使用Axure绘制原型时,遇到最多的问题就是屏幕无法做到自适应,那Axure RP如何做响应式让屏幕自适应?本文来讲讲。
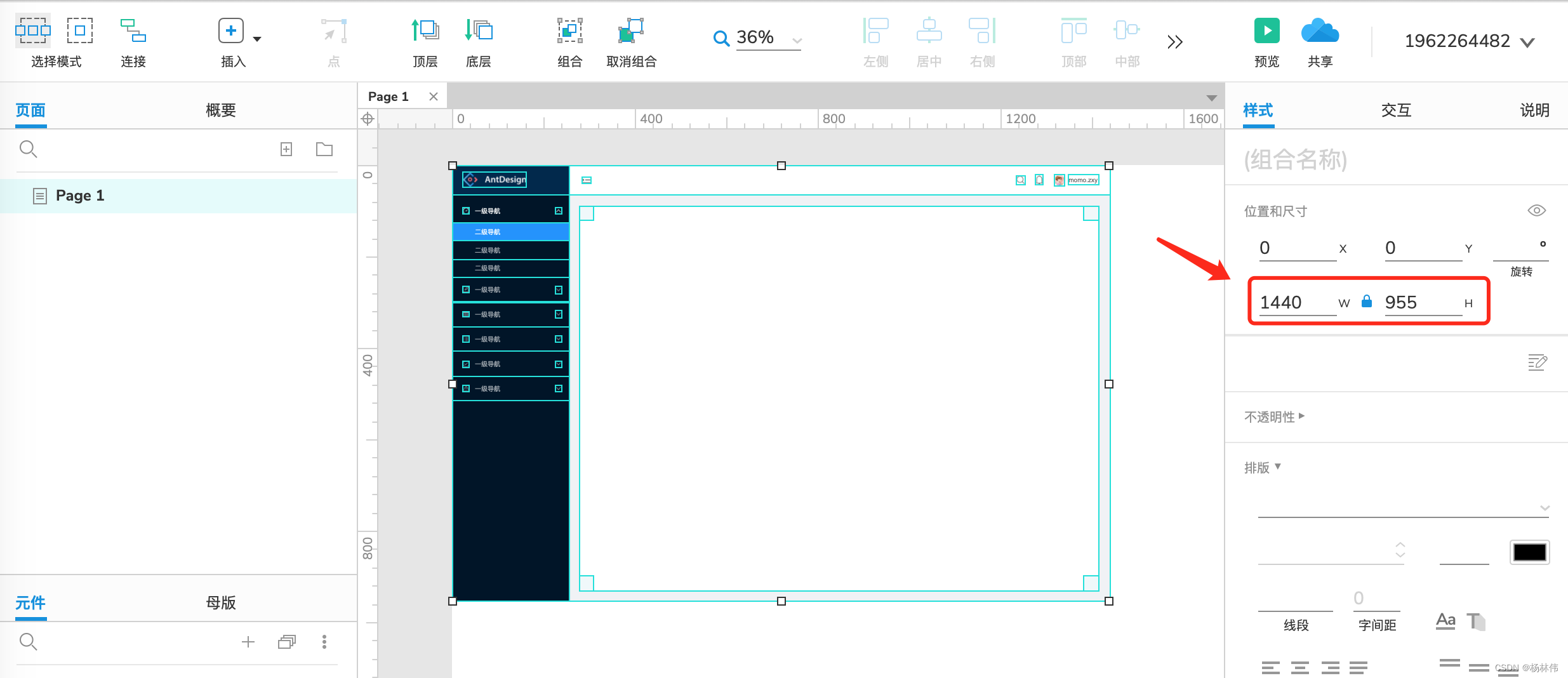
首先可以看到该布局的的尺寸是1440✖️955,但是使用预览功能时,不同浏览器会出现界面太大或者太小。
