Axure PR WEB端交互原型通用组件模板素材库,包括了,图标库,step进度条,步骤条,输入框,对话框,提示框,弹出框,交互规范,表单,数据列表等原型模板,我们在制作新版本过程中充分采纳了同行用户们反馈的建议,努力使其更符合用户们的使用需求。同时,为了顺应Axure9新版本过渡的趋势,以及推动新版本在行业内的普及,这套作品是完全采用Axure9进行制作和发布的,所以作品中应用了许多Axure RP9的新特性和设计方法。
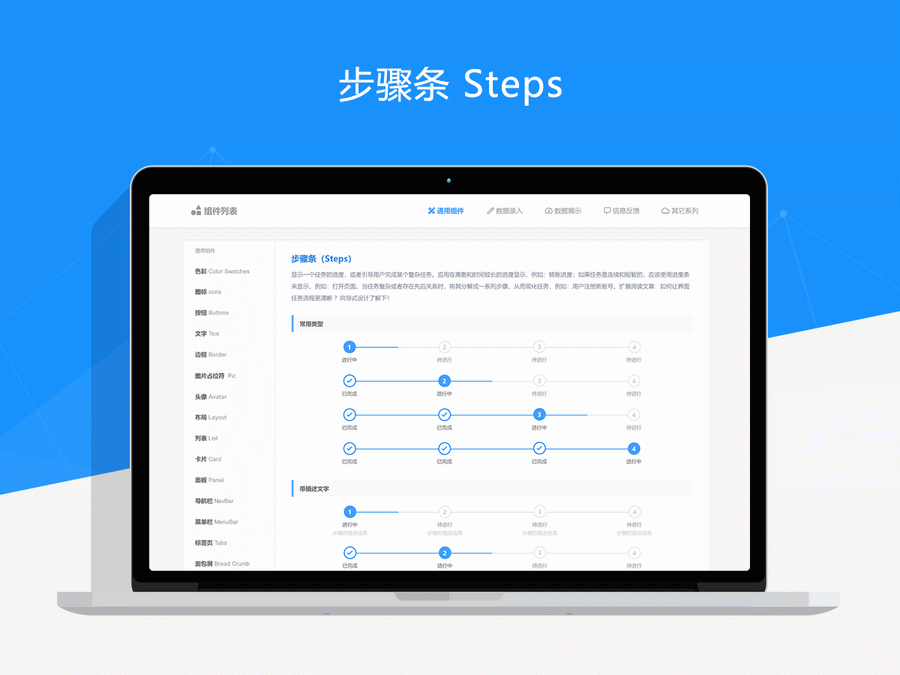
