对于 Axure 原型工具,在工作的过程中有许多好用的技巧可以运用,使得工作效率更加高速。本文整理了 Axure9 的使用技巧,包括连接线、预览刷新、自适应文本高度 / 宽度、浏览器字体大小、快速对齐 / 调整间距等内容。
Axure这个软件功能强大,可以做出很多交互效果,直接通过拖拽画出原型、生成网页;
通过打开Axure软件,原型文件后缀名是*.rp。通过后续的教学可以梳理出以下要点:当与甲方沟通时,可以有以下三种方式:
*.rp文件
菜单栏-文件-导出图片
菜单栏-发布-生成HTML文件

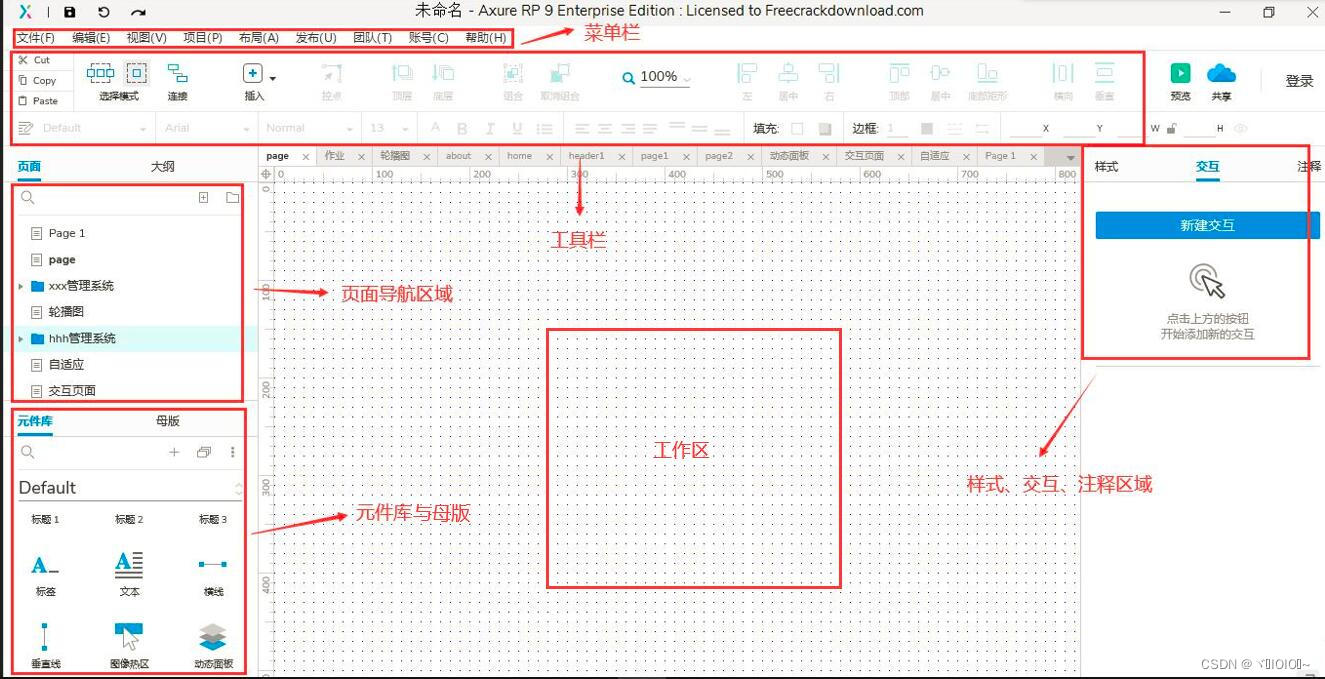
1、菜单栏
其中,经常使用的菜单功能有:
文件-导出图片:当前打开页面对应的单张图片、所有页面
编辑-快捷键:保存、撤销
视图-重置视图:当关闭某个窗口,可通过此次菜单快速恢复窗口视图
布局-组合、对齐、分布,在工具栏也有快速按钮,包含shift键多选元件、组合后右键或者概要中进行重命名
布局-显示网格和对齐辅助线
发布-预览、预览选项、生成HTML文件,在工具栏也有快速按钮
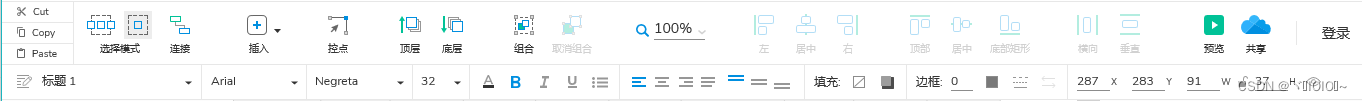
2、工具栏
工具栏中基本工具有一些是菜单栏中的快速按钮,样式工具是功能设置中的样式。其中特殊的有:
缩放,也可Ctrl和+或者-进行放大或者缩小
连接线
对两个元件进行连接,有自动聚焦功能,且连接线可进行设置:线条颜色、线条粗细、线条样式、箭头样式。根据不同的业务进行对应的连接线设置。