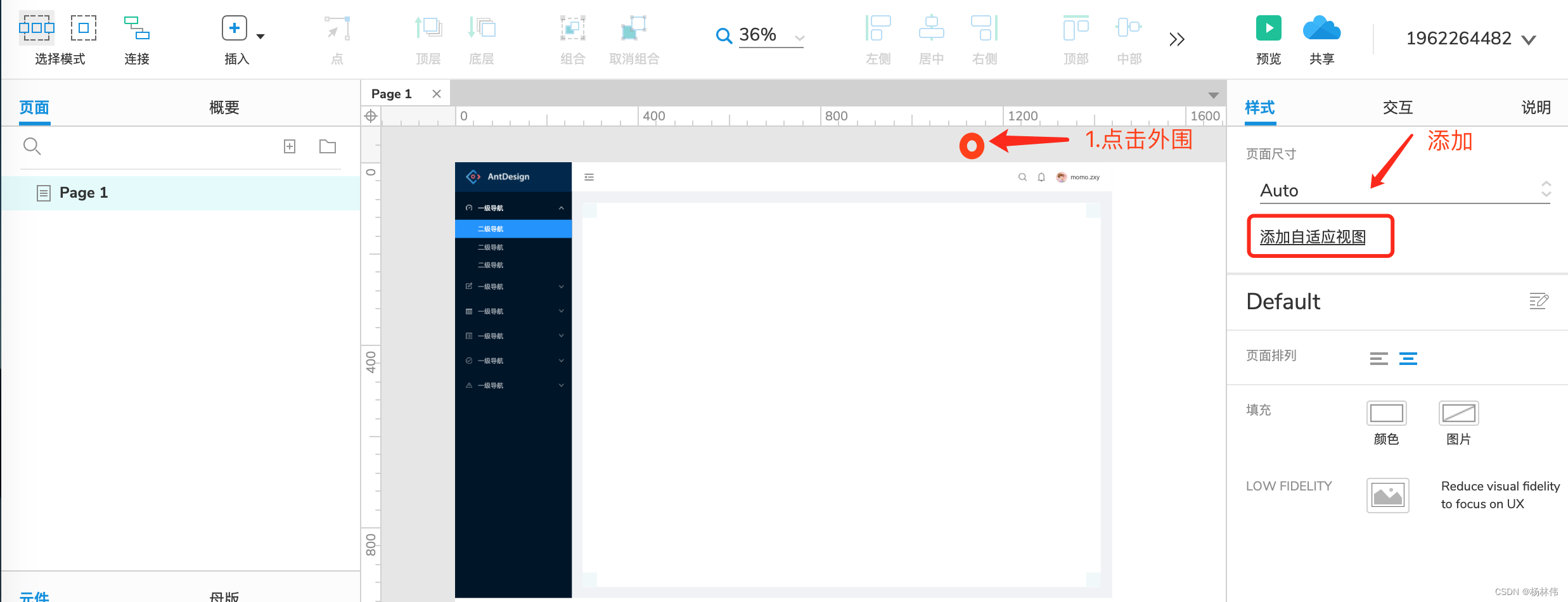
为了解决问题,我们可以先点击布局的外围,然后添加自适应:
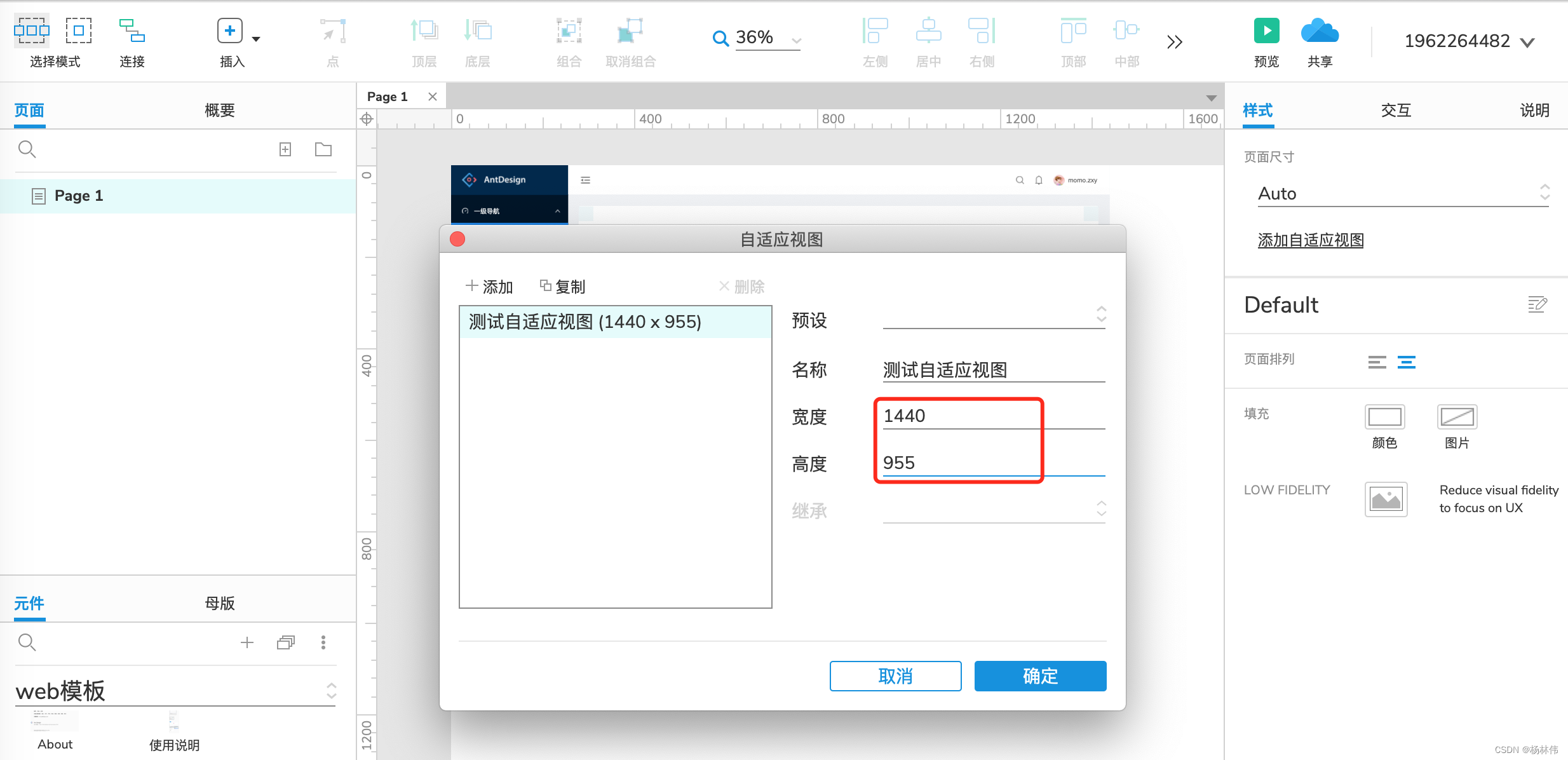
输入布局的实际大小:
