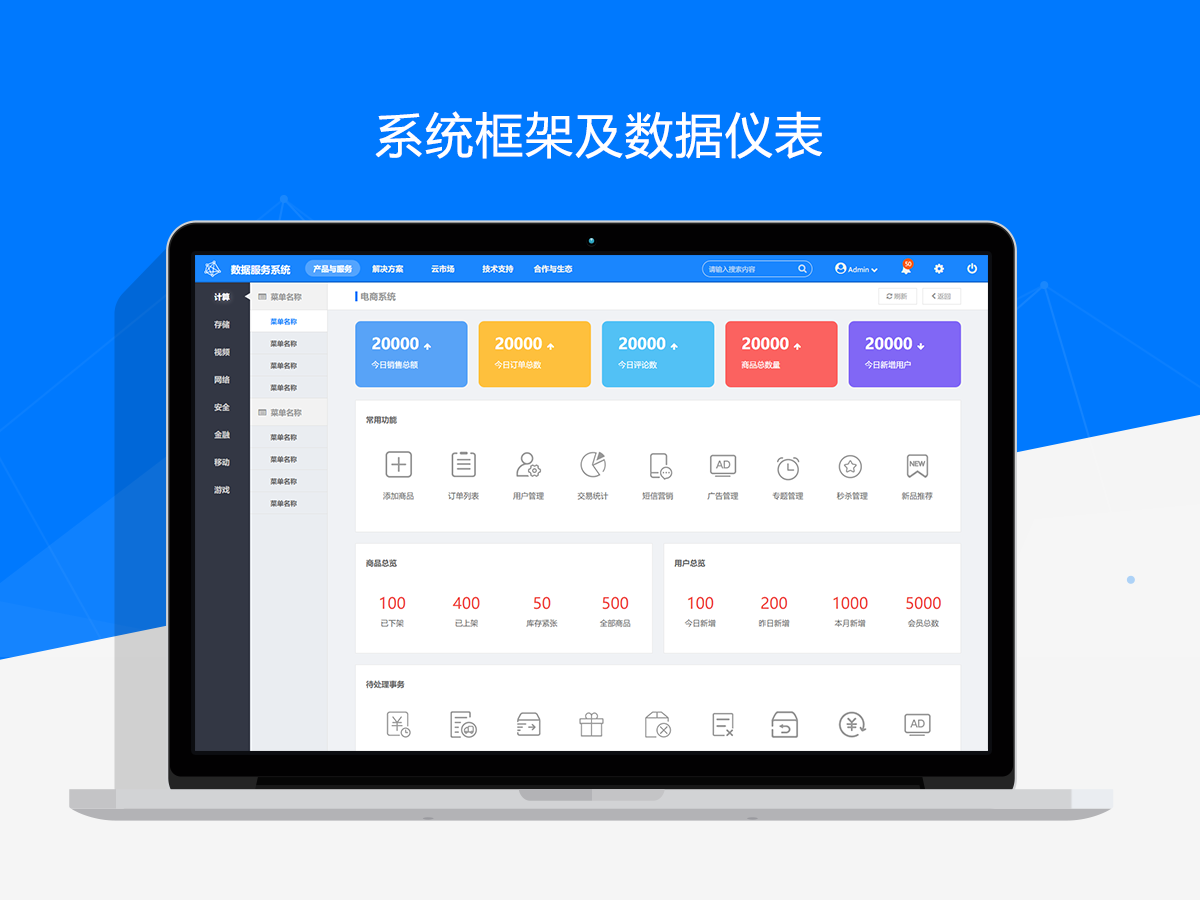
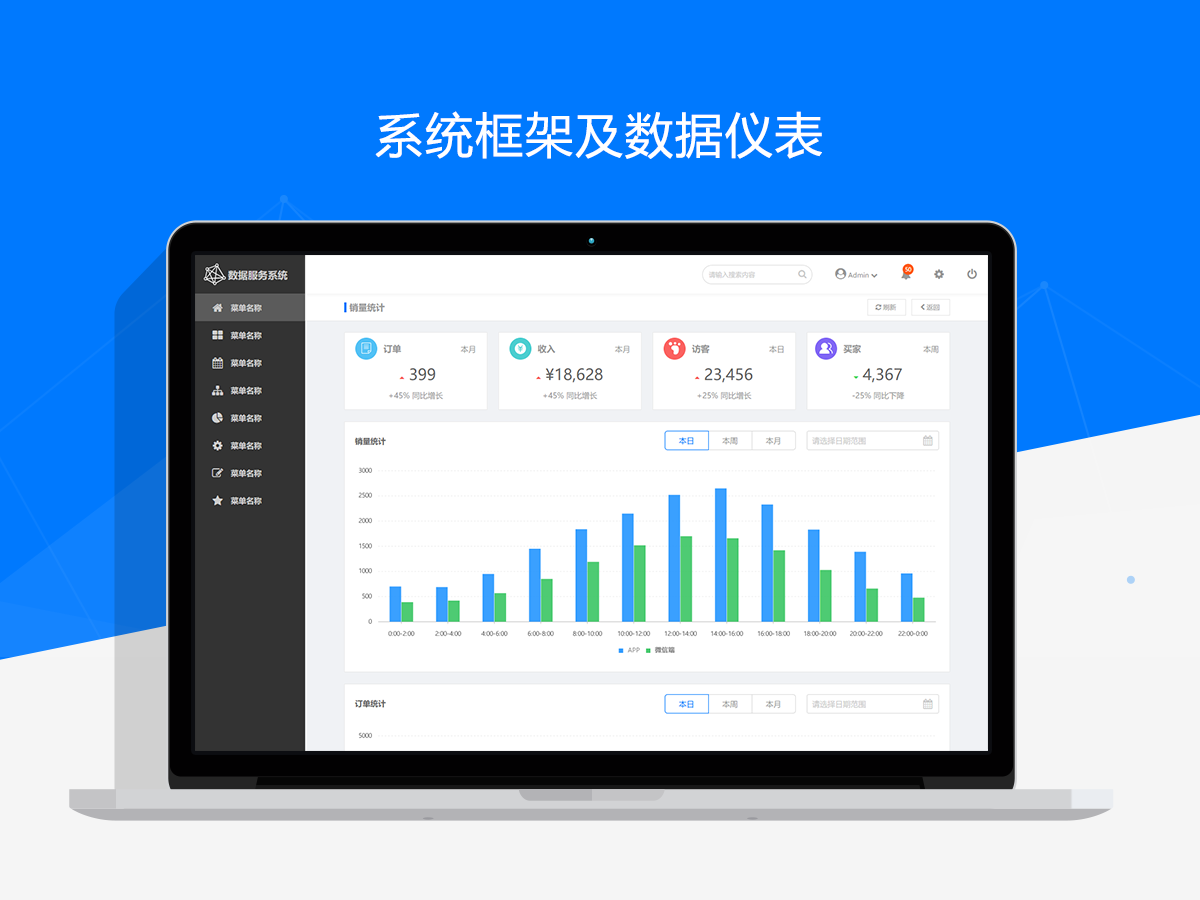
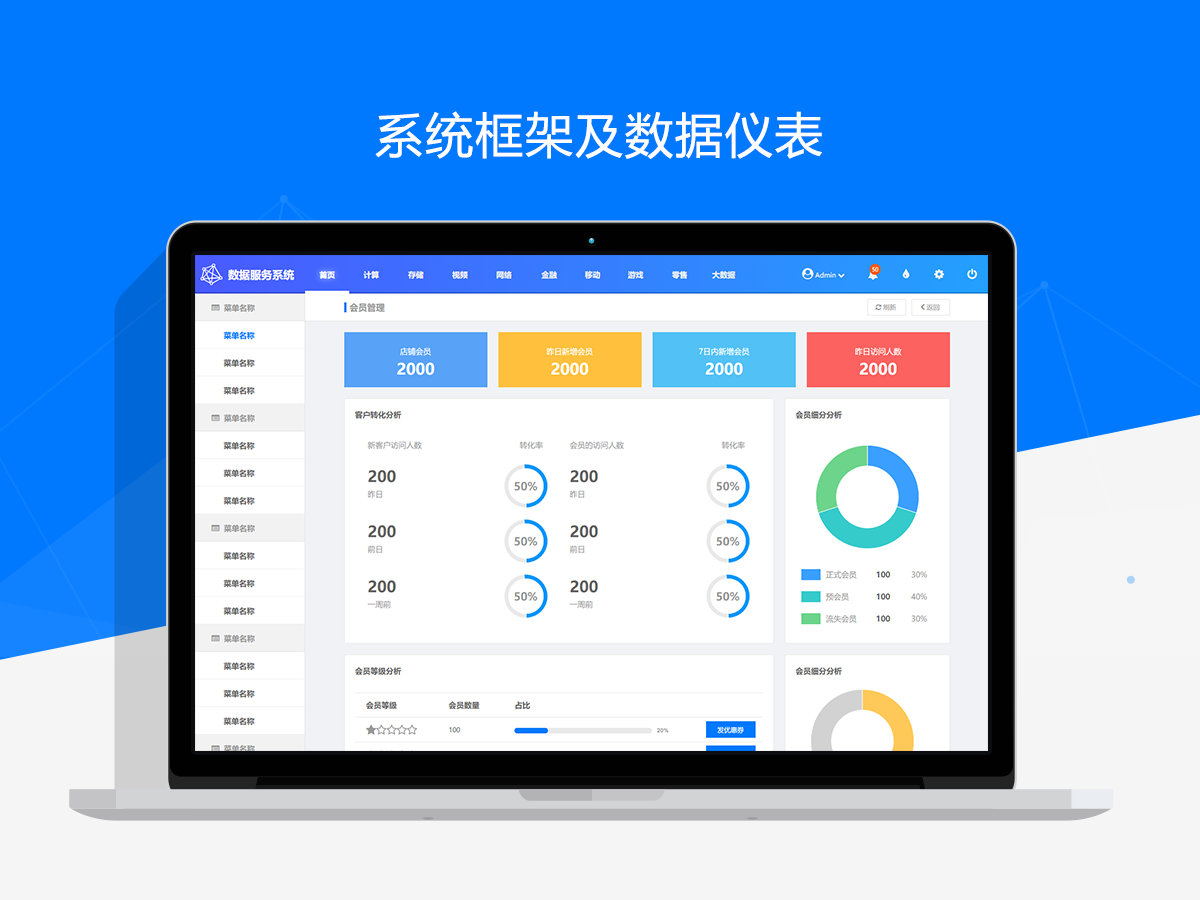
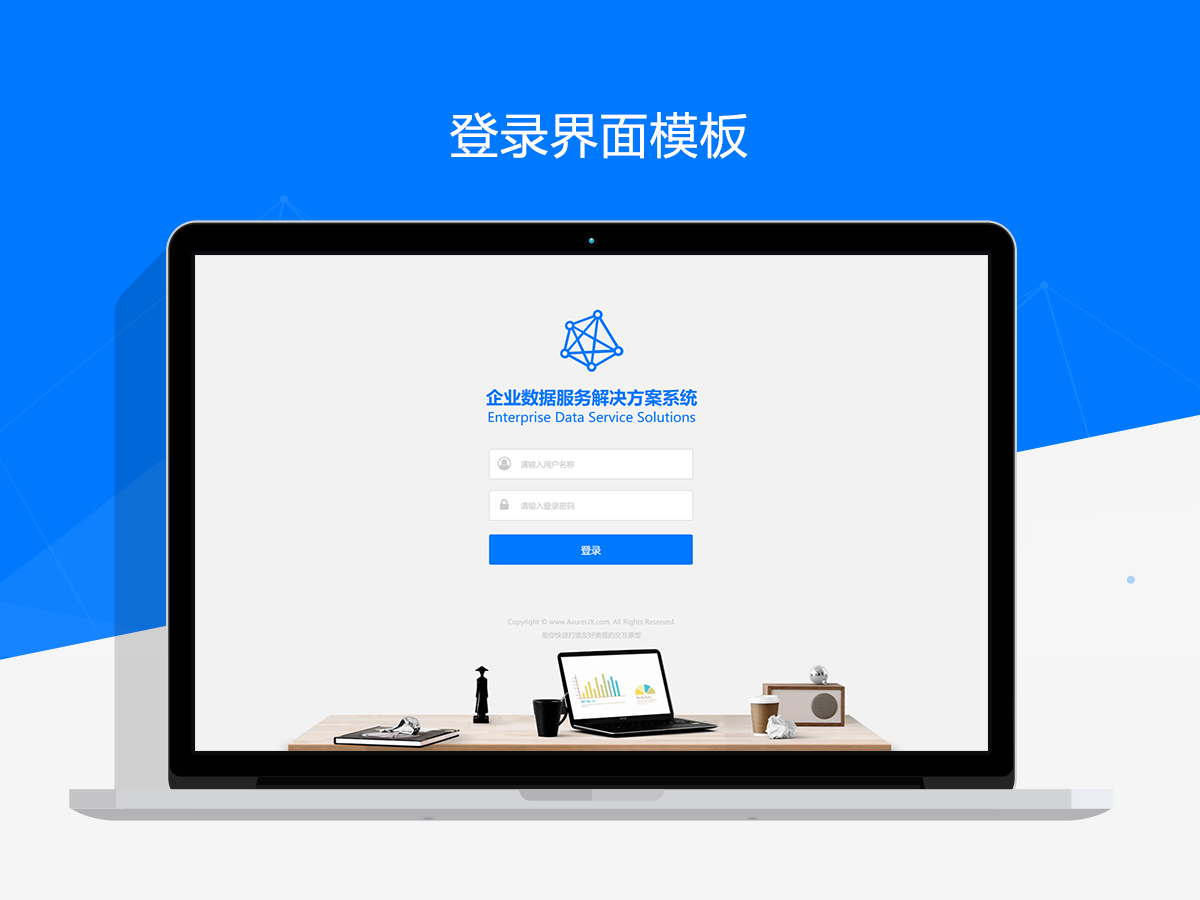