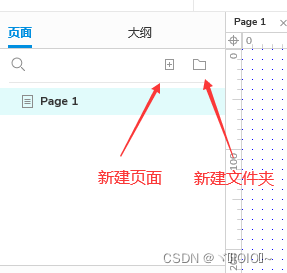
3、页面导航
页面是项目页面的导航面板, 在这里面可以对所有设计的页面进行添加、删除、重命名和组织等。
页面视图要有项目结构,便于管理。概要是针对一个页面中所有元件的浏览与设置。

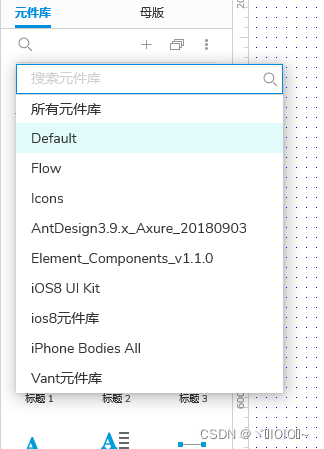
4.元件库
组件面板中包括有线框图组件和流程图组件两种类型,用这些组件可以进行线框图和流程图的相应设计。
这里显示的是所有的组件,后面的一部分是流程图组件 。系统默认显示的线框图类型的部件。


还可以使用iconfont图标库里的图标
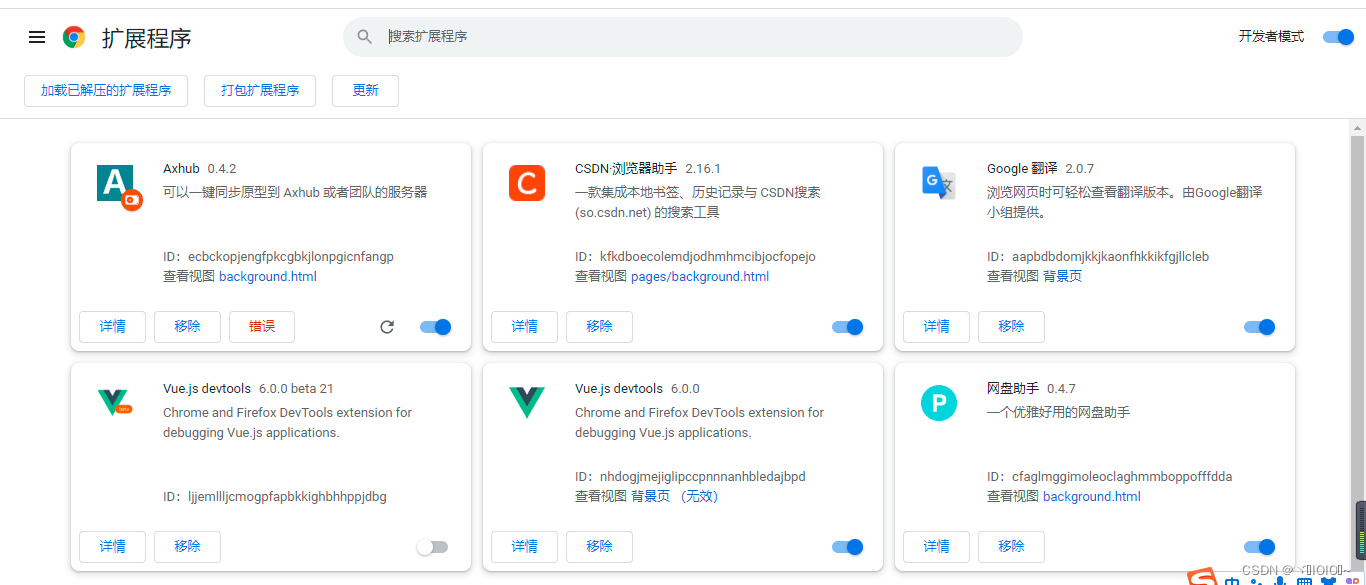
使用iconfont图标需要在google浏览器中安装axhub插件,安装完成后,直接复制自己喜欢的图标即可