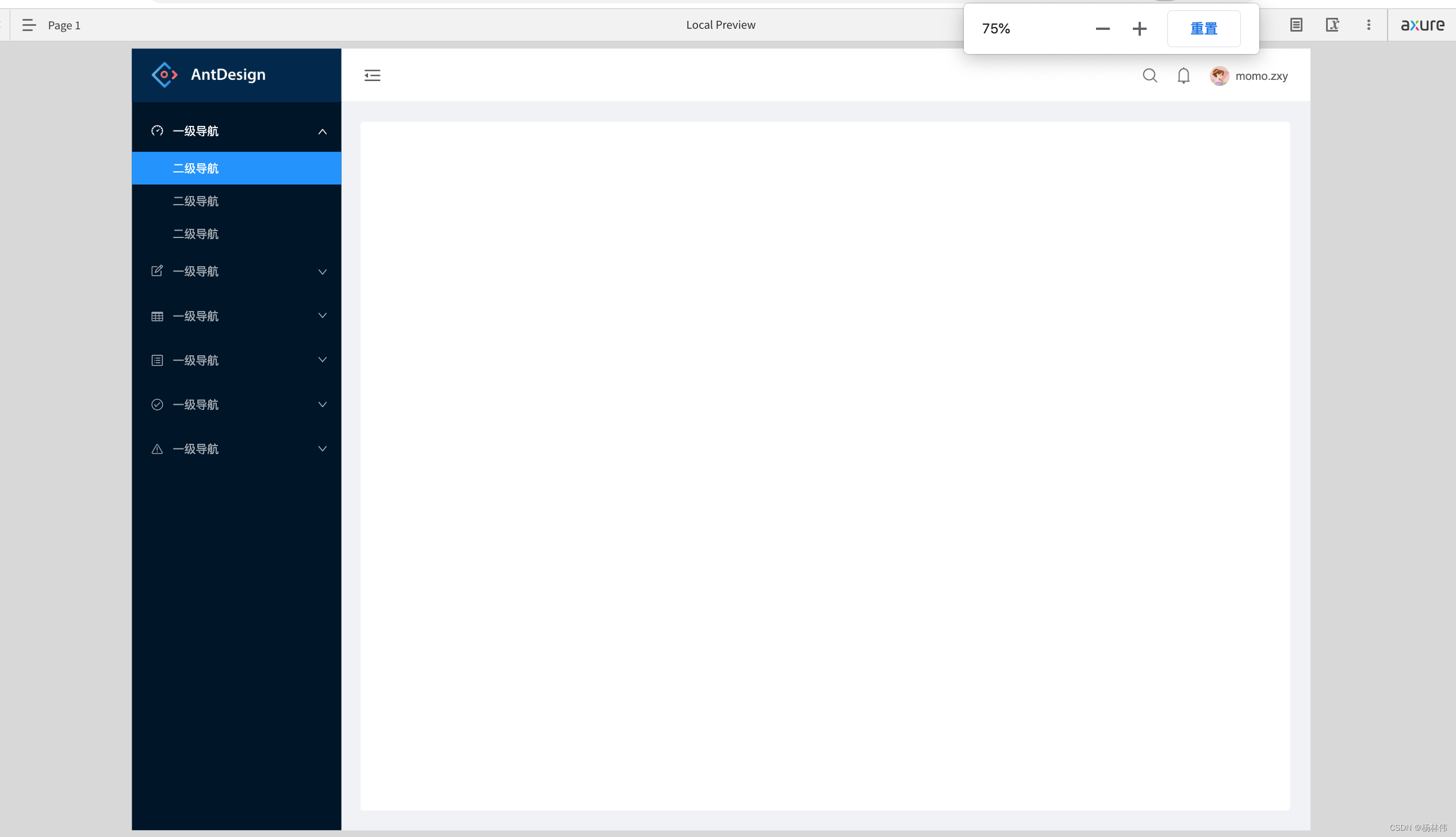
接下来我们预览:
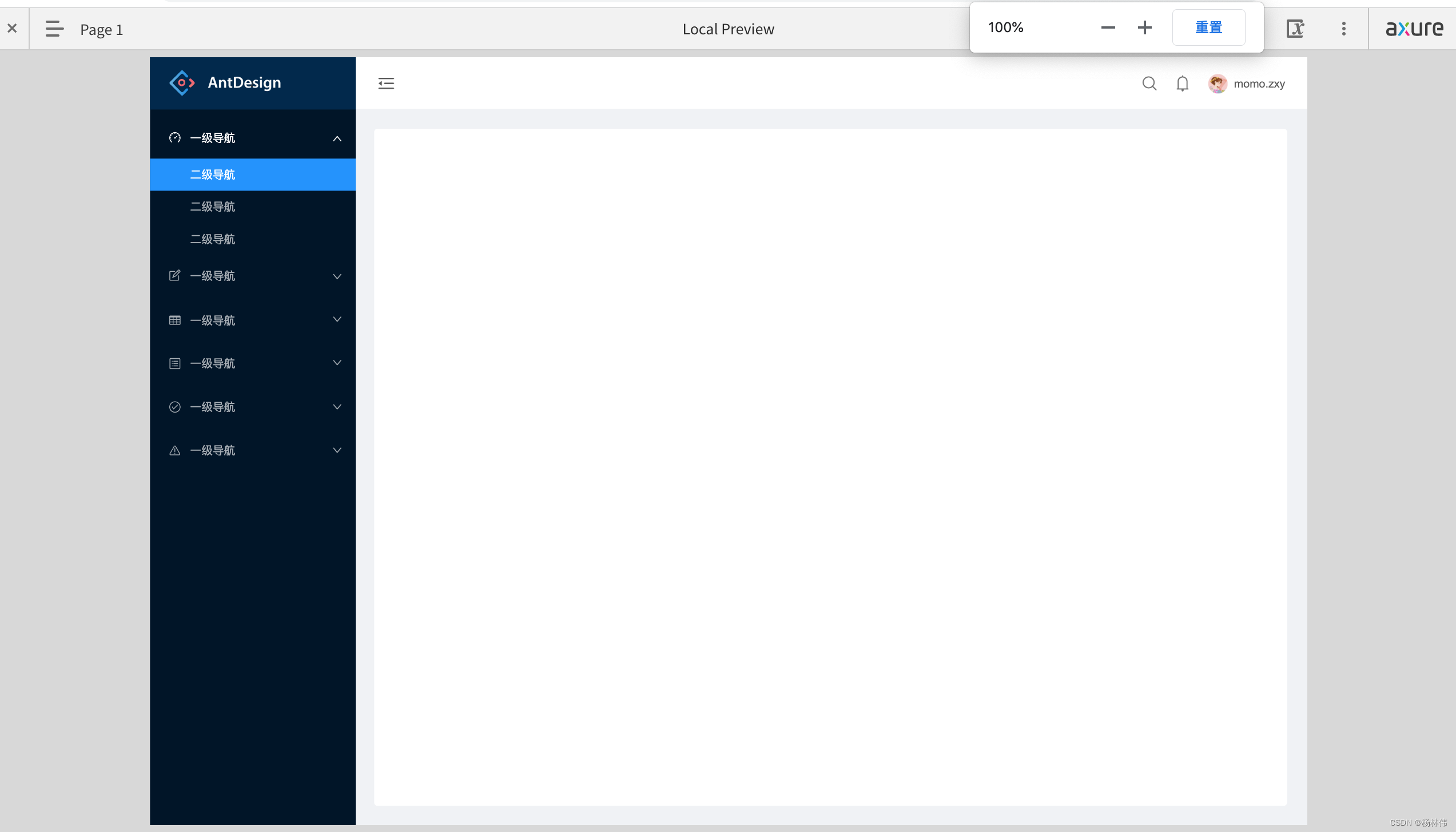
| 把屏幕缩小到75% | 把屏幕恢复到到100% |
|---|---|
 |
 |
可以看到,屏幕缩小到75%和100%时,界面都会随着浏览器的窗口的大小改变。至此,Axure已经实现了屏幕自适应的功能界面的。
Copyright
Article Source: https://axuretheme.com/jiaocheng/99.html














