在做原型交互时,经常会用到下拉搜索框,下面axure9.com带大家学习 Axure RP 的基本工具和使用技巧,了解如何在 Axure RP 中制作下拉搜索框。
当输入框的文字发生变化时,在下拉列表中添加过滤器,对文本框中输入的文字进行过滤。
点击设置下拉列表项时,输入框显示下拉列表项文本。
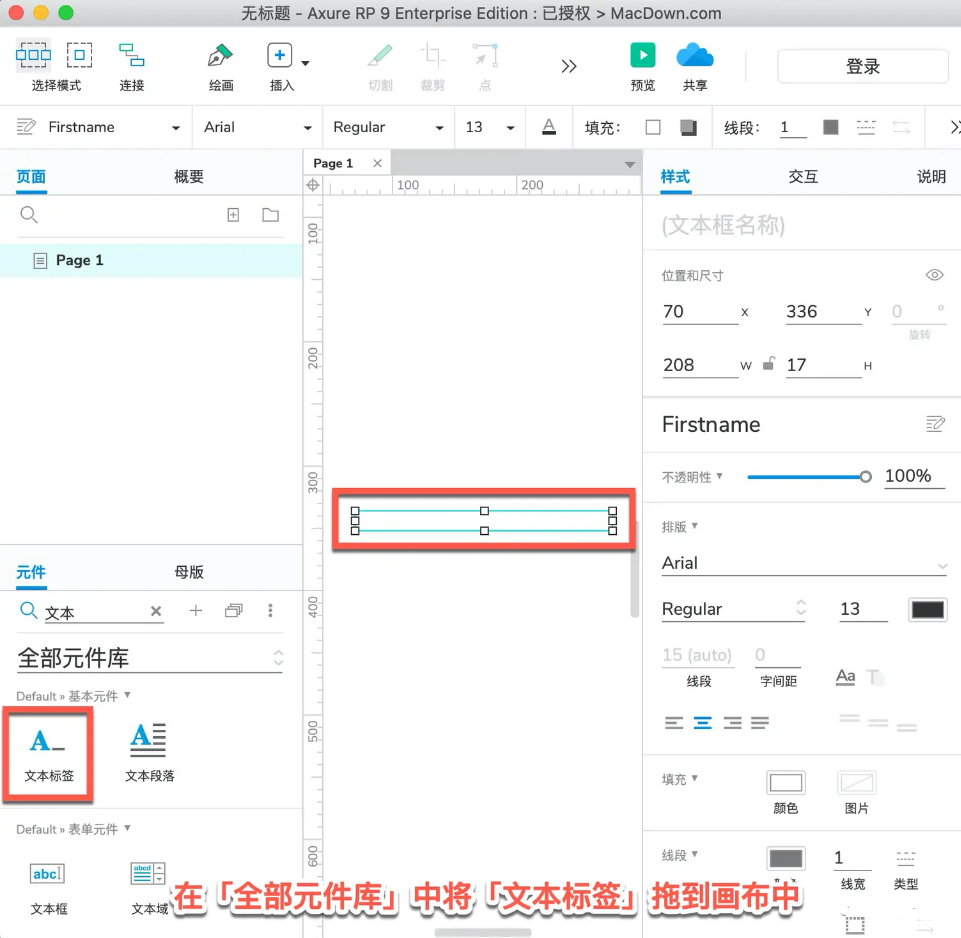
在「全部元件库」中将「文本标签」拖到画布中,并将其命名为「Firstname」。