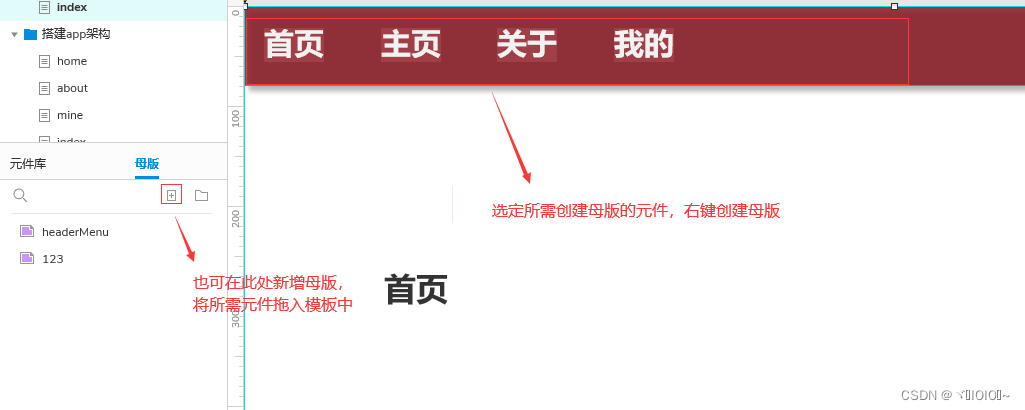
5.母版
作用:风格的统一、元件的复用
新建母版:已有元件,右键生成母版
左下角新建母版
使用:从左下角拖拽使用
行为方式:任意位置、固定位置
只要修改母版,每个页面的引用的母版内容就会改变