13 Adobe Axure Admin Dashboard Prototype Templates for Universal Information Systems
Overview
This comprehensive admin dashboard prototype kit empowers designers to rapidly create professional and visually cohesive backend system designs. Optimized for efficiency, it reduces collaboration costs by 40%+ while accelerating workflow. The package includes:
12 login interfaces & system frameworks
100+ reusable components
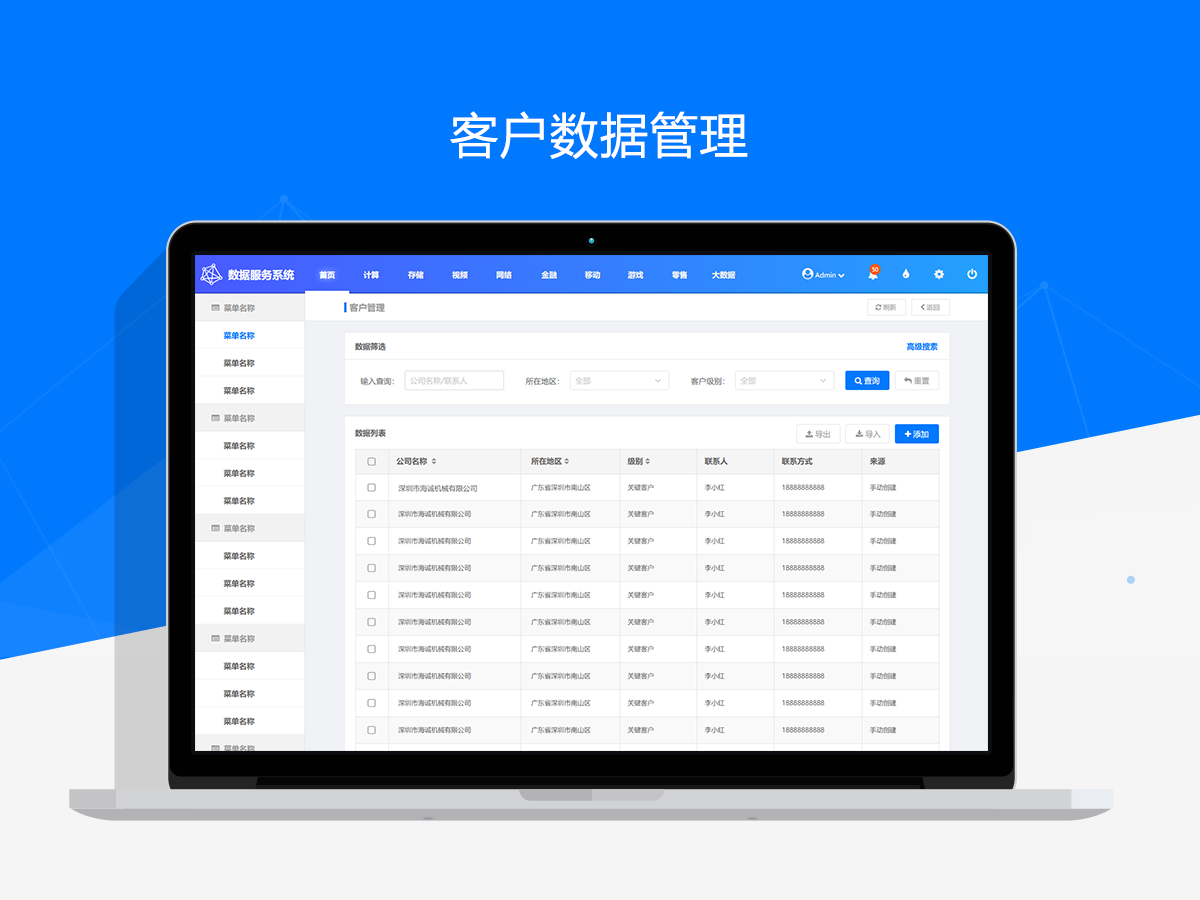
Cross-industry page templates for CMS, OA, CRM, ERP, POS systems
Evolution & Innovation
Building on our acclaimed 2017 E-commerce