在见面交互制作时,通过需要滑动验证,Axure原型拖动滑块验证组件如何实现呢,下面就用axure教大家如何实现实现滑动验证组件。
一、案例效果

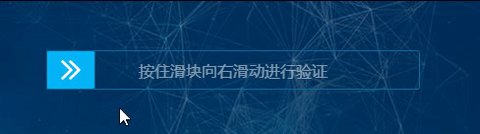
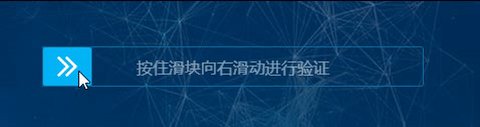
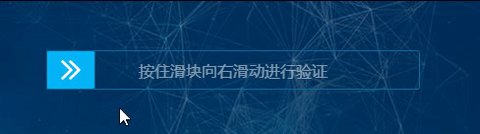
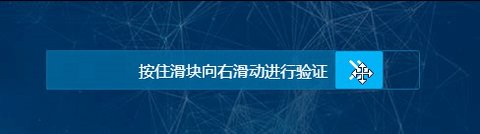
1、默认显示滑块、背景及提示文案;
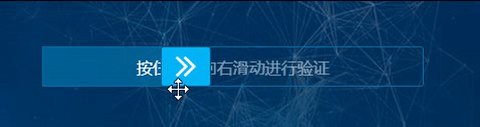
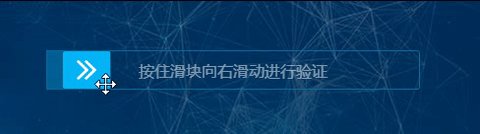
2、滑块仅允许向右水平拖动,且不能超过背景区域;
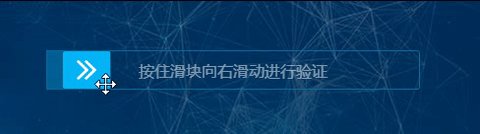
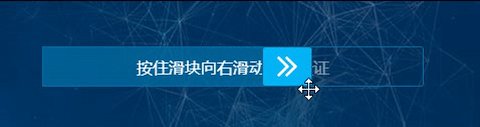
3、滑块移动过程中,左侧区域样式跟随变化,右侧区域保持不变;
4、滑块为未拖动到最右侧时释放,自动回到初始位置;
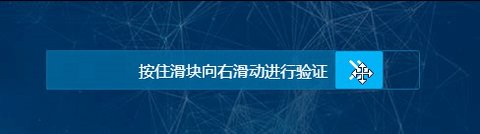
5、滑块拖动到最右侧时,自动触发验证并显示加载状态;
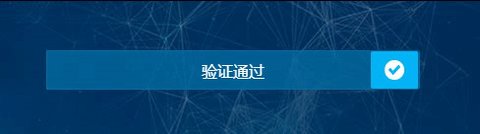
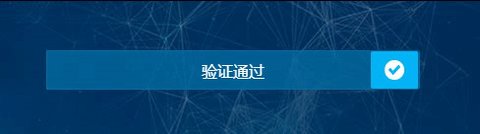
6、加载状态持续1000ms,而后显示“验证成功”;
7、验证成功后滑块不允许拖动,向右箭头变成完成图标。
二、实现思路
1、滑块拖动使用动态面板,动态面板可以添加拖动事件;
2、使用“拖动时”事件定义滑块拖动的范围、拖动过程的交互;
2、使用“拖动结束时”事件处理未拖动到最右侧、拖动到最右侧时释放滑块的交互;
3、使用情形判断及简单的函数计算滑块x坐标的位置判断是否已拖动到最右侧;
4、滑块拖动过程中左侧区域样式跟随变化的交互,通过计算滑块x坐标与背景x坐标的差值来设置尺寸(状态层动态面板的宽度)。
三、实现步骤
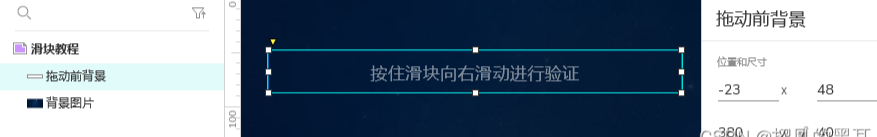
1、拖入矩形
画一个验证完成前的背景,380×40(尺寸可自行调整),输入文字,调整到适合的样式,起个便于识别的名称“拖动前背景”。

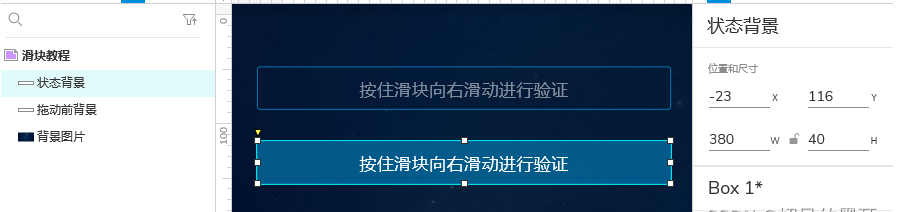
2、复制“拖动前背景”
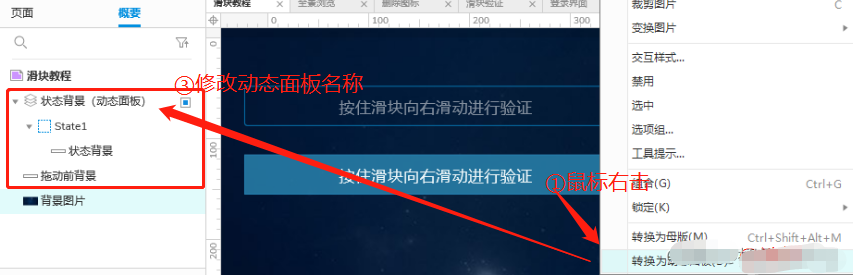
粘贴得到新的矩形,这个是拖动时左侧以及验证完成后的背景;调整完样式以后,将它转换为动态面板,名称改成“状态背景”,便于区分。

右击选择“转换为动态面板”