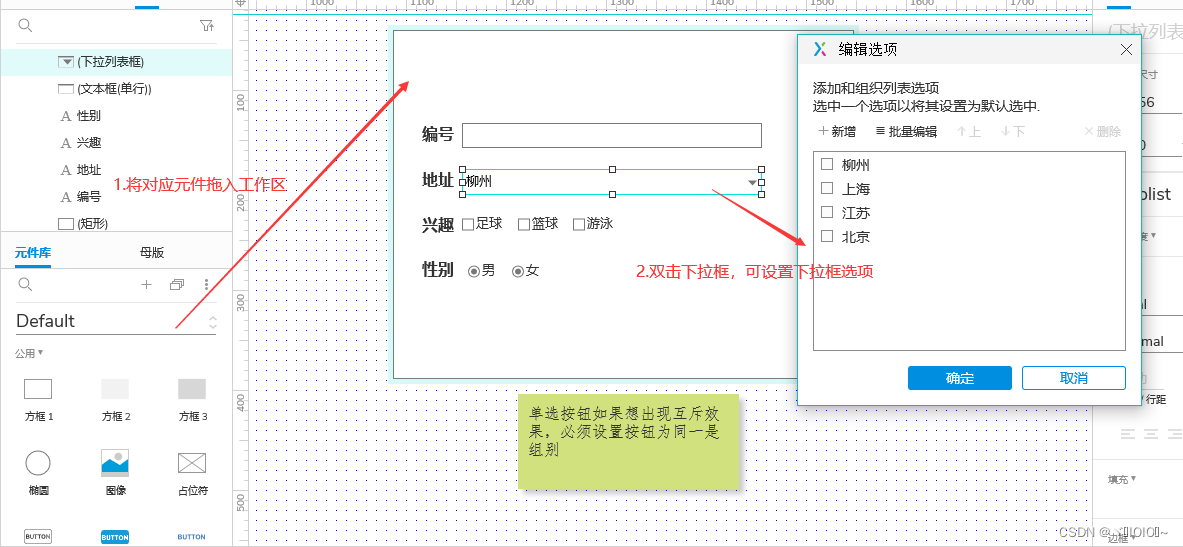
二、表单案例
设置表单内容


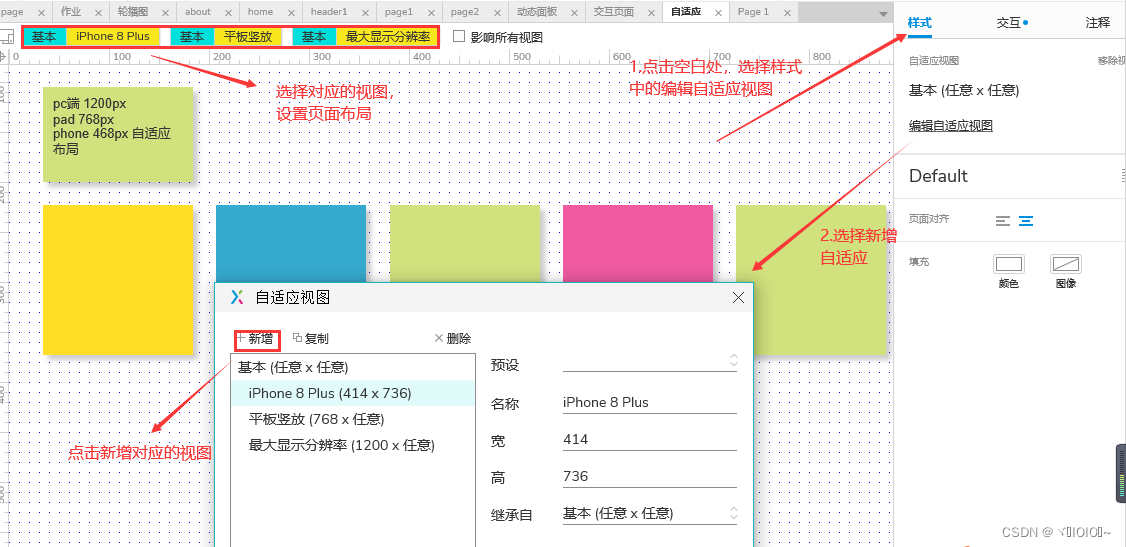
三、自适应
可以根据窗口的分辨率自动调整页面样式。我们需要在页面属性中开启自适应:

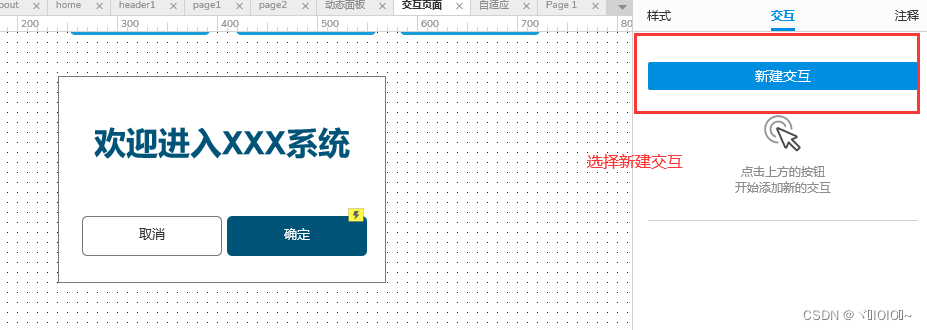
四、交互
交互类型
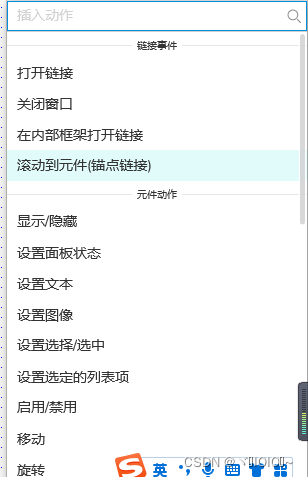
Axure里的交互动作大致包括:定义链接、设置动作、多个条件场景、页面上的交互四种类型
交互样式(仅对当前元件的样式进行更改):选中元件,鼠标右键,选择【交互样式…】,选择交互触发类型,选择要更改的交互样式。
交互动作(带有逻辑性):选中元件,在右侧交互面板选择交互事件类型,设置动作。
交互情形(带有逻辑性): 设置交互动作,在交互动作中添加情形并设置情形对应的动作;当某个元件的值满足A情形的时候做A动作,满足B情形的时候做B动作。

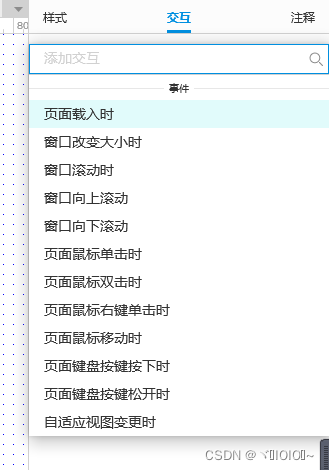
选择对应的交互事件

选择交互事件后,选择要执行的动作

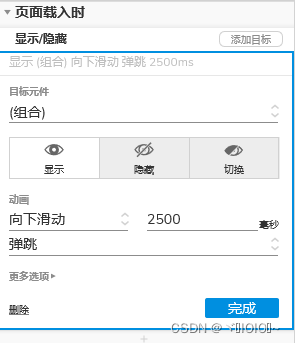
设置对应的交互事件

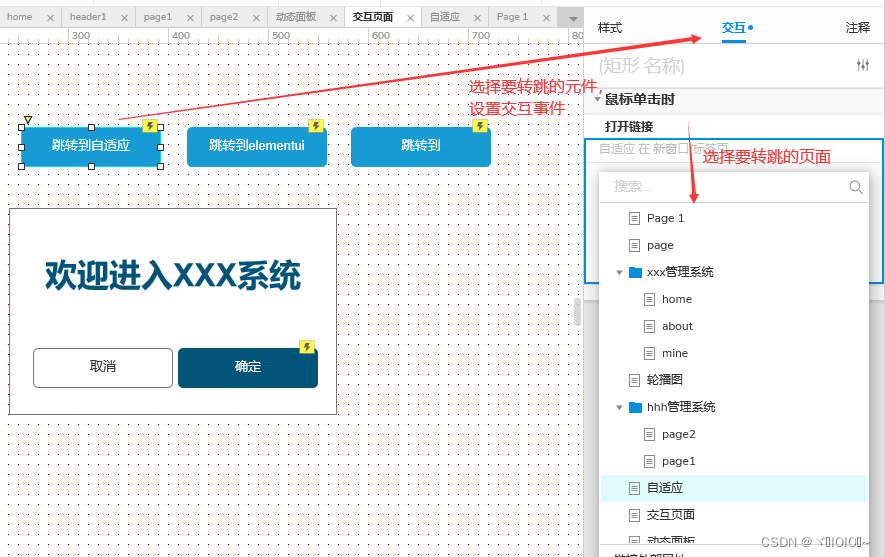
定义链接
定义链接可以让一个组件响应一个动作时(如鼠标点击、飘过)链接到其他页面。
在Axure里提供了四种链接方式:
1、链接到设计中的页面;
2、连接到外部网址或文件;
3、重新载入当前页面;
4、返回上个页面。

