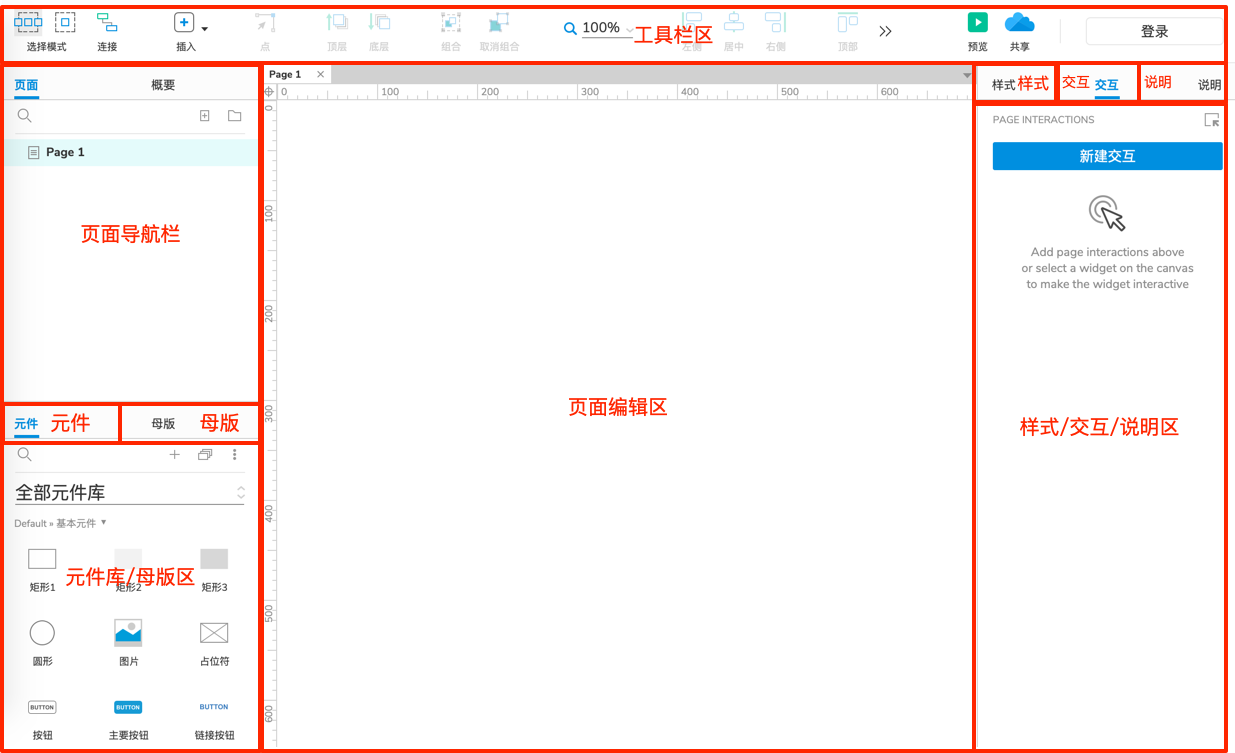
在熟悉axure软件的基础操作之前,先一定要弄清axure软件界面的每个版块的功能划分,这样比较方便我们操作时更快的找到对应的功能选项。
面板

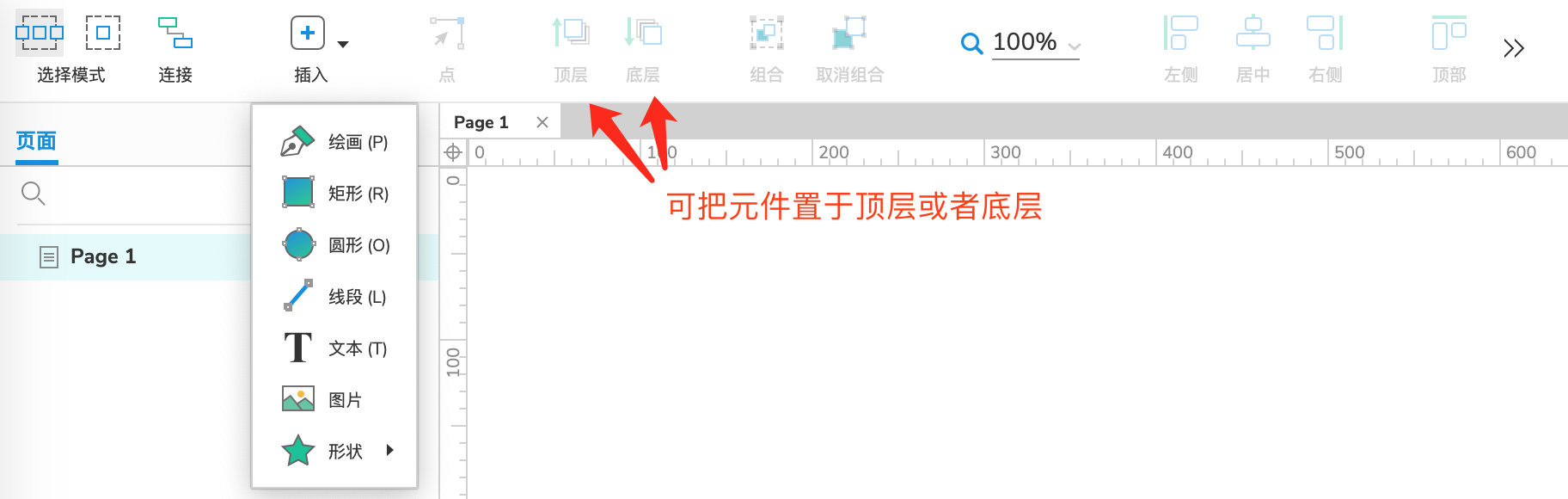
2.1 工具栏区
工具栏区域集中了所有元件的通用属性设置,如下图:

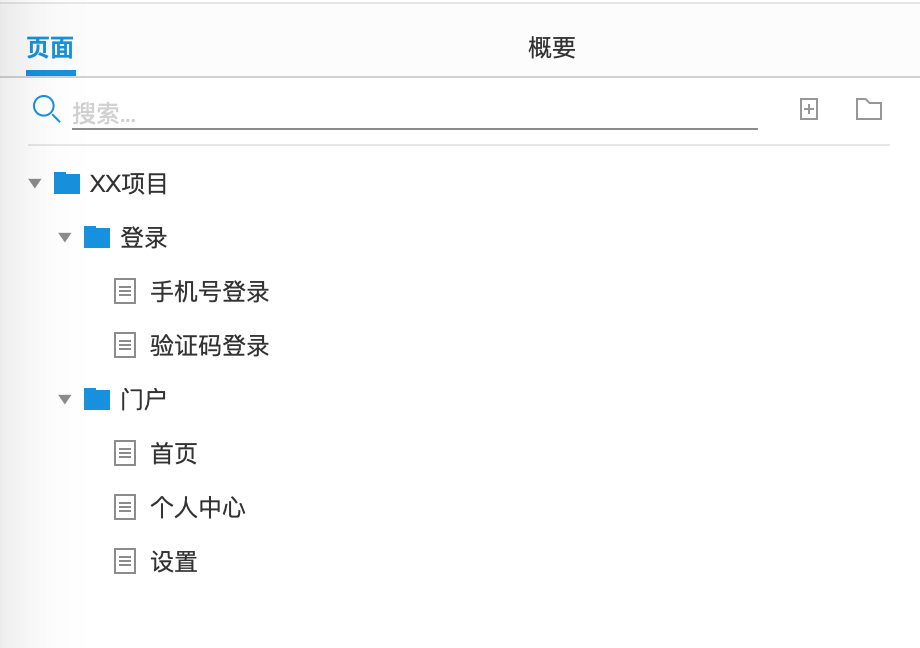
2.2 页面导航栏