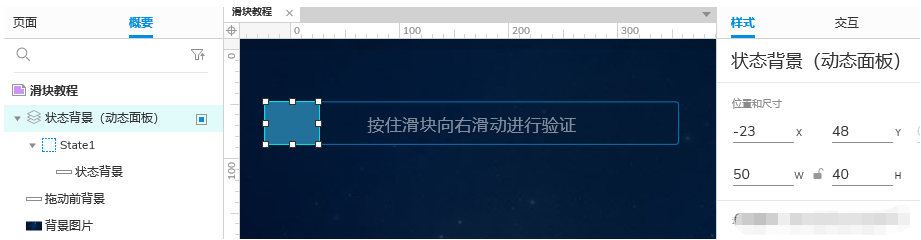
3、对齐两个原件
将“状态背景(动态面板)”组件放置在“拖动前背景”组件左侧,至于上层,然后将尺寸调整为50×40,效果如下。

4、拖入矩形画拖动滑块
矩形宽高50×40,再找准备两个图标,箭头和完成的图标,将图标分别写上名称“箭头”、“完成”,将“完成”图标,设置为隐藏;

将“箭头”和“完成”图标调整到合适尺寸,并且与“滑块矩形”上下左右居中对齐;

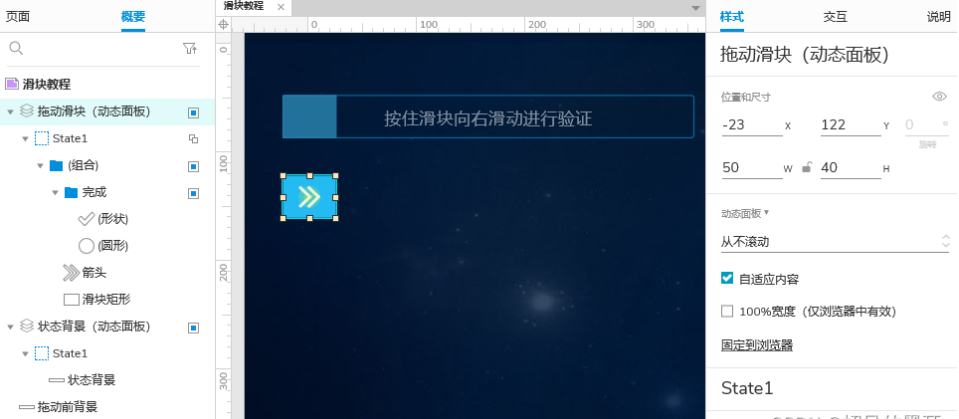
然后将滑块和图标编组后转换为动态面板,动态面板名称改为“拖动滑块(动态面板)”。

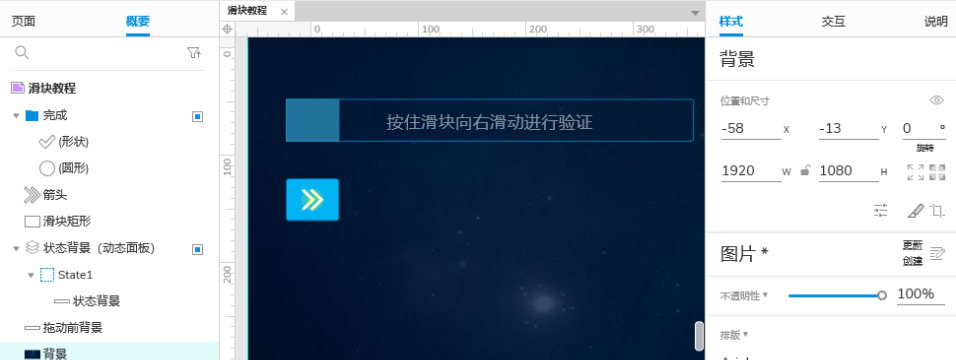
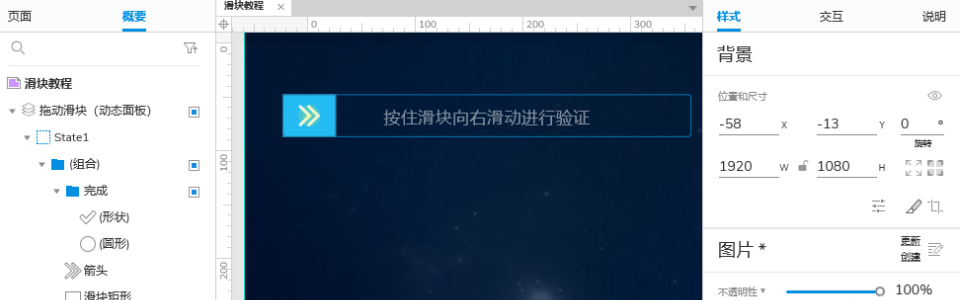
将刚刚画的“拖动滑块(动态面板)”原件对齐到背景区域的左侧。