Backend Prototype (5,000+ active users), this upgraded version features:
✓ Adaptive layout framework
✓ Simplified interactive elements (30% fewer events)
✓ Safety-optimized blue theme (WCAG AA compliant)
✓ Inline frame navigation system
Core Features
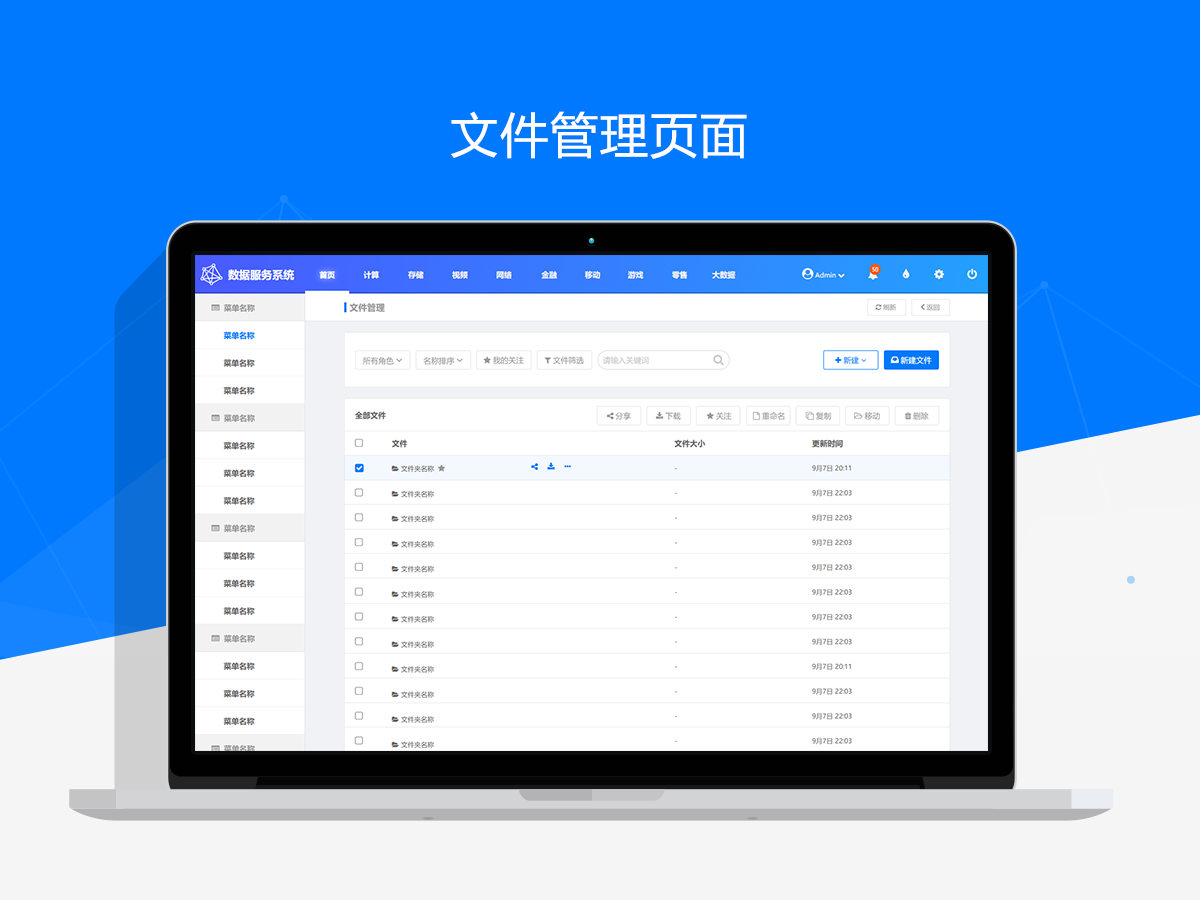
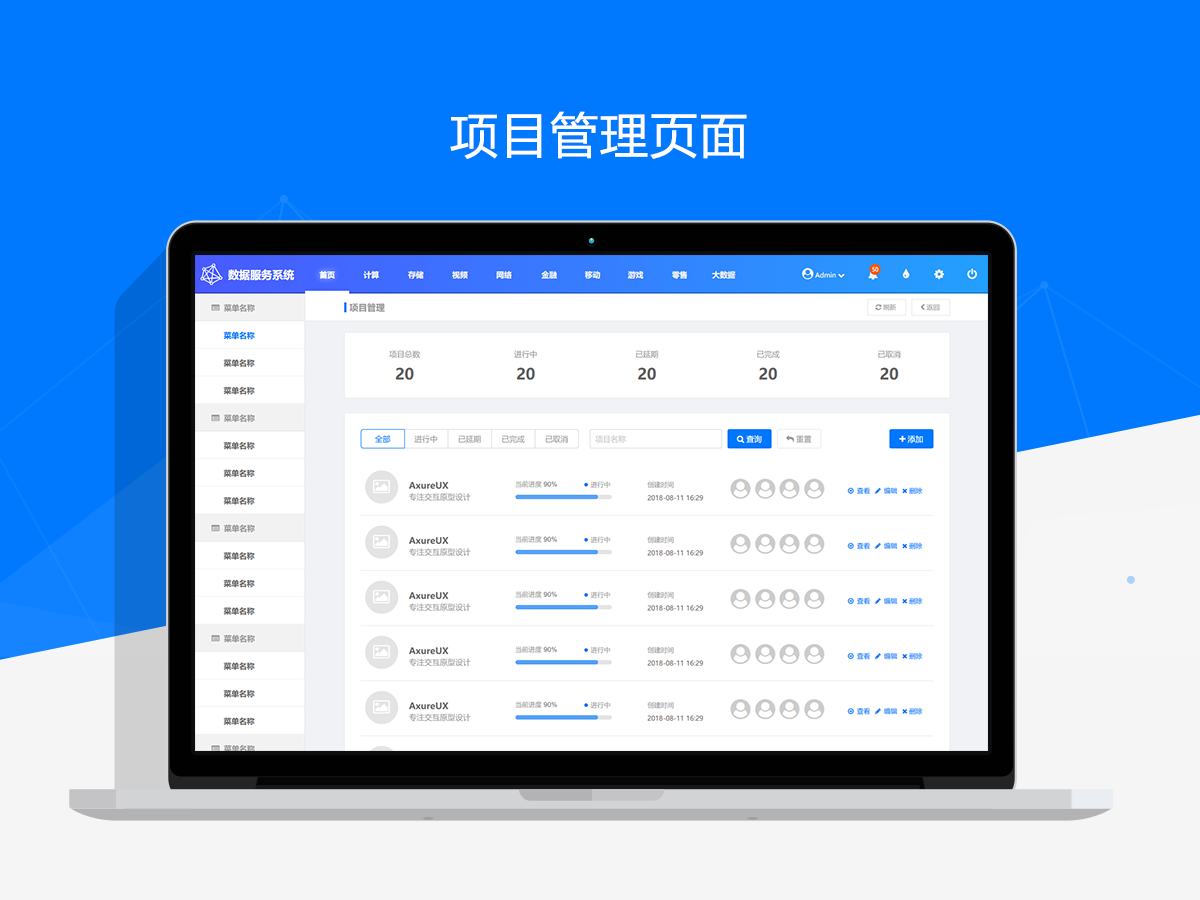
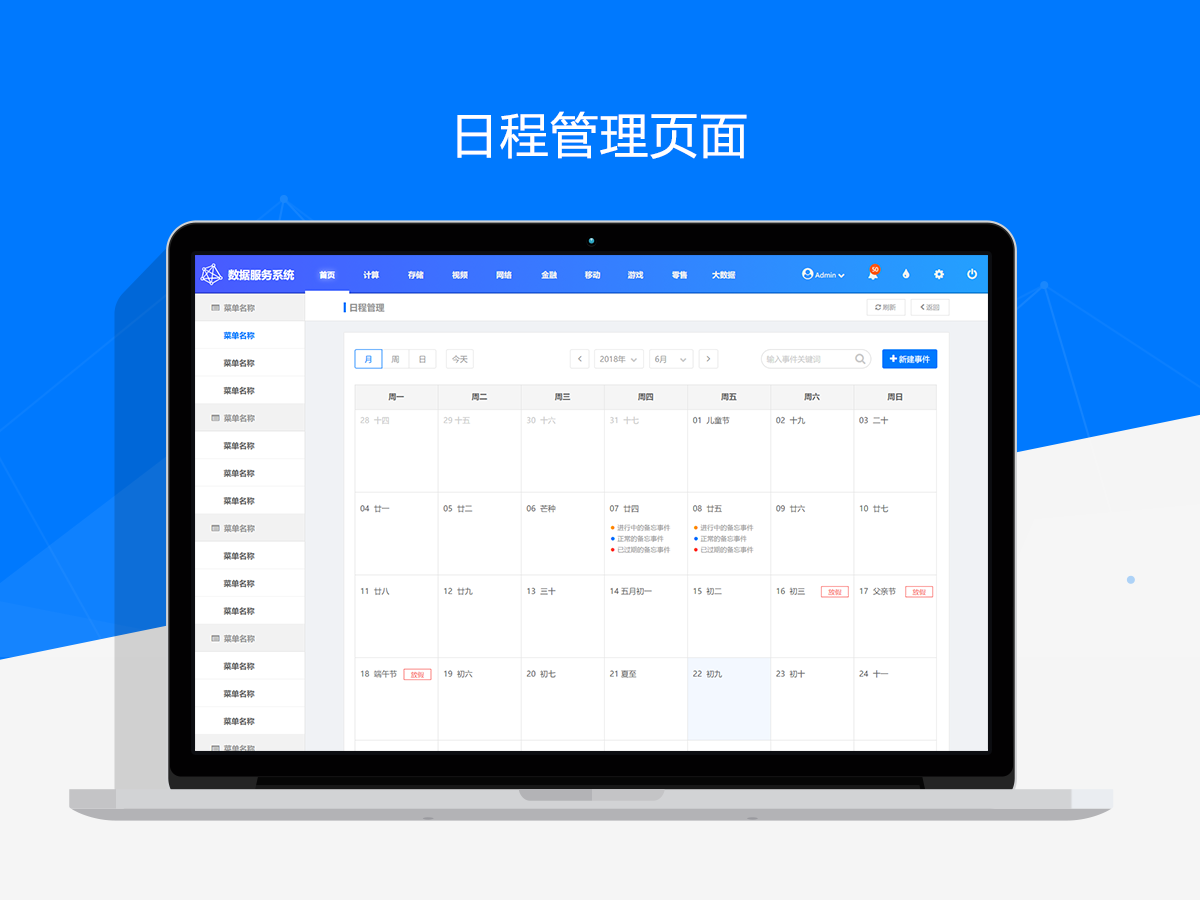