五、菜单互斥效果
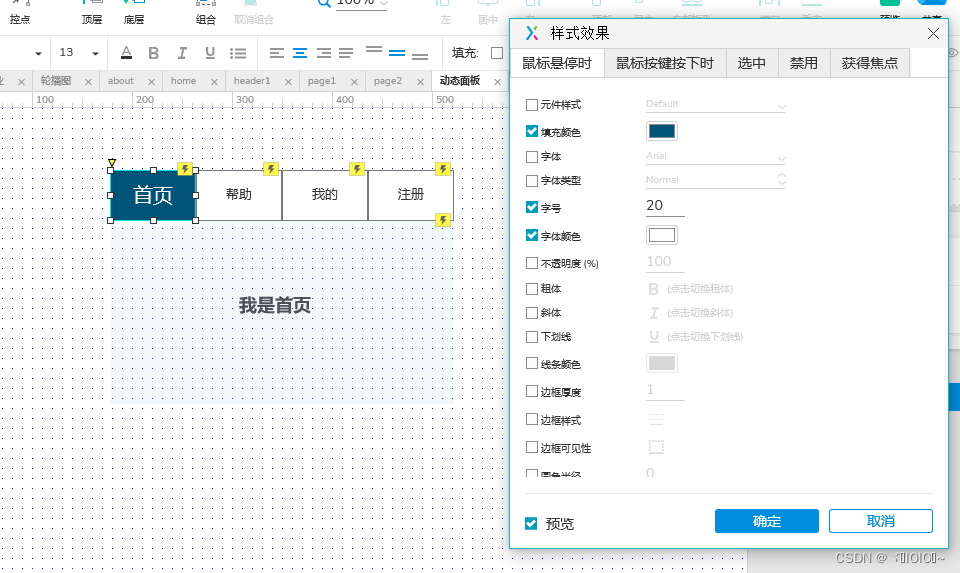
点击某个元件,右键选择样式效果,可设置某个动作后元件的样式

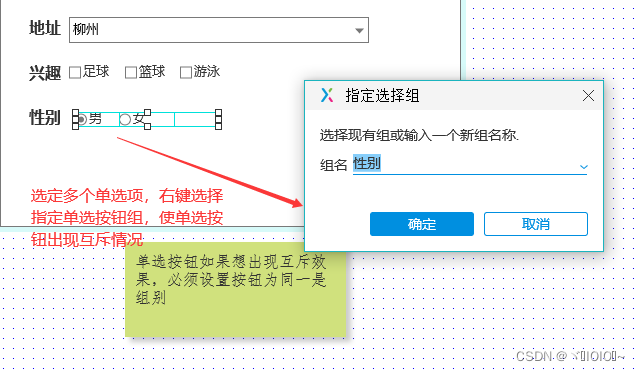
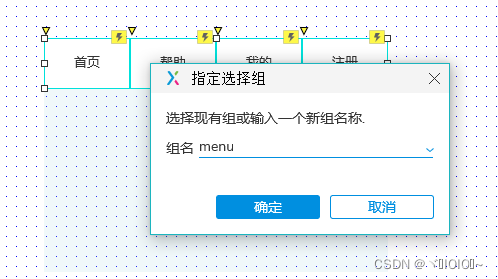
选中需要互斥效果的元件,右键选择指定选择组,设置组名,可将选中的元件设置互斥效果

Copyright
Article Source: https://axuretheme.com/jiaocheng/48.html