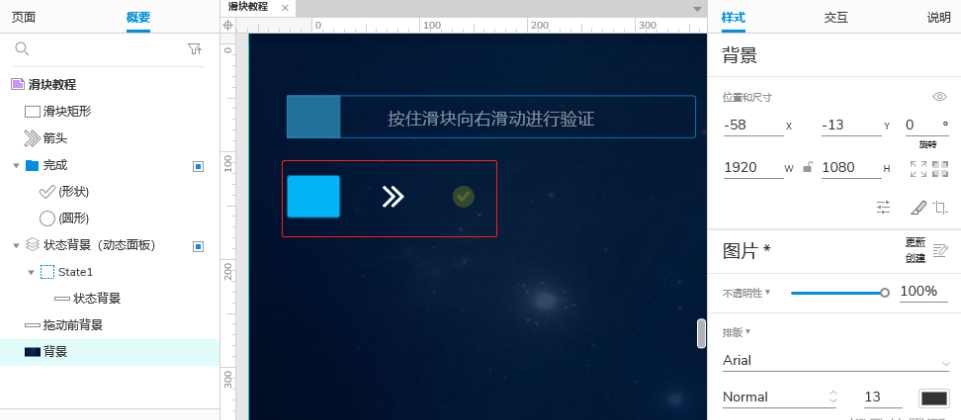
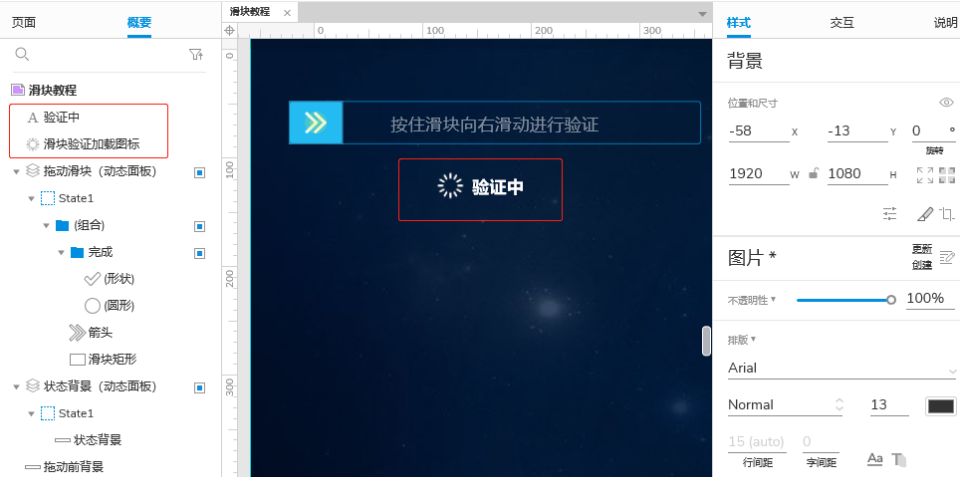
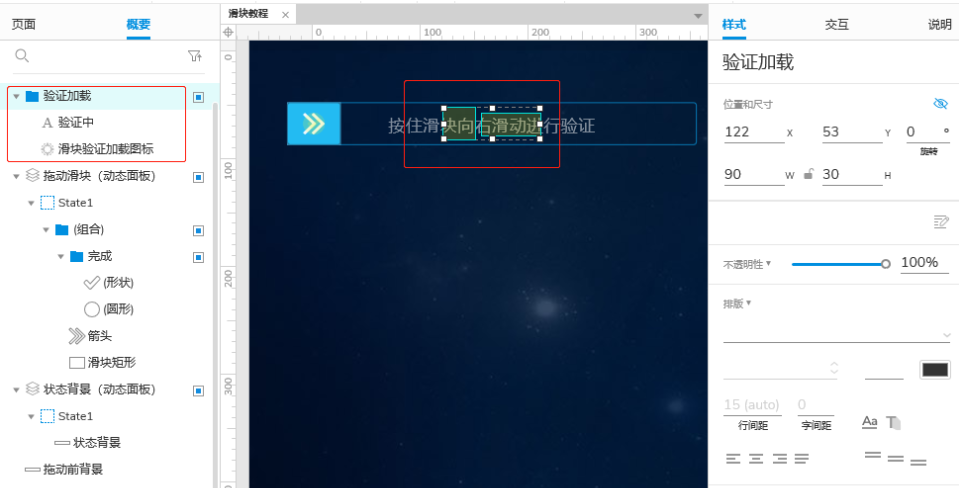
5、制作验证中组件
找一个动态的加载图标,再添加一个文本标签,文本为“加载中”,调整好样式。

将两个元件组合,设置隐藏,放置到背景合适的位置。

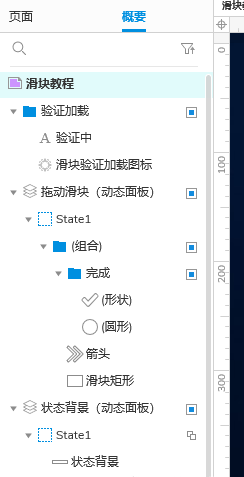
至此,完成上面1~5步,拖动滑块验证组件用到的所有图层都画完了。

下面开始添加交互动作:
注意,我们所有的交互动作,都添加在“拖动滑块(动态面板)”原件上。
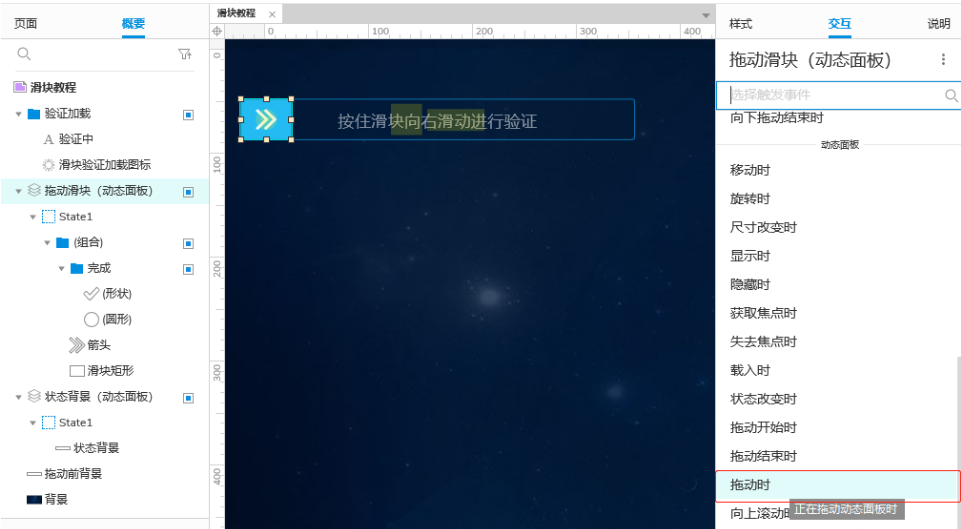
6、 添加“拖动时”交互
选中“拖动滑块(动态面板)”原件,新建交互,选择“拖动时”。