页面导航栏可以根据自己的项目区划分结构,可以对每个页面进行绘图,清晰明了,如下图:

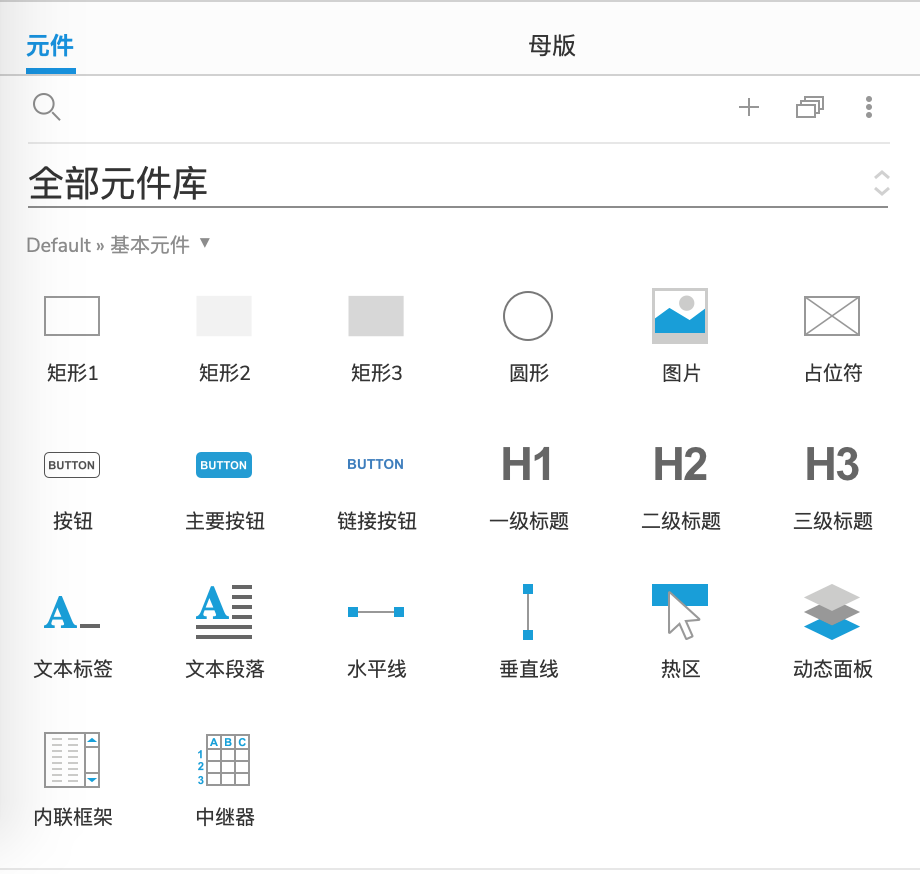
2.3 元件区域
Axure可以使用自带的元件进行绘图,或者引入第三方的现成模板进行绘图
母版分为三类,重点关注前两类,标准母版和背景母版,标准母版相当于一个组件,组件的整体位置可以改变,但组件内部元件的相对位置不改变;背景母版则是整体位置不可以改变,内部元件相对位置不可以改变。

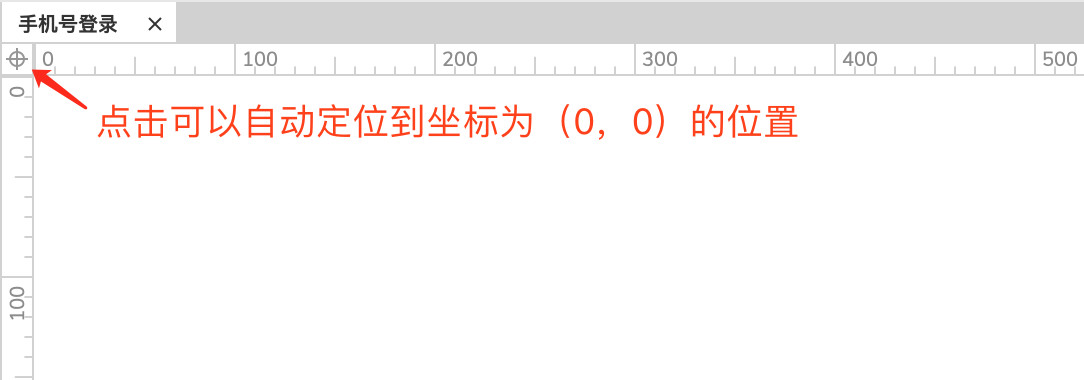