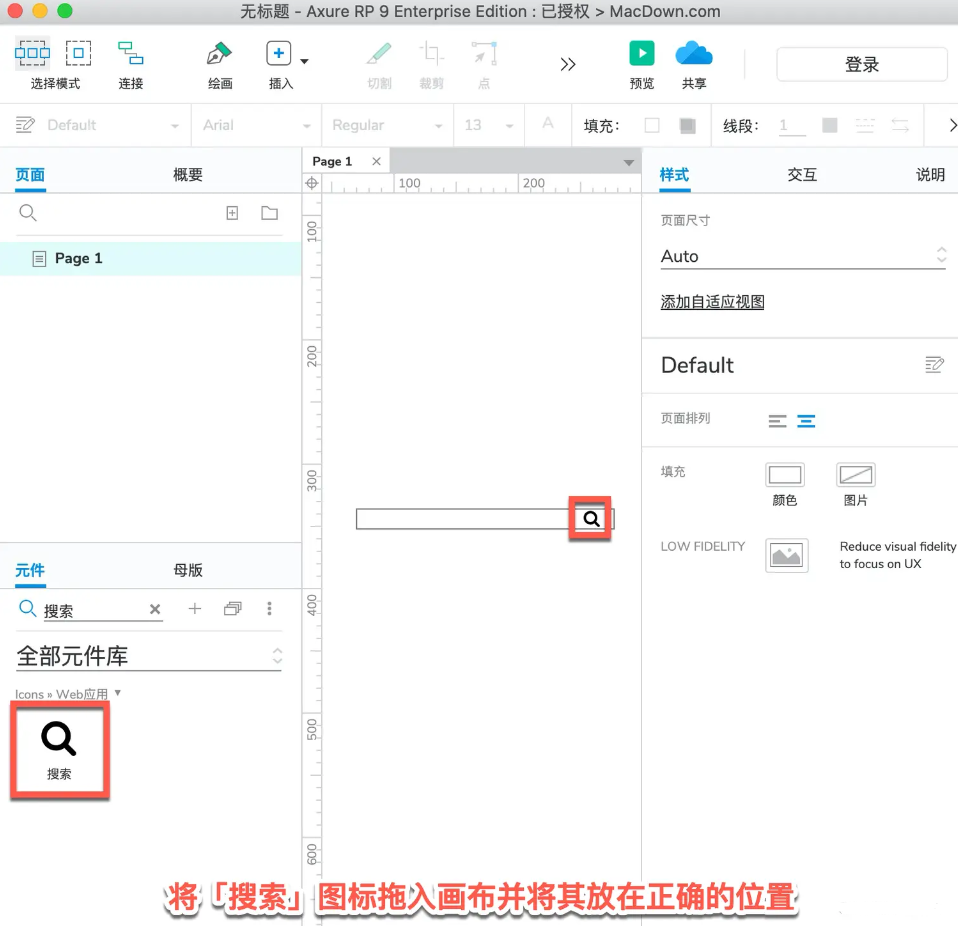
然后将「搜索」图标拖入画布并将其放在正确的位置。

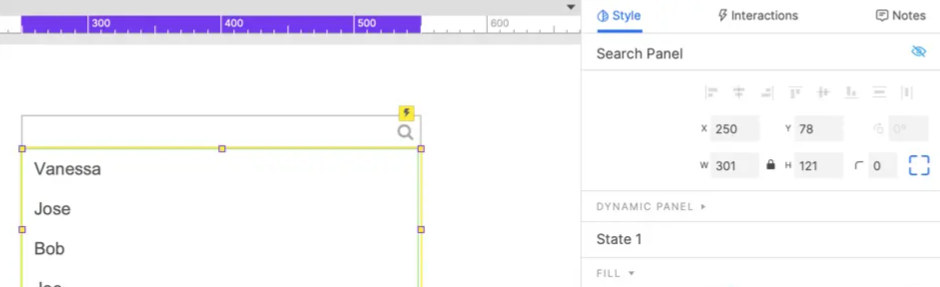
将「中继器」拖入画布,然后添加新的行数据。

创建一个动态面板,包括中继器和一个框,命名为「搜索面板」。
以上就是在 Axure RP 中制作下拉搜索框的方法。
Copyright
Article Source: https://axuretheme.com/jiaocheng/87.html