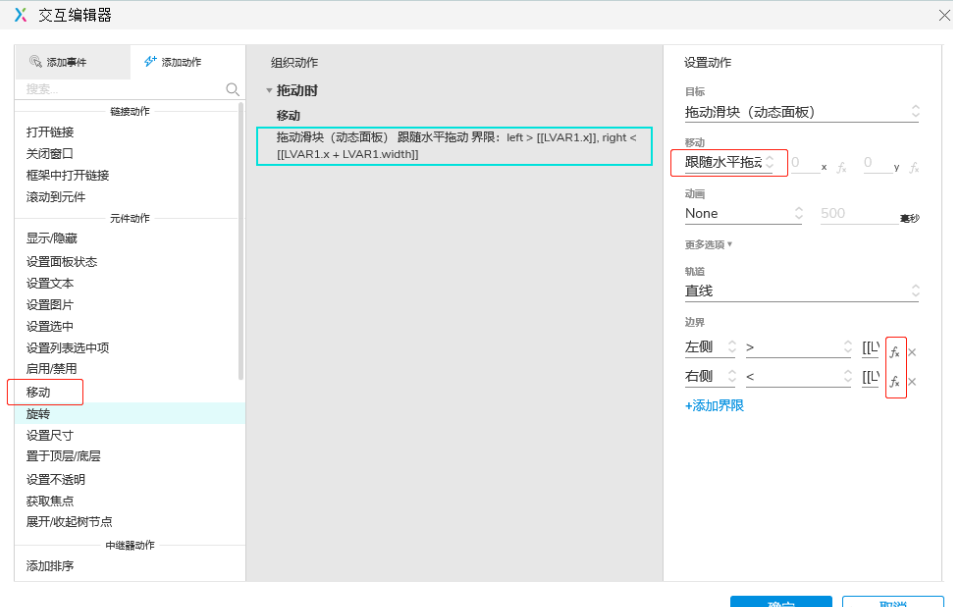
6.1、 动作一
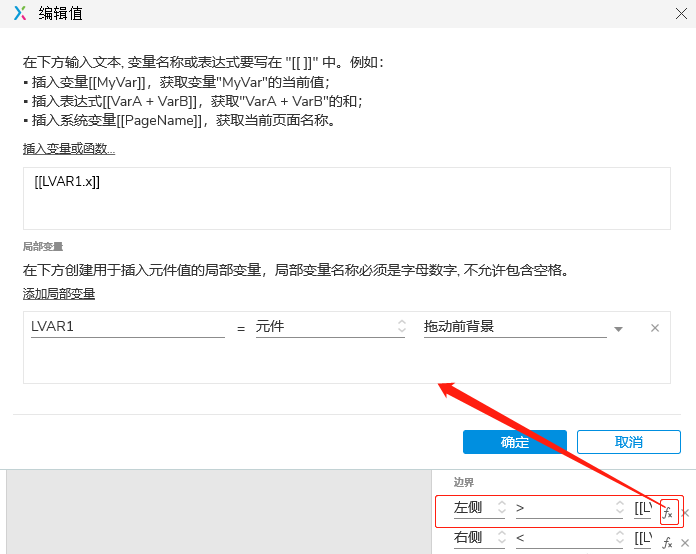
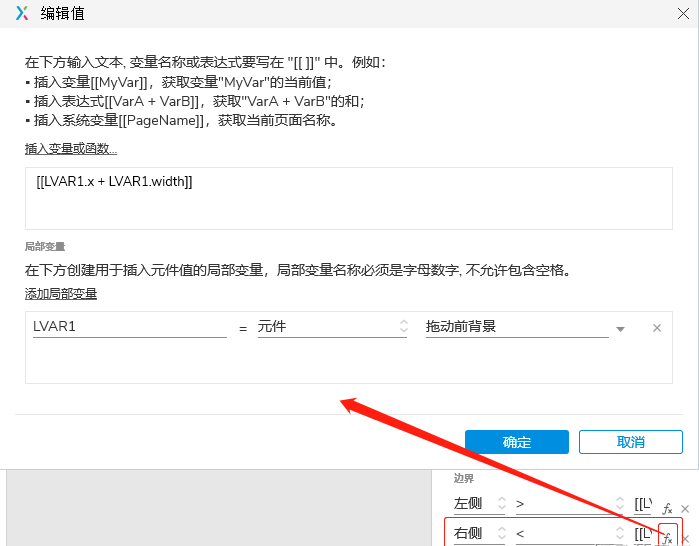
添加动作“移动”,目标“拖动滑块(动态面板)”,移动“跟随水平拖动”,动画“None”,轨道“直线”,添加界限:“左侧”大于“拖动前背景”原件的x边距,“右侧”小于“拖动前背景”原件的x边距加宽度之和。