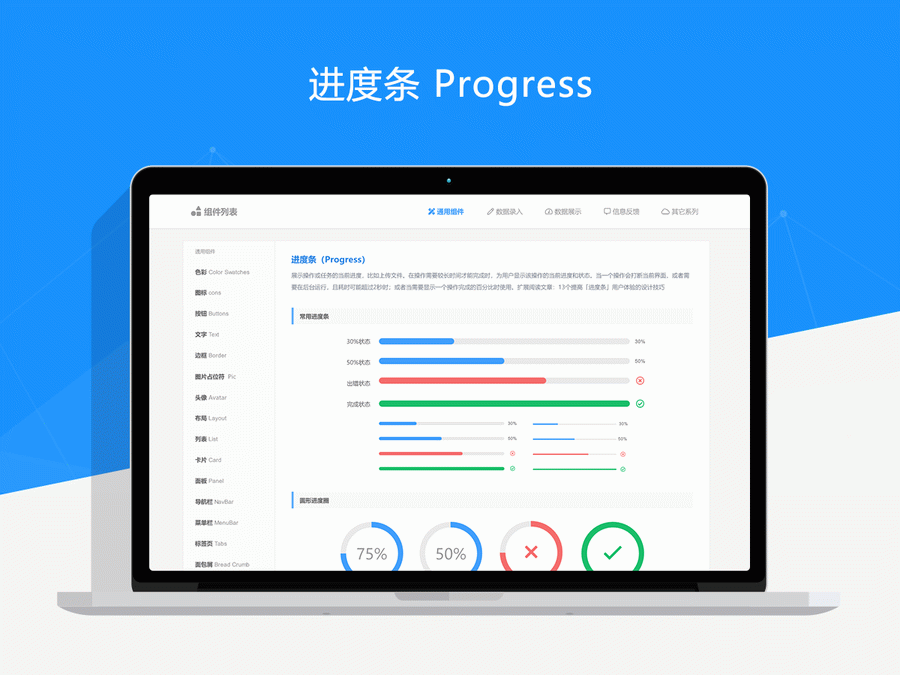
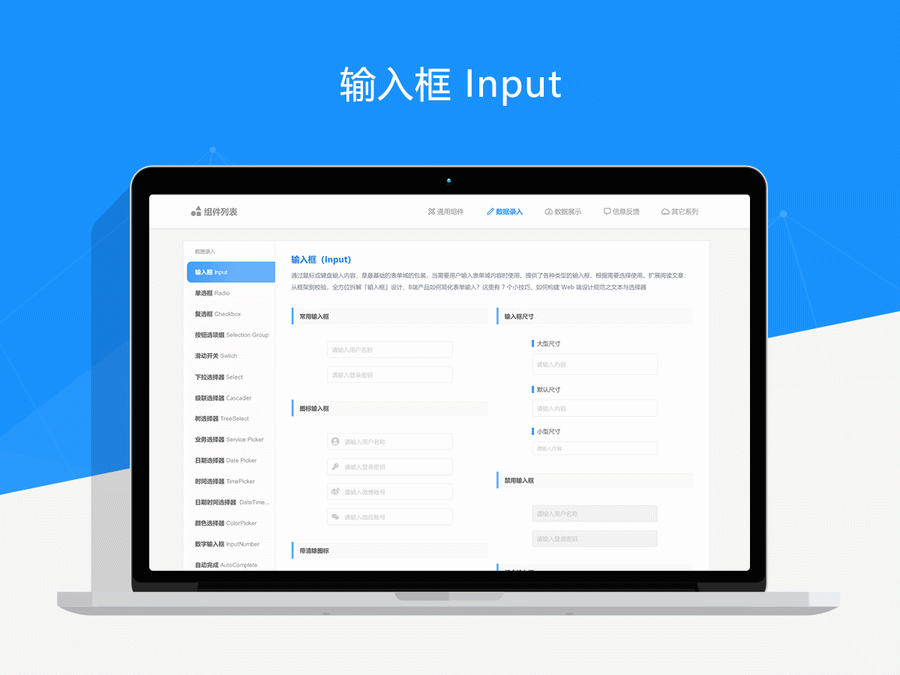
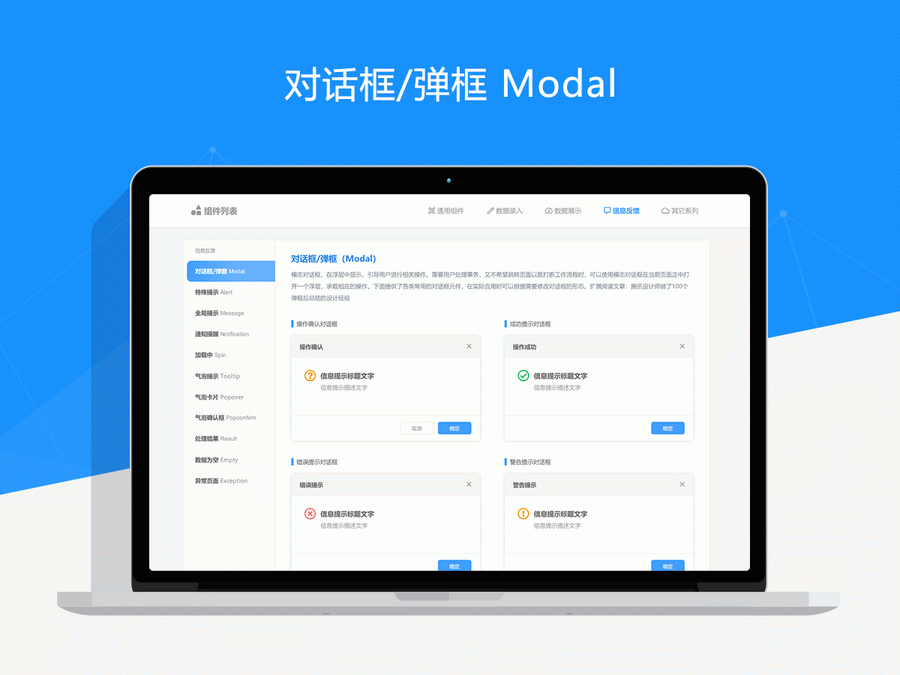
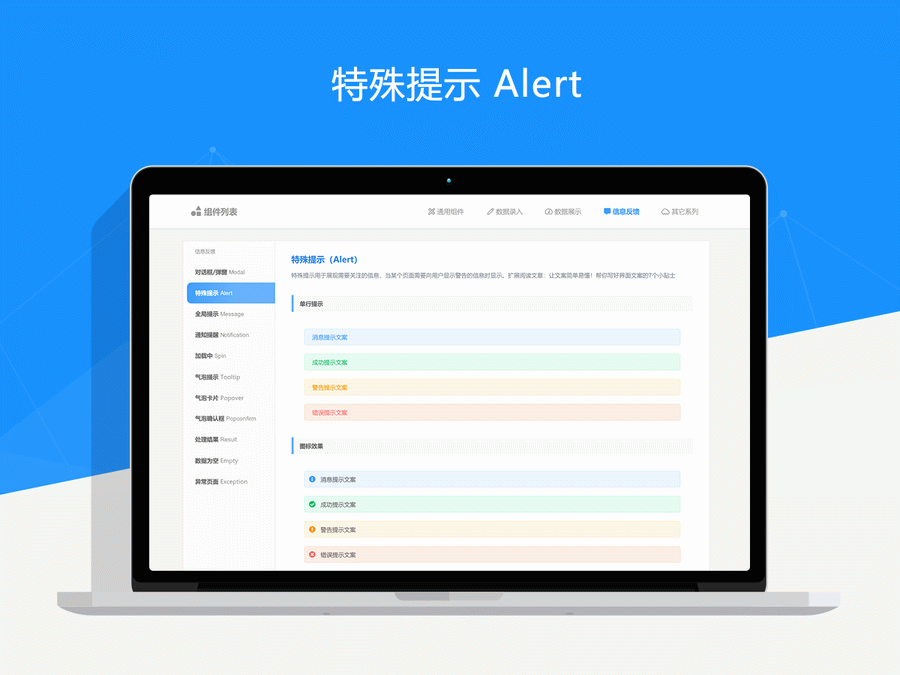
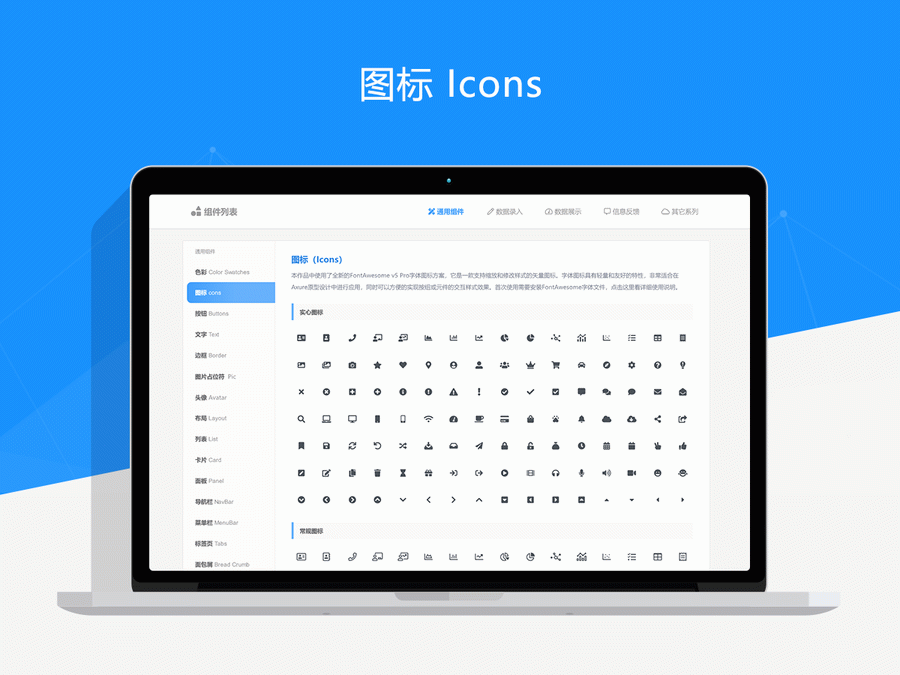