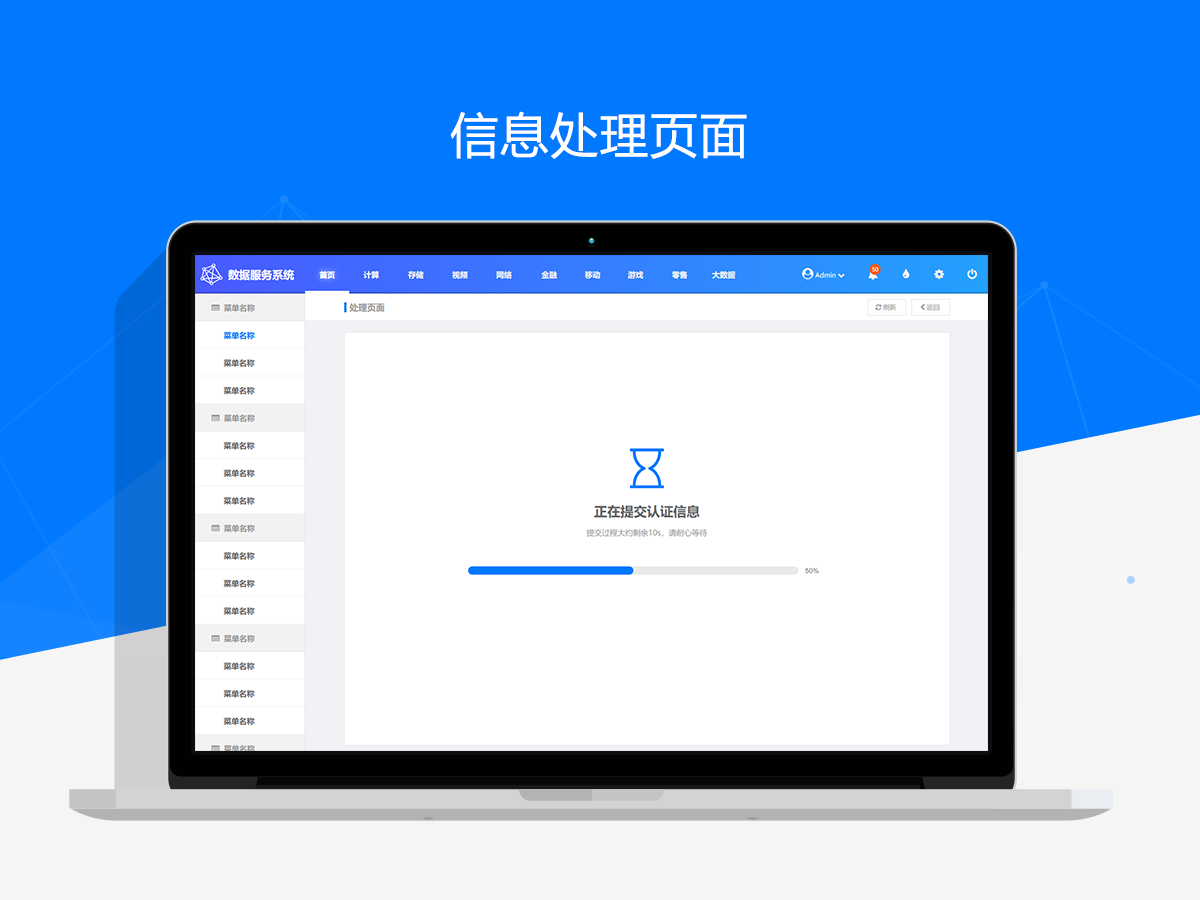
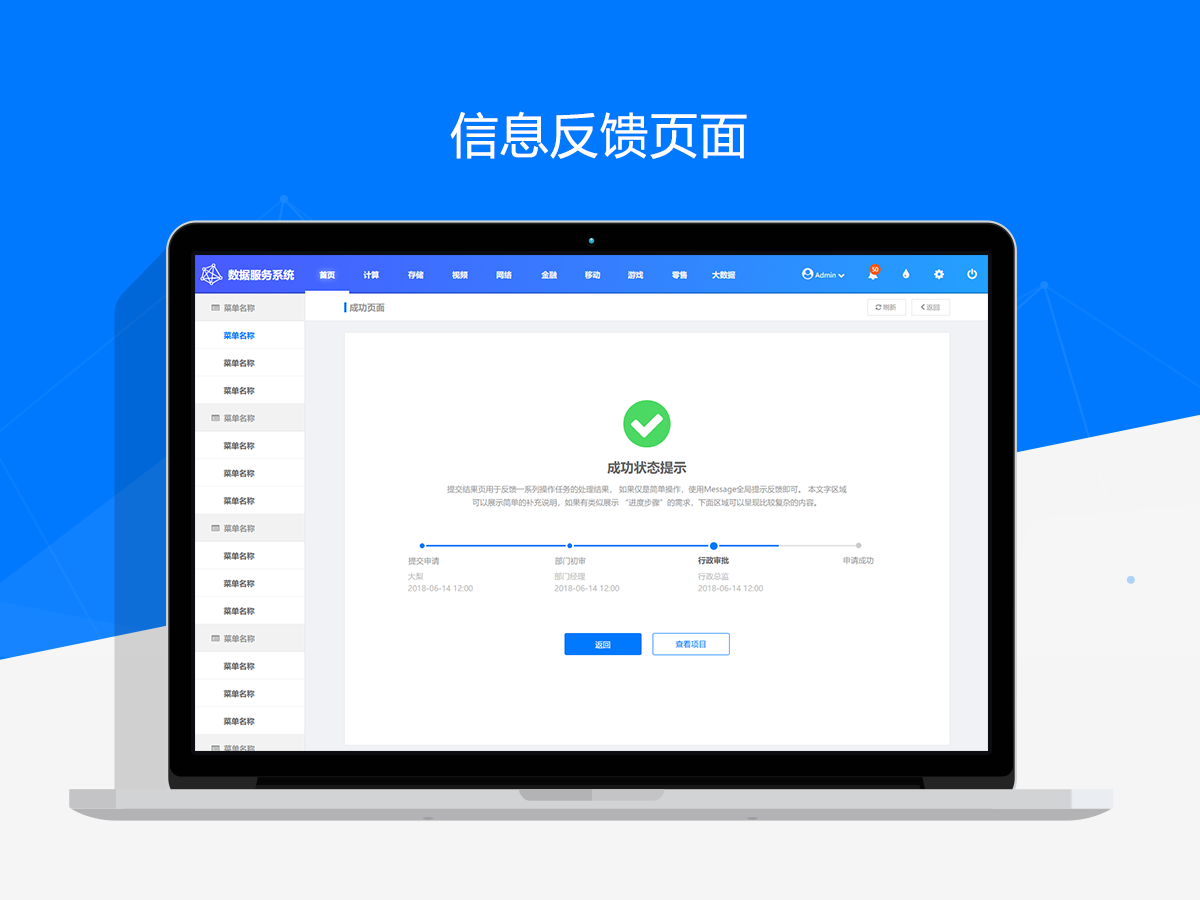
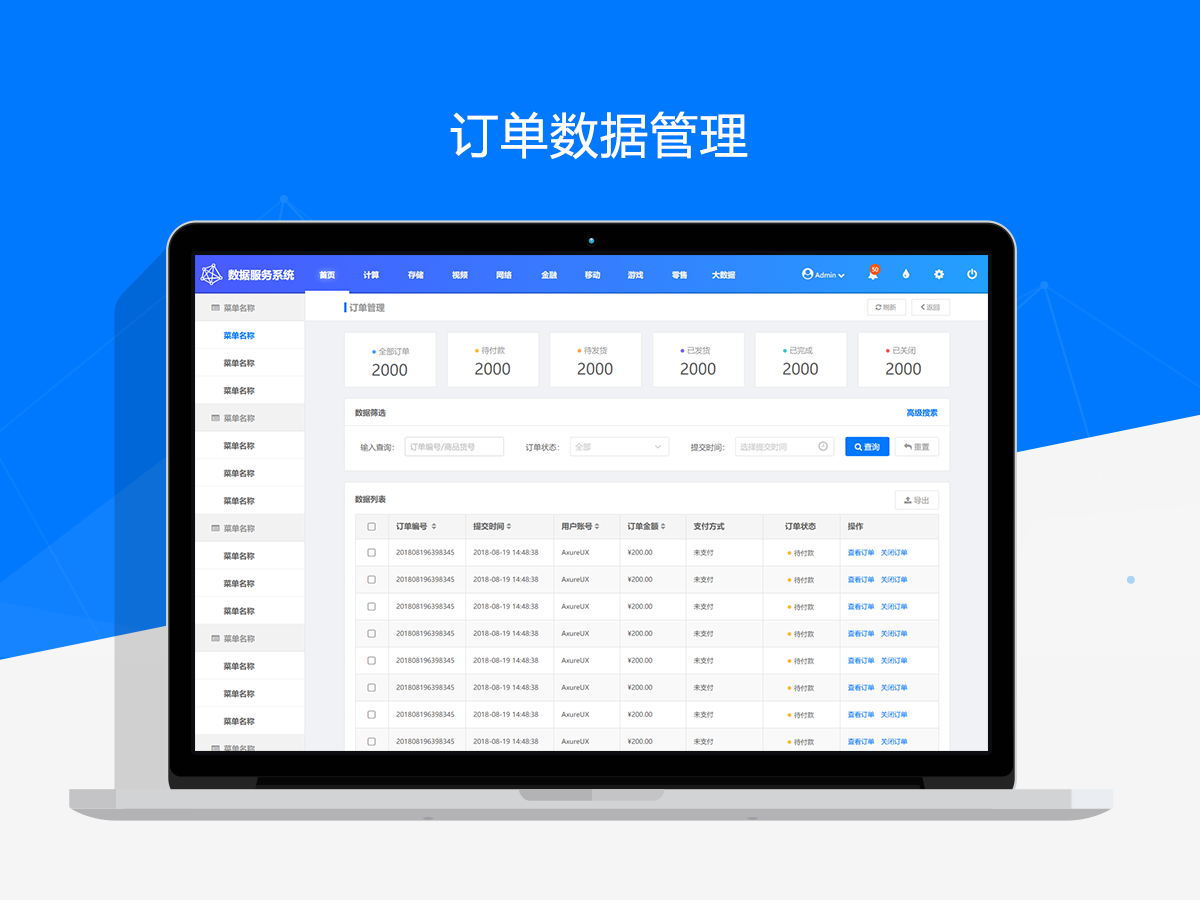
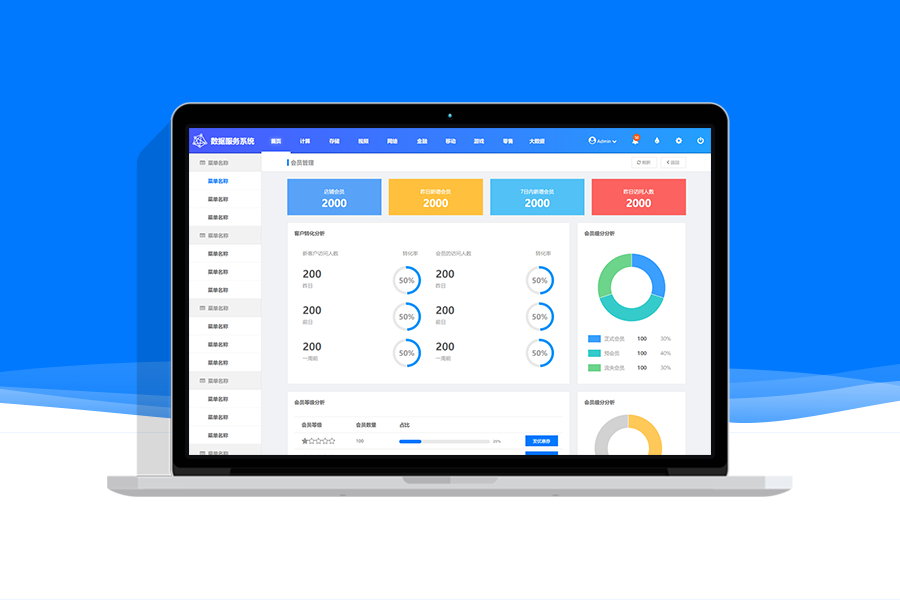
1. Scenario-Based Templates