因为要限制滑块的拖动范围,所以上面需要设置“拖动滑块”的左右侧边界,可能这块一开始有不明白的,还需多思考理解。
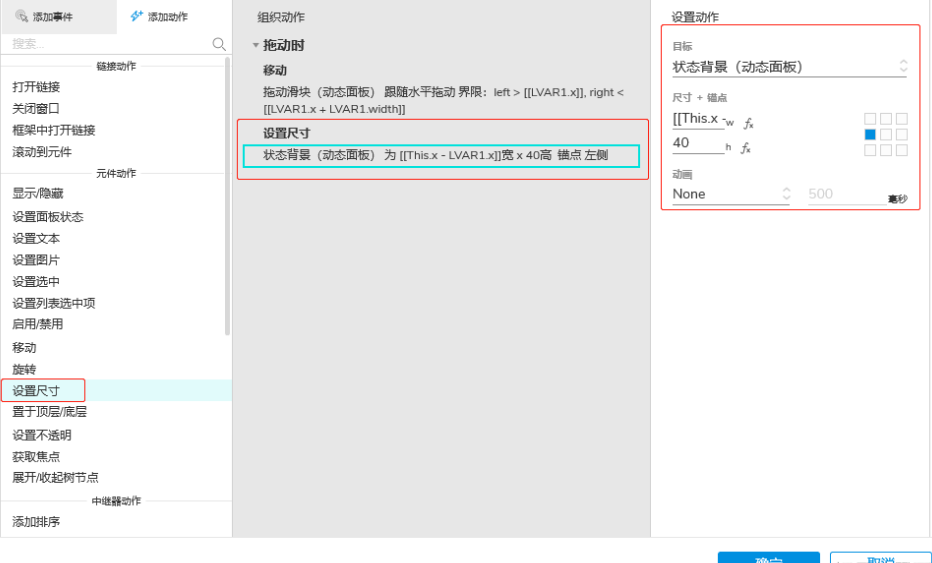
6.2、 动作二
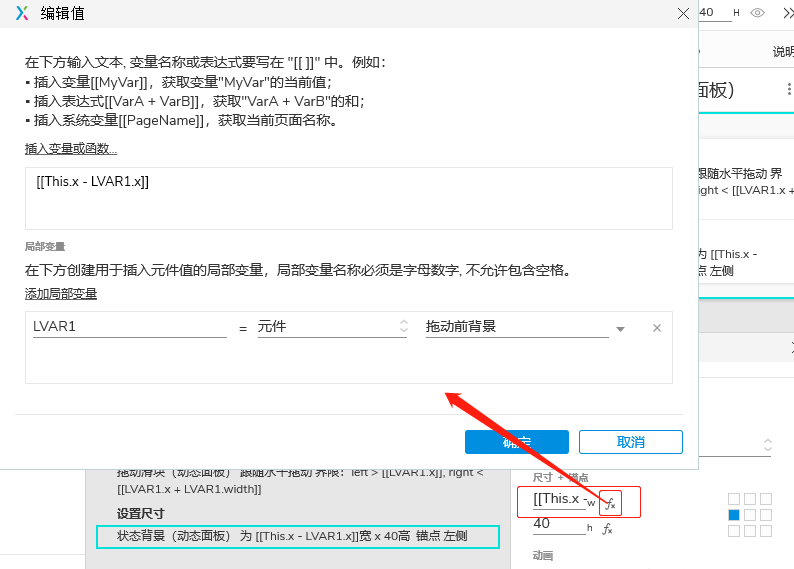
添加动作“设置尺寸”,目标“状态背景(动态面板)”,宽度等于“拖动滑块原件的x边距 减去 拖动前背景原件的x边距”,高度不变,锚点“左侧”。


完以上动作试一下效果吧,有点迫不及待了

至此只实现了拖动的效果,没有“卧槽”的感觉,莫急莫急,继续折腾...
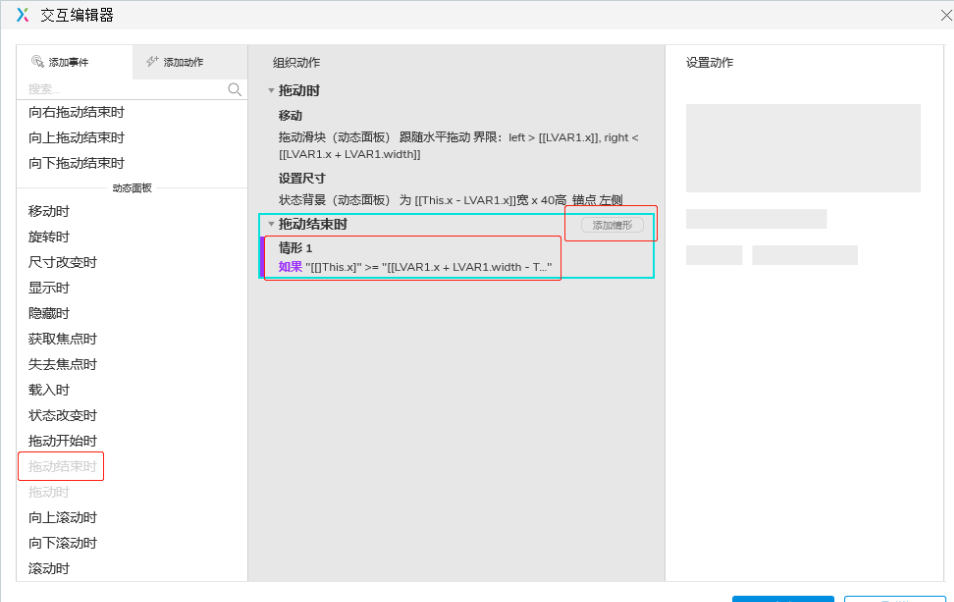
7、 添加“拖动结束时”交互
“拖动结束时”会有两组动作,需要根据情形条件进行判断。
7.1、情形条件1
先看条件:如果“拖动滑块(动态面板)”原件的x边距大于等于“拖动前背景”原件的x边距加宽度减去“T拖动滑块(动态面板)”原件的宽度1.1倍(1.1倍是为了冗余出一些距离,便于手动时触发)。