组件仍然是这套作品的核心内容,这套作品的组件由通用组件、数据录入、数据展示、信息反馈、其它系列五个大类的70多种类型和数千个独立组件组成。新版的组件类型依然基本跟旧版本保持一致,但是我们对80%以上的独立组件都利用Axure RP9的特性进行了梳理和调整,使其在风格和使用方式上更加标准和统一。另外,我们采纳了一些对保真度有更高要求的用户反馈的建议,在新版本中还重点完善了一些业务组件的动态交互效果,提供了更加丰富的动态组件。在新版本提供的rplib格式的组件列表文件中,我们还对组件的分类和拆分颗粒度都进行了重点优化,使其在设计过程中更方便进行应用。同时,对一些全局性的组件尽量使用母版进行了封装,只需复制粘贴即可快速应用到你的原型方案中。
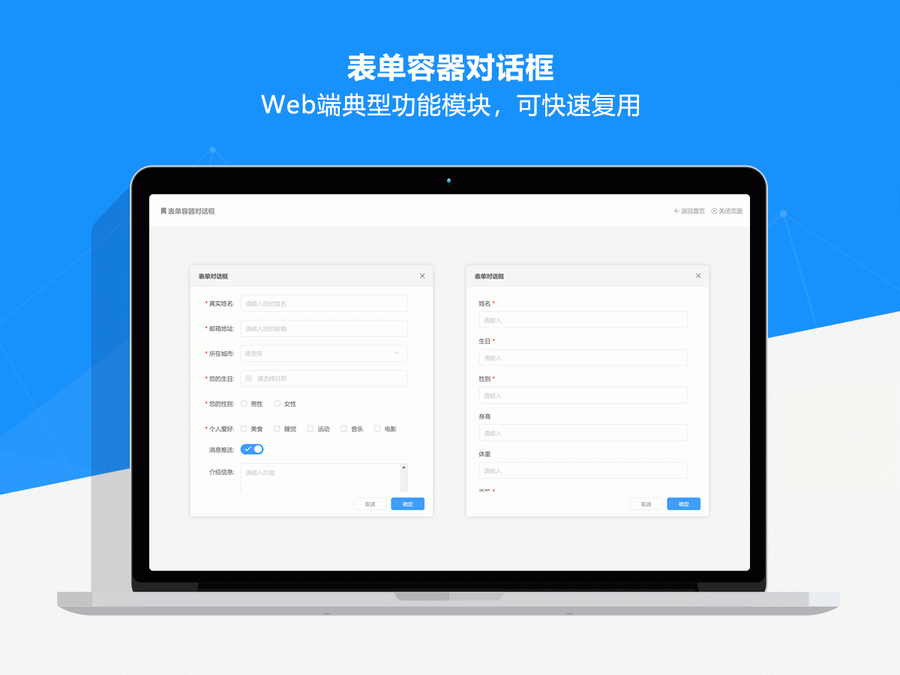
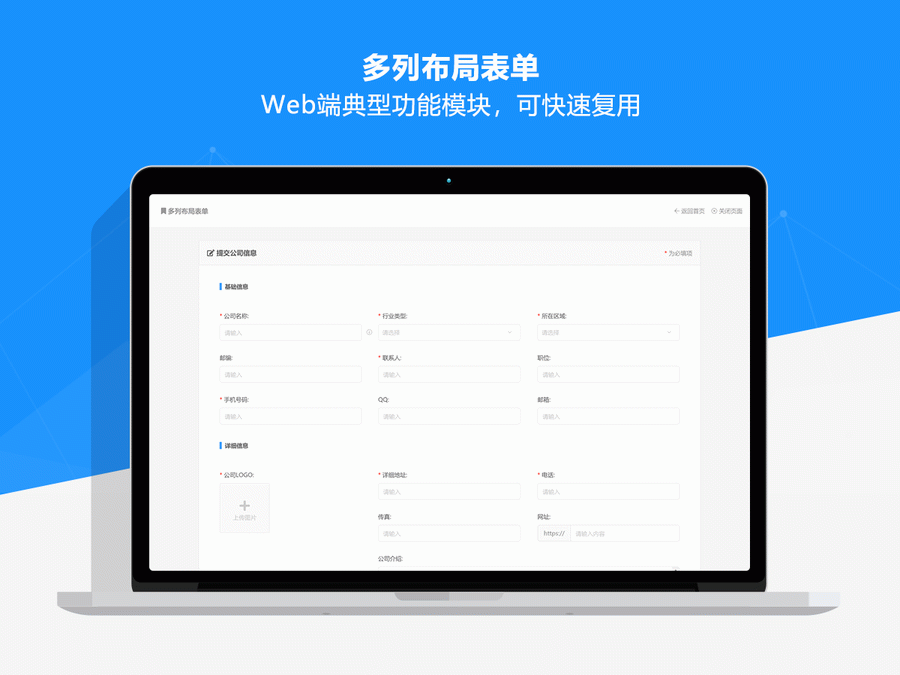
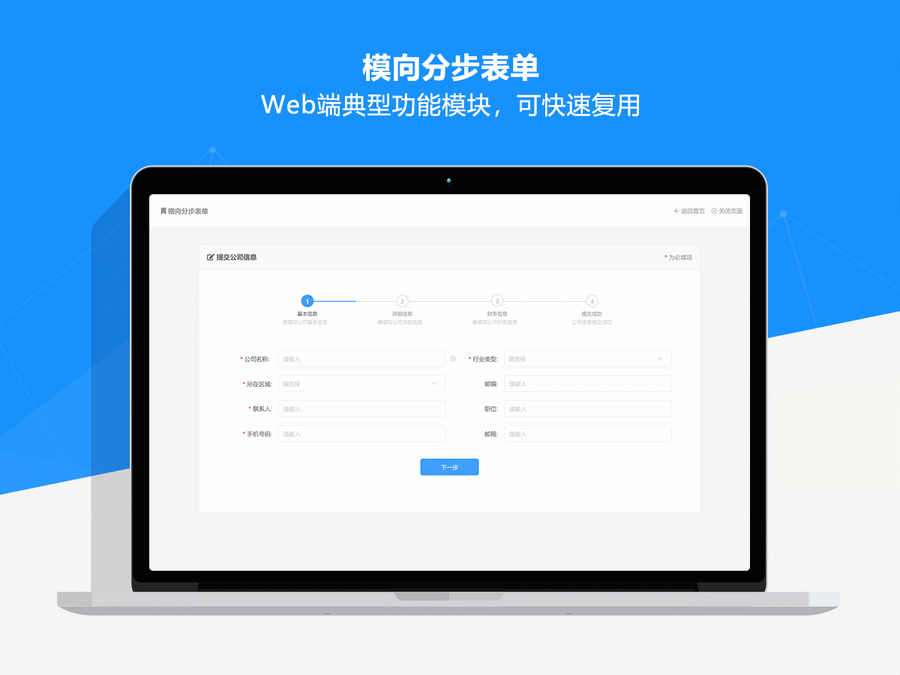
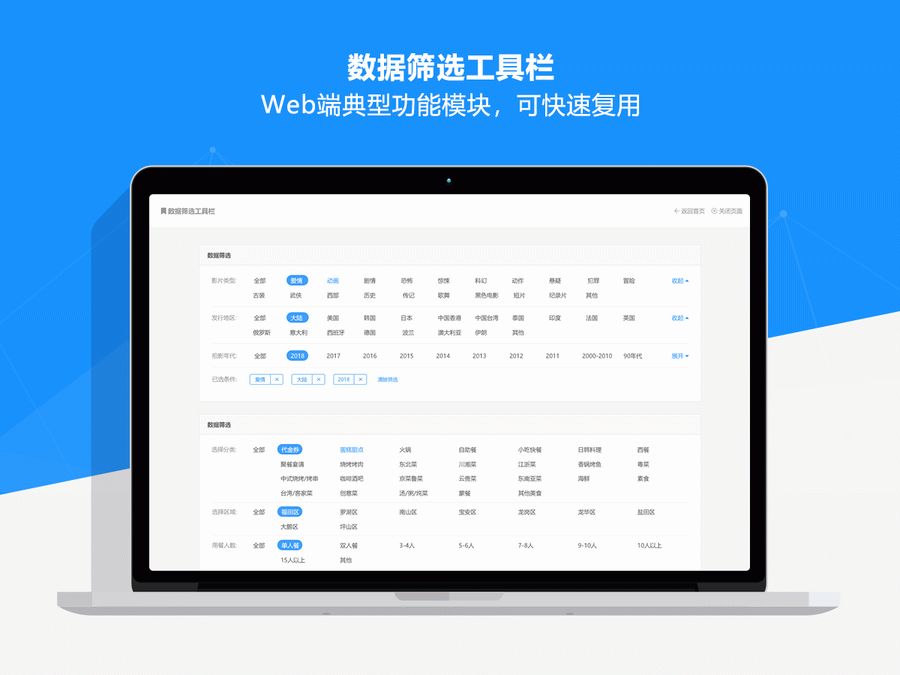
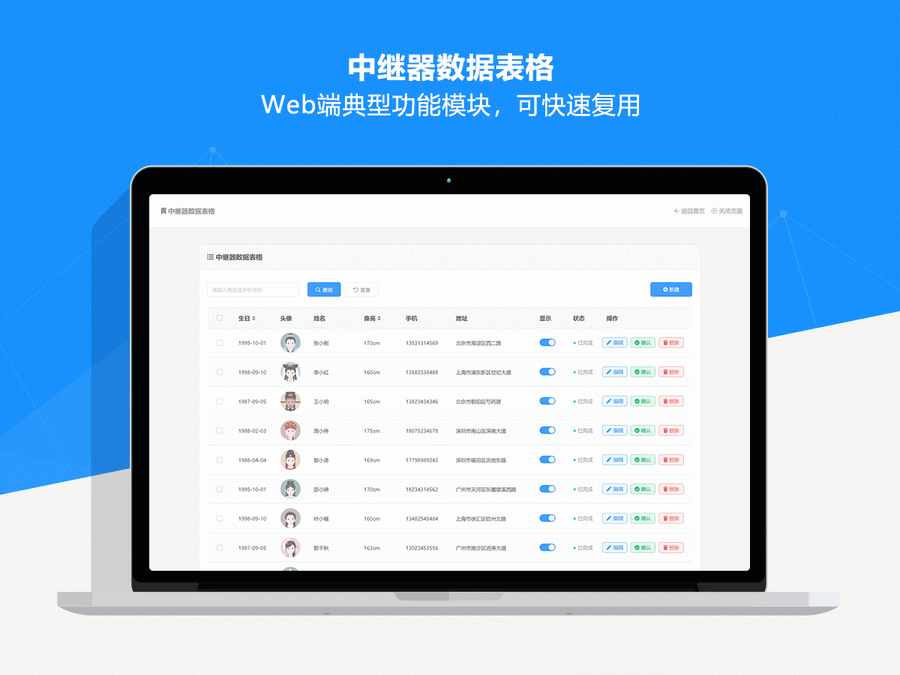