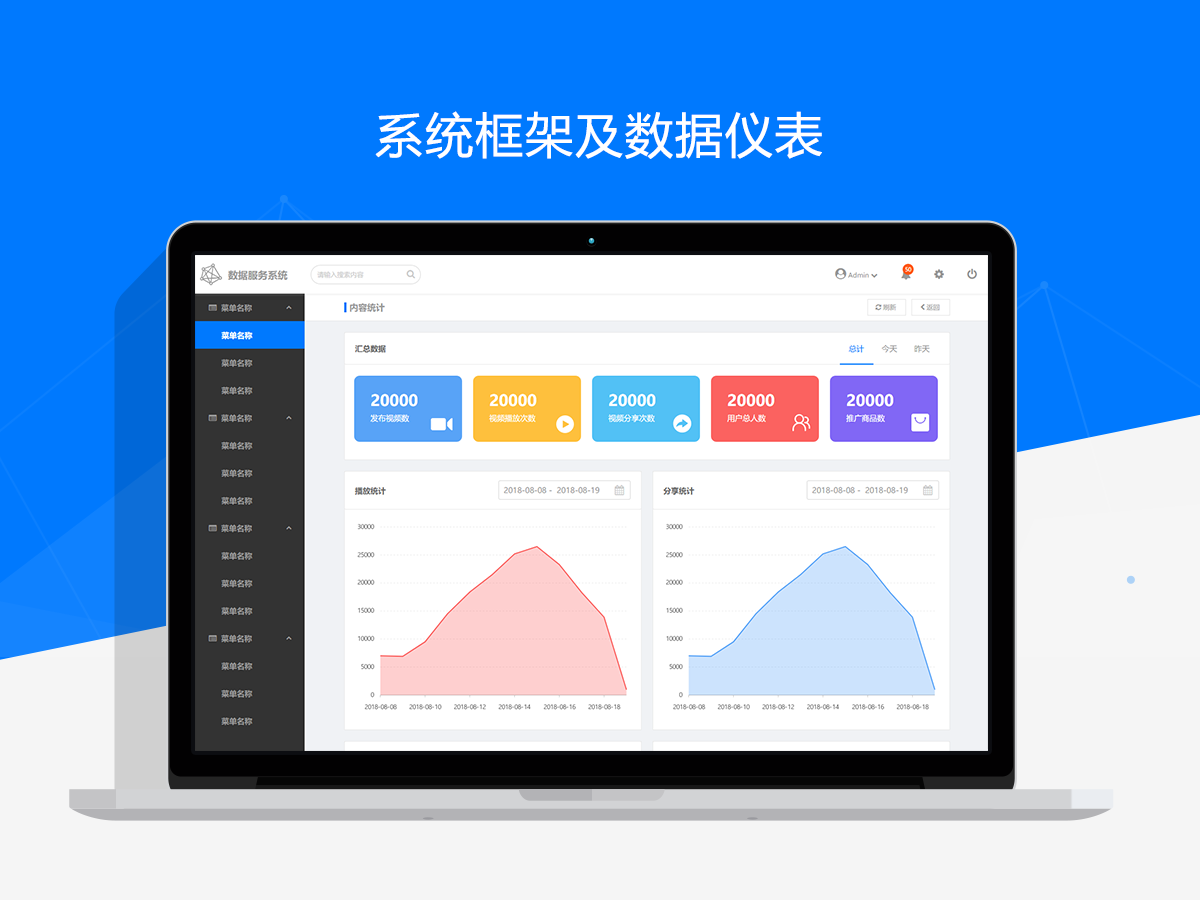
Data dashboards & analytics modules
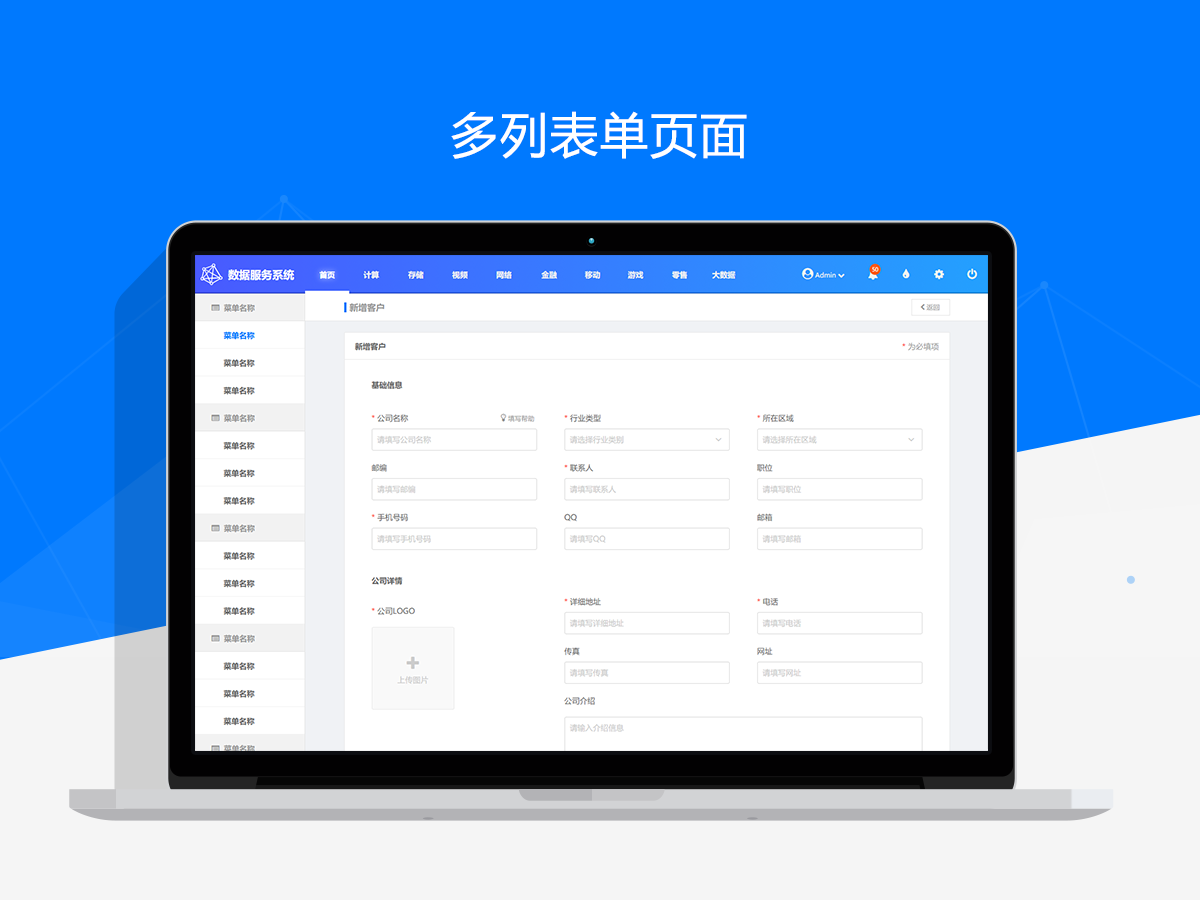
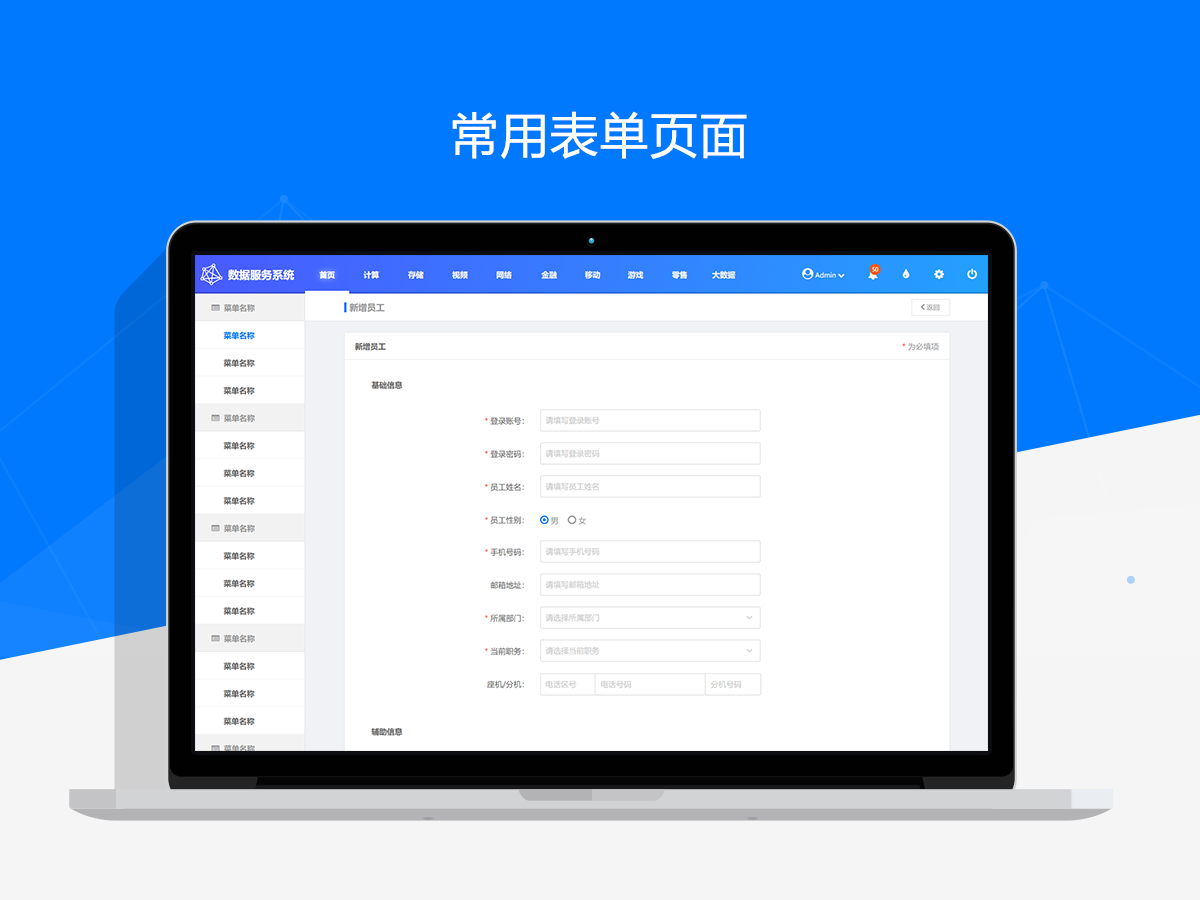
CRUD operation workflows