满足上面条件,说明“拖动滑块(动态面板)”原件已经拖到了最右边,此时执行的动作:
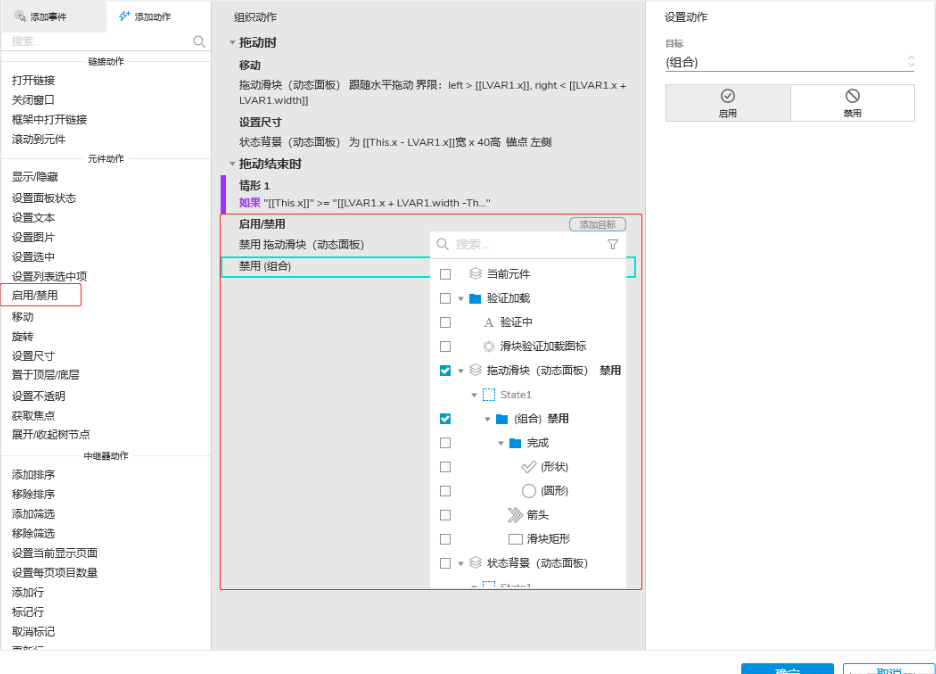
①、添加“启用/禁用”动作,禁用“拖动滑块(动态面板)”原件,让它不能再往回拖动了;
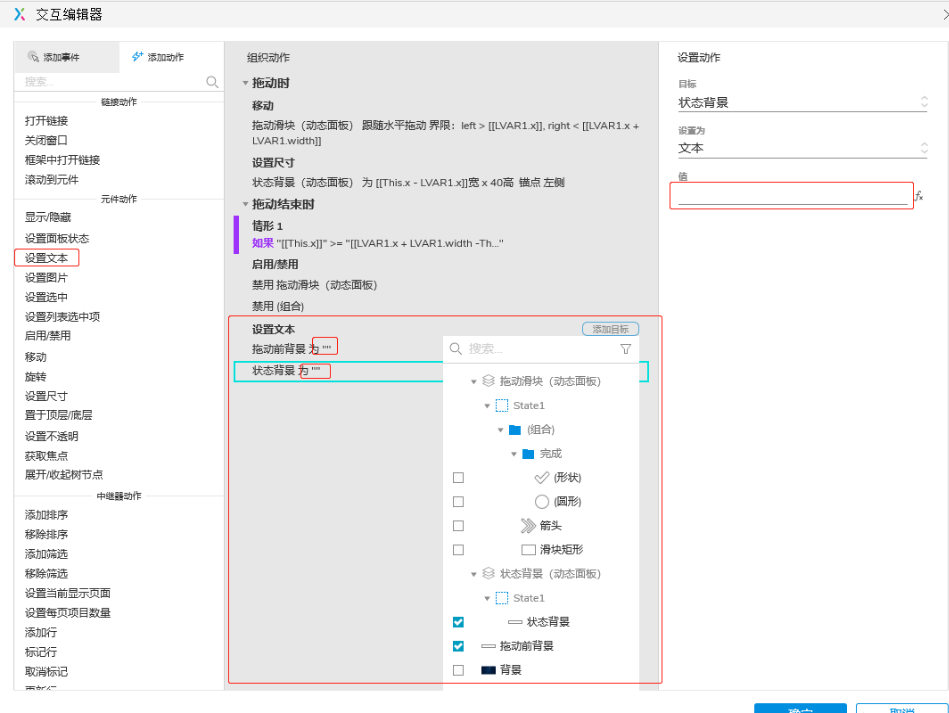
②、添加“设置文本”动作,将“拖动前背景”原件和“状态背景”原件的文本内容设置为“”(“按住滑块向右滑动进行验证”不要了);
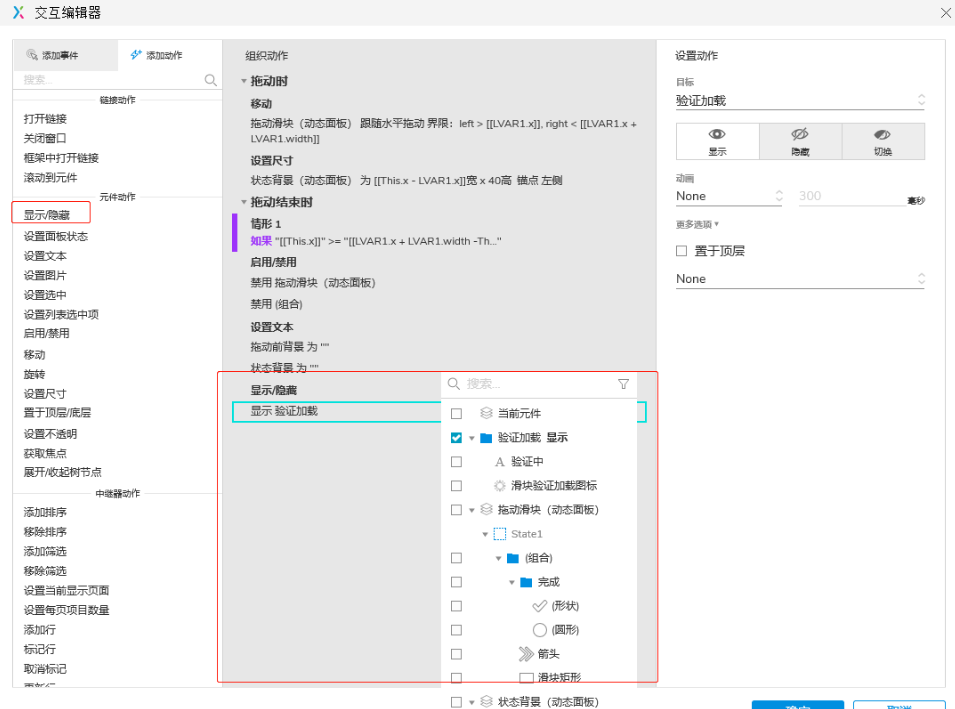
③、添加“显示/隐藏”动作,显示“验证加载”原件,呈现加载中的动态效果;