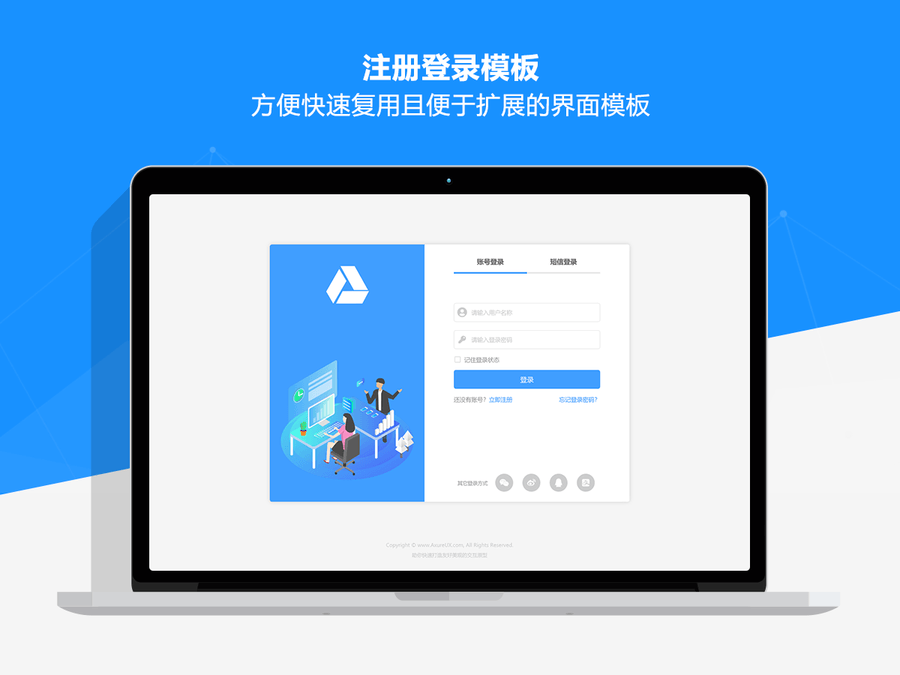
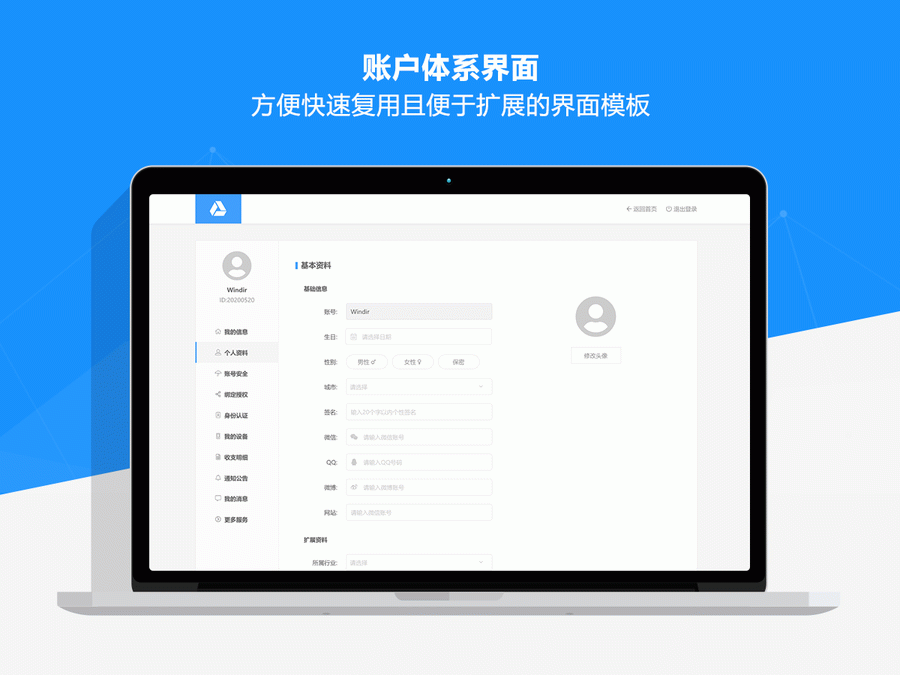
模块组合是WEB端常用组件的升级形态及典型功能模块的集合,例如:注册和登录面板、各类常用的对话框、常见的表单布局等,这些功能模块组合可在各类项目中进行通用。另外,作品中还提供了数套平台框架模板各类WEB端常用的界面模板,这些模板是WEB端原型相关设计方法和规范的应用,可以作为学习原型设计的极佳参考案例。相关模板页面结构清晰合理,充分的应用了母版进行模块化布局,方便快速复用且便于扩展修改。