2.4 页面编辑区
页面编辑区:绘原型图都在这个页面进行

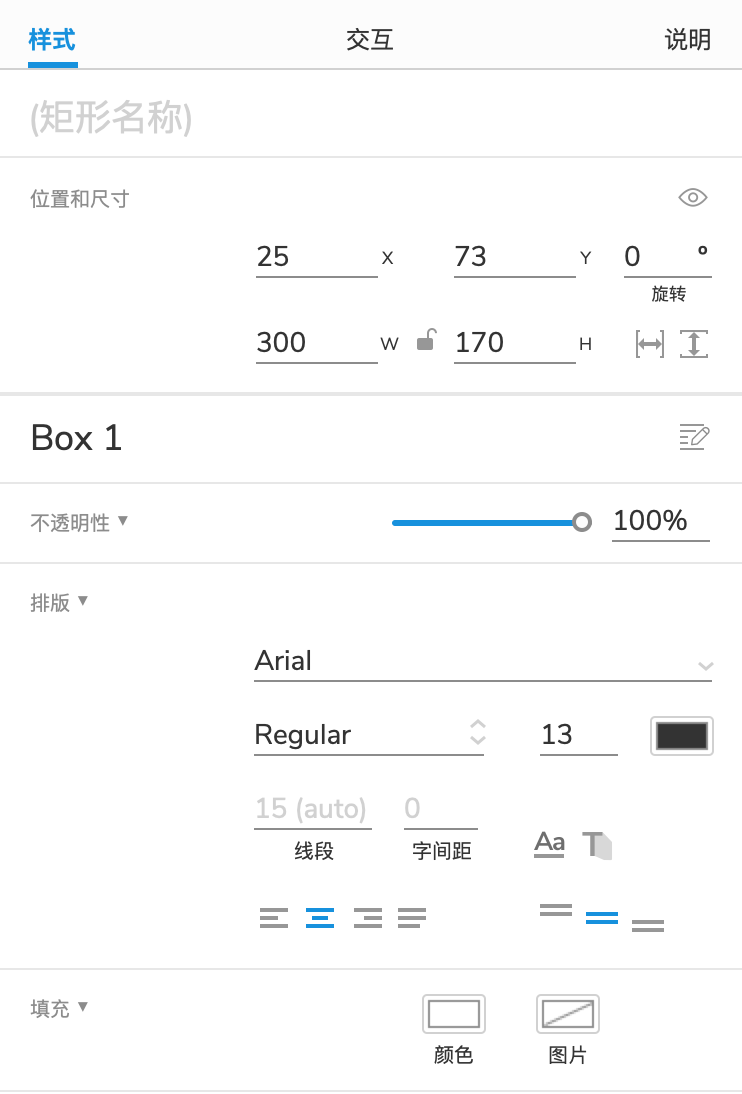
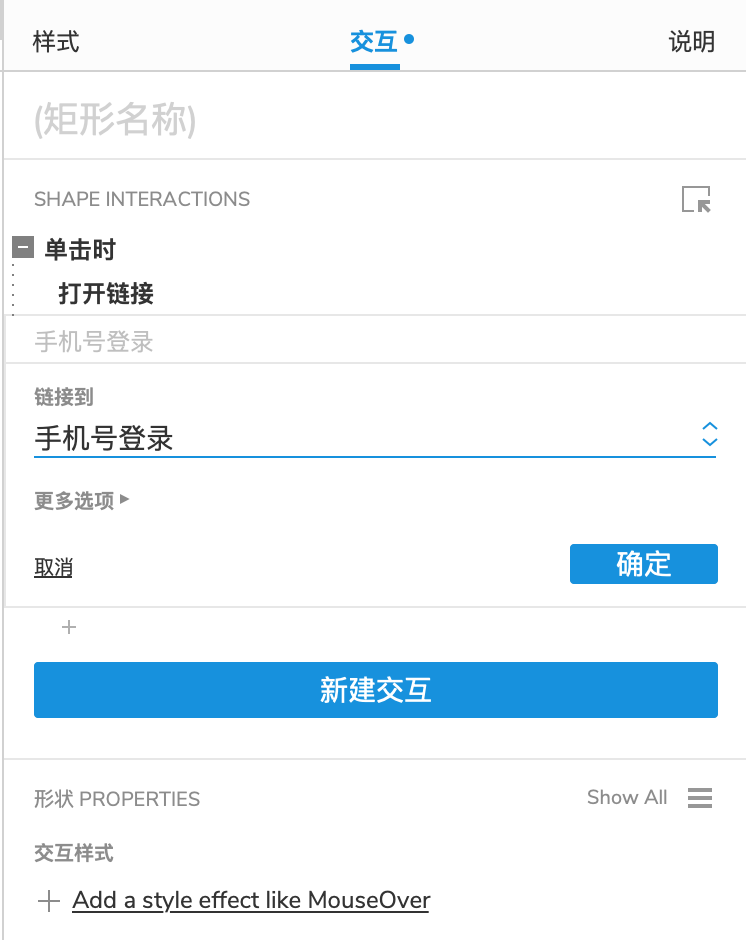
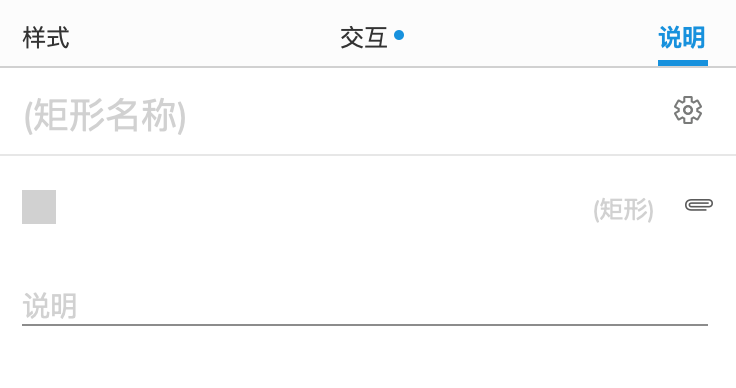
2.5 样式/交互/说明区
样式:可以对选中控件进行样式的调整,例如大小、位置、填充内容等
交互:对选中控件添加交互的动作,例如:单击时跳转到某个链接等
说明:对选中的控件进行注释
| 样式 | 交互 | 说明 |
|---|---|---|
 |
 |
 |
03 总结
本文主要讲解的是Axure的面板,其实就是4个区域,分别为:
工具栏区域
页面导航栏区域
页面编辑区域
样式/交互/说明区域
了解了这几个区域,接下来可以进行绘图了,下一篇文章讲解一个简单的例子。
Copyright
Article Source: https://axuretheme.com/jiaocheng/102.html