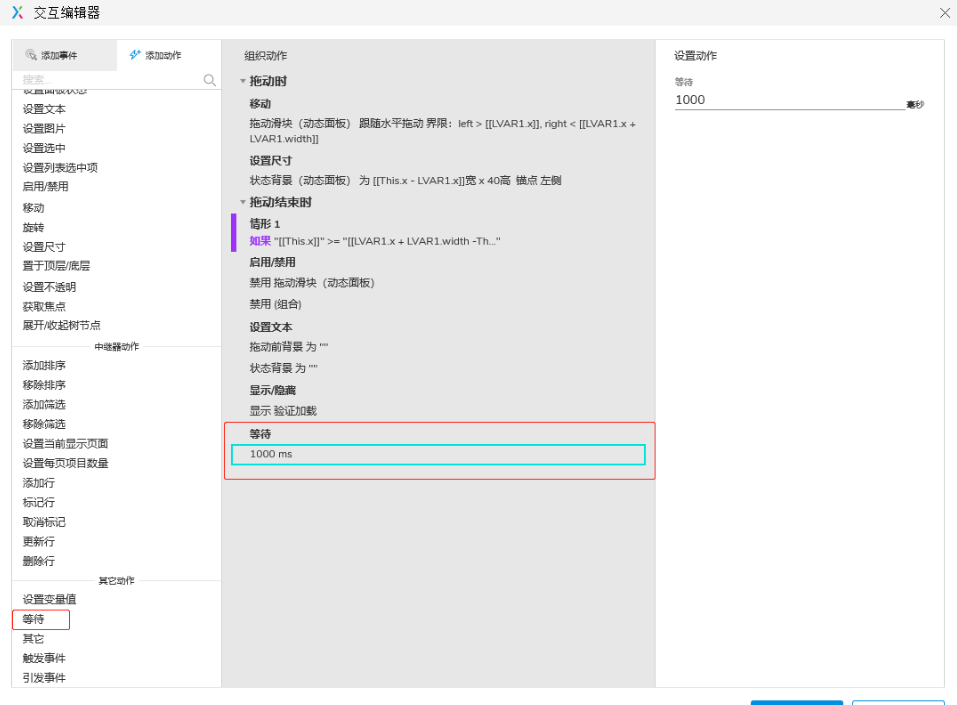
④、添加“等待”动作,等待时间1000ms,目的是让加载中动态效果持续1秒钟;
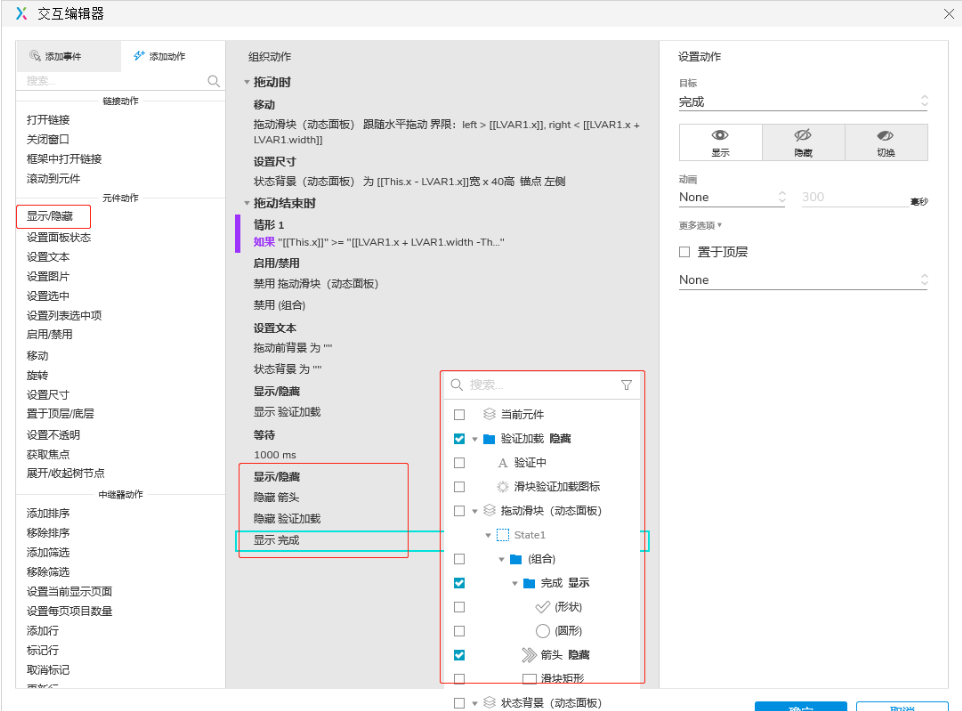
⑤、“等待”动作结束后,添加“显示/隐藏”动作,隐藏“验证加载”原件和“箭头”图标,显示“完成”图标;
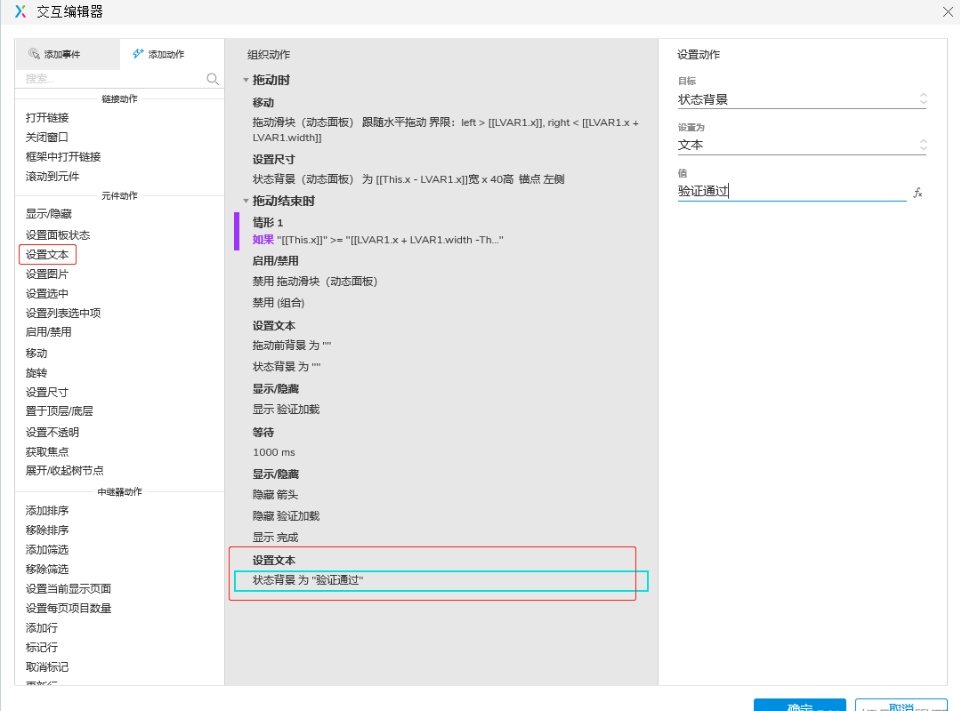
⑥、添加“设置文本”动作,将“状态背景”原件的文本内容设置为“验证通过”
下面是动作的截图:
动作①(这一步遇到了问题,已经原件禁用了,但是还能往回拖,如果有解决的帮忙留言解答,谢谢。)