基于这些模板可以帮助你快速创建原型方案,同时配合作品中提供的丰富的元件类型和业务组件,设计出美观规范和易读性强的WEB交互原型,把更多精力放在功能流程和业务逻辑上。模块组合和界面模板同样也会提供rplib格式的文件版本,即拖即用的使用方法可以帮助大家极大的提升设计效率。
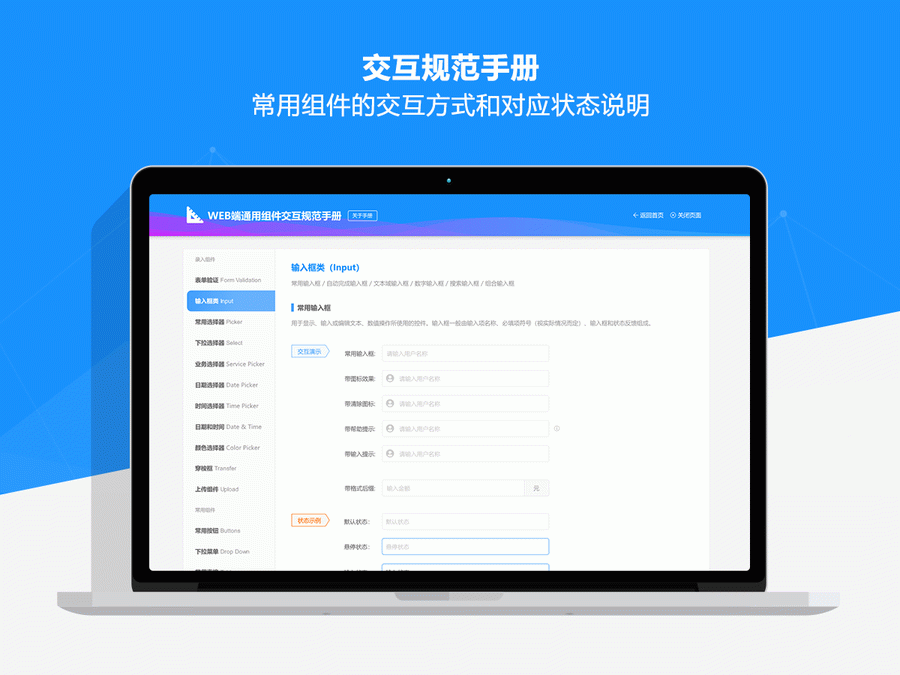
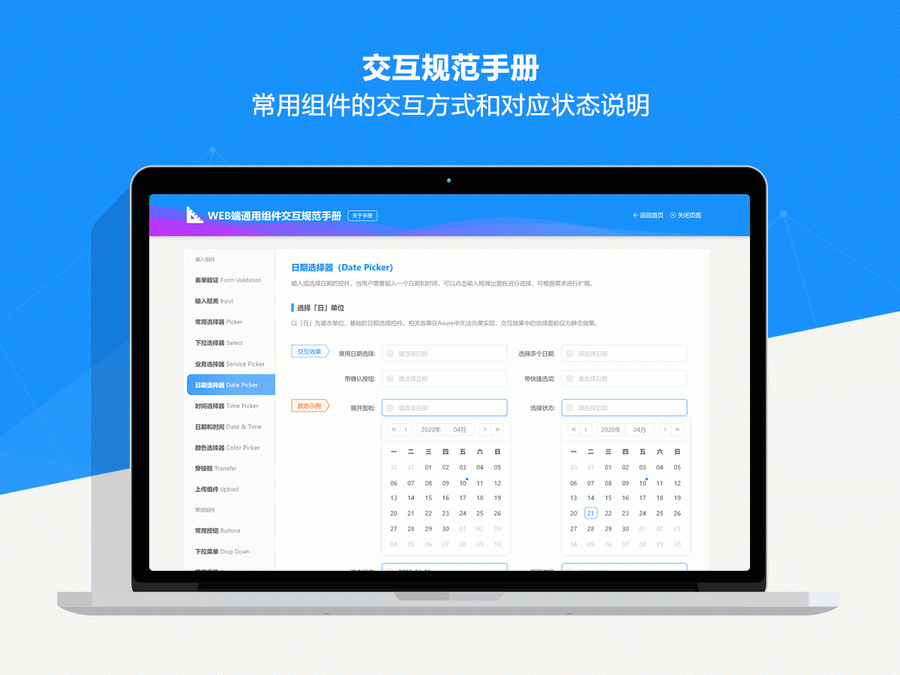
