The TDesign Axure component library file is a complete enterprise level design system with component library solutions based on Vue/React/Mini Program technology stacks. When used to build front-end applications with unified/cross end multi technology stacks, TDesign has more advantages.
Introduction to Component Library
Visually exquisite: Built based on the TDesign UI specification, it can easily output interactive documents comparable to visual drafts
Rich Components: Provides typical page templates, components, and commonly used icons that cover various usage scenarios on the web
Reasonable grouping: Reasonably classify and group all components and their interiors for easy and quick extraction and modification
Convenient to use: The basic components have undergone original biochemical treatment and various demonstration states have been built-in to improve output efficiency
Compatible with Axure 8.0 and above, compatible with both Windows and Mac platforms, with continuously updated content
Official user group: Scan the QR code on WeChat or Enterprise WeChat to join, communicate with the official at any time, and get the latest updates
usage method:
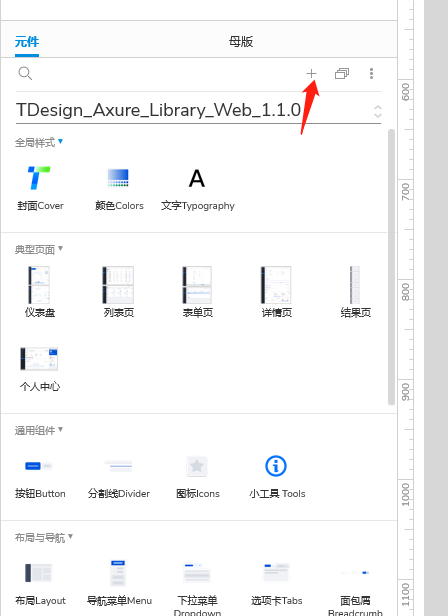
1. Open Axure and find the 【 Component Library Panel 】
2. Click the "Options" button in the upper right corner of the component library panel, and then click the "Load Component Library" button in the drop-down menu

Copyright
Article Source: https://www.axuretheme.com/libraries/46.html