动作②

动作③

动作④

动作⑤

动作⑥

7.2、情形条件2
不满足情形条件1条件时,说明“拖动滑块(动态面板)”原件没有到达最右边鼠标松开了,这时需要让“拖动滑块(动态面板)”原件回到初始位置,此时执行的动作:
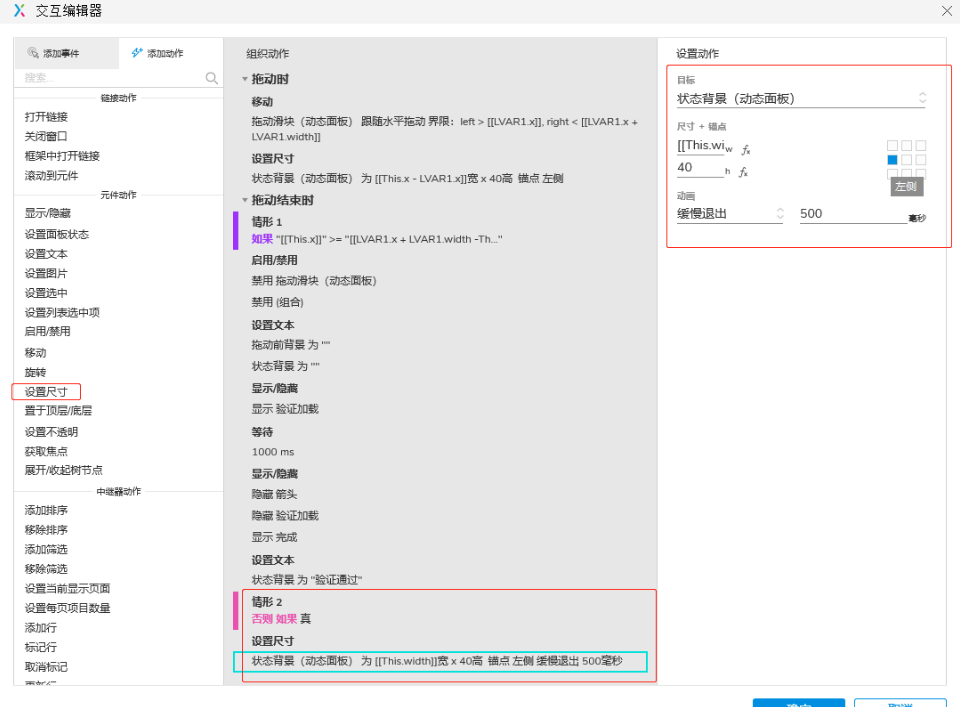
①、添加“设置尺寸”动作,目标“状态背景(动态面板)”,宽度为[[This.width]](或者固定50),高度不变,锚点为左侧,设置“缓慢退出500毫秒”的动画;
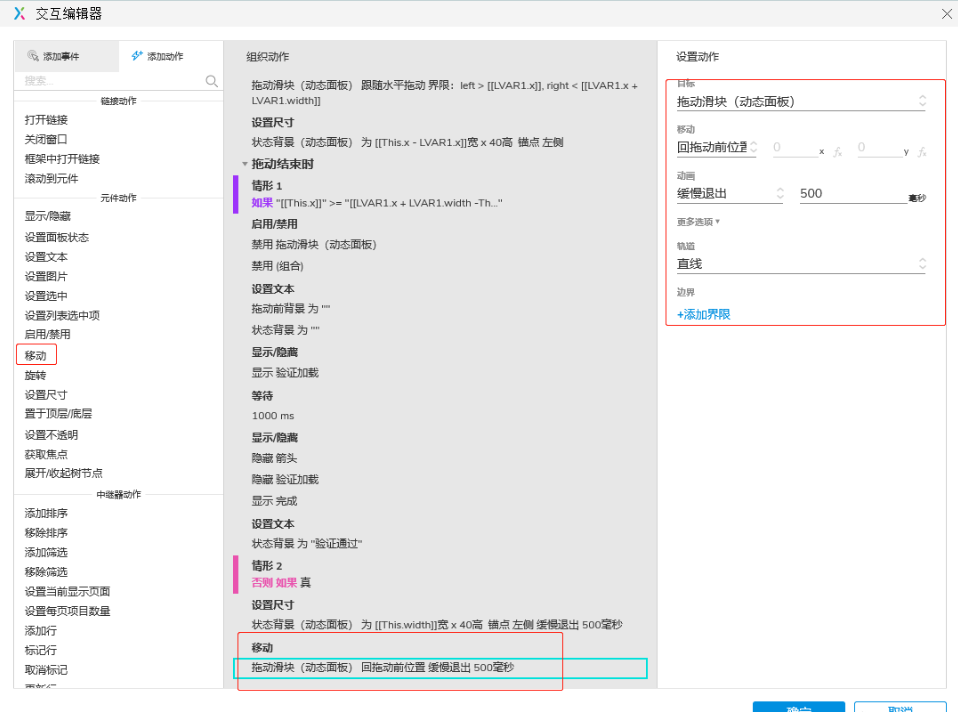
②、添加“移动”动作,目标“拖动滑块(动态面板)”,移动选择“回拖动前位置”,设置“缓慢退出500毫秒”的动画。
下面是动作的截图:
动作①

动作②

四、最终效果

五、运用到登录页面的效果

Copyright
Article Source: https://axuretheme.com/jiaocheng/110.html