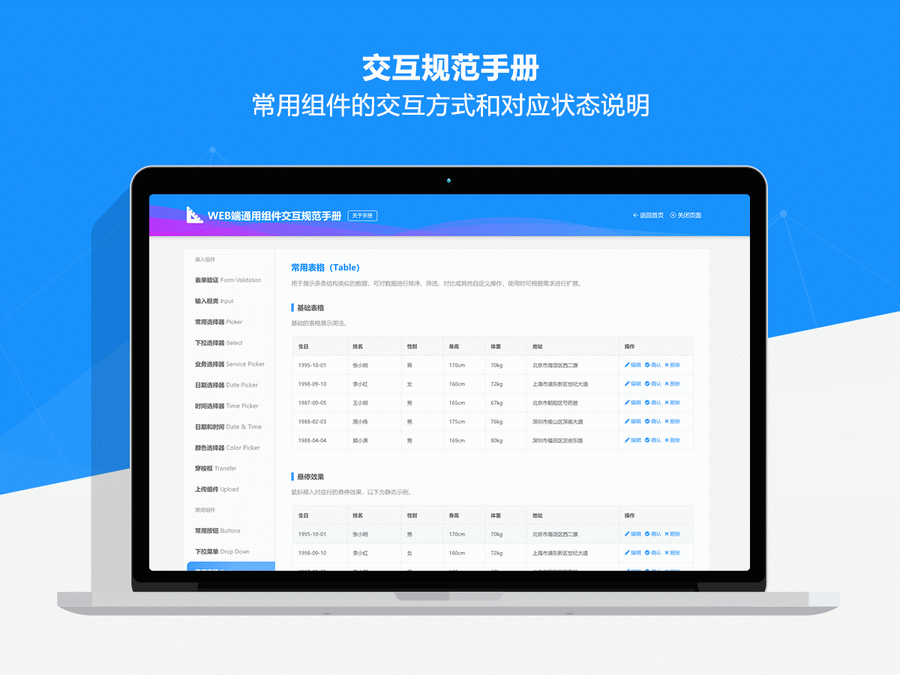
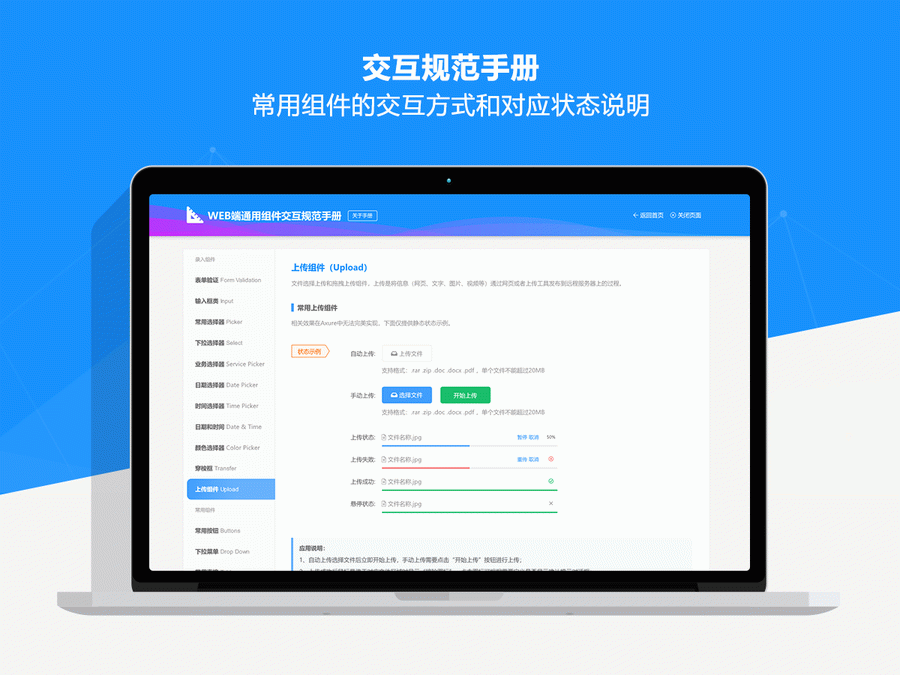
作品中新增的交互手册主要用于对常用组件的交互方式和对应状态进行说明,同时还提供了一些规范性的使用建议,以及在原型设计中的规则标注方式和写法参考。本手册可以应用于任何的WEB类项目原型,在实际应用时可以根据业务需要完善手册中的相关内容。另外,作品中每个组件类型都有详细的介绍和使用说明,同时,还特别整理了相关设计流程方法和交互规范的文章分享,希望能帮助大家丰富和完善自己的知识体系。
一套优秀的组件库不仅仅只是提供美观和丰富的组件类型,而且还应该注重相关内容的可用性和易用性,除此之外,我们更希望通过这套作品能够分享给大家一些规范和标准的原型设计方法。AxureUX一直在探索如何在保证输出效率和规范化的同时,追求最佳的原型表现方法,如果大家有更多关于这方面的建议,欢迎通过网站的相关渠道向我们进行反馈。
Screenshot
Copyright
Article Source: https://axuretheme.com/muban/18.html