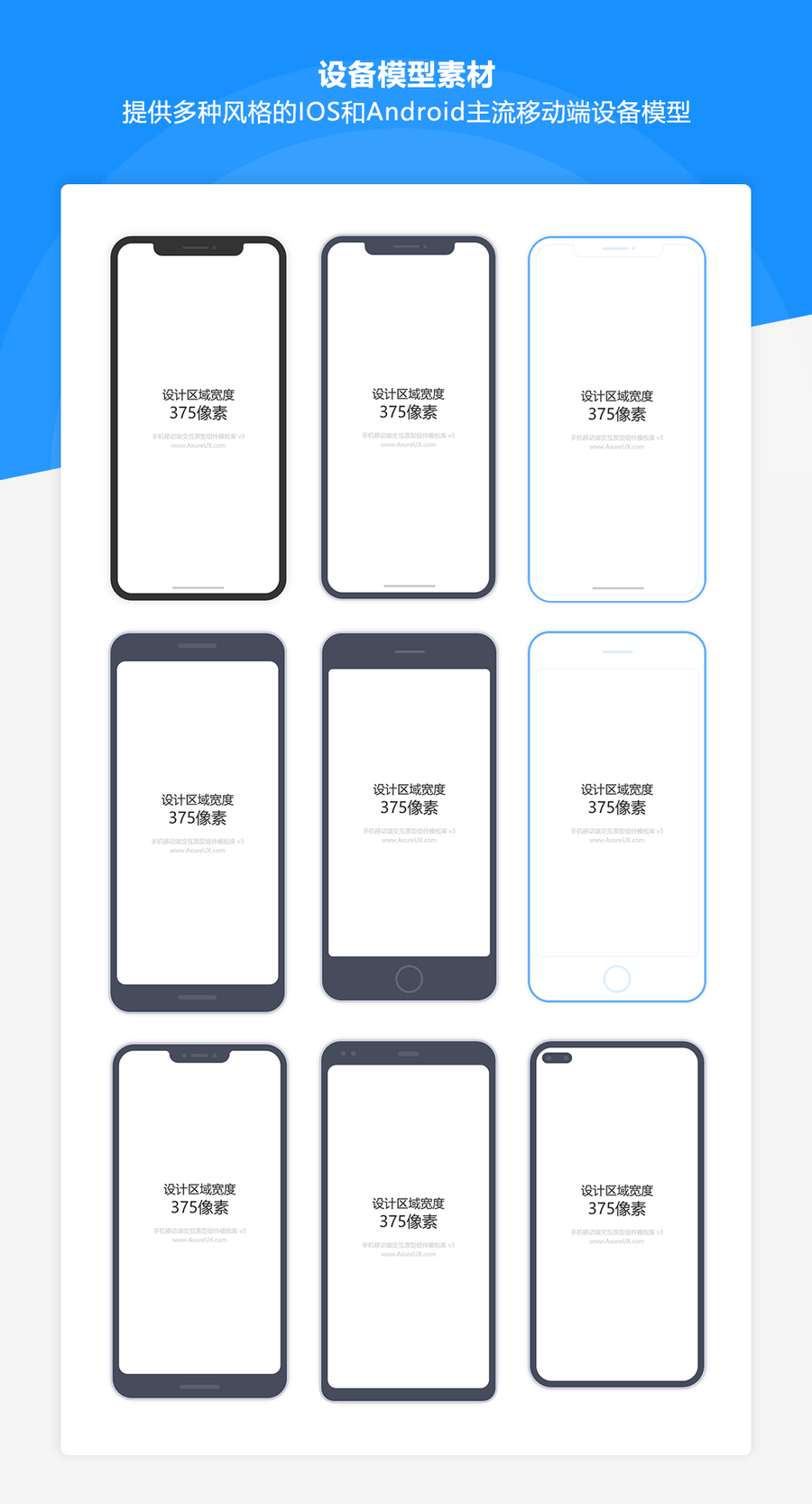
It should be noted that the work provides two design methods for mobile devices. The first method uses custom page size for design, which is an important new feature added in Axure9. The prototype output using this method will be displayed in a fixed size when viewed and can be used for demonstration on mobile phones. Another design method is based on device models, where corresponding device models are placed on each page and related content elements are managed through dynamic panels. This method produces prototypes with better overall quality. Corresponding interaction examples and interface models are provided in the works for both design methods. In addition, the work also provides various styles of IOS and Android mobile device models, including mainstream models such as iPhone, Google Pixel, HuaWei 40 PRO, etc. These models can output richer prototype effects. In addition, all model materials are drawn using Axure, and the color and appearance of the model can be adjusted as needed to achieve more customized effects.
Screenshot
Copyright
Article Source: https://www.axuretheme.com/libraries/38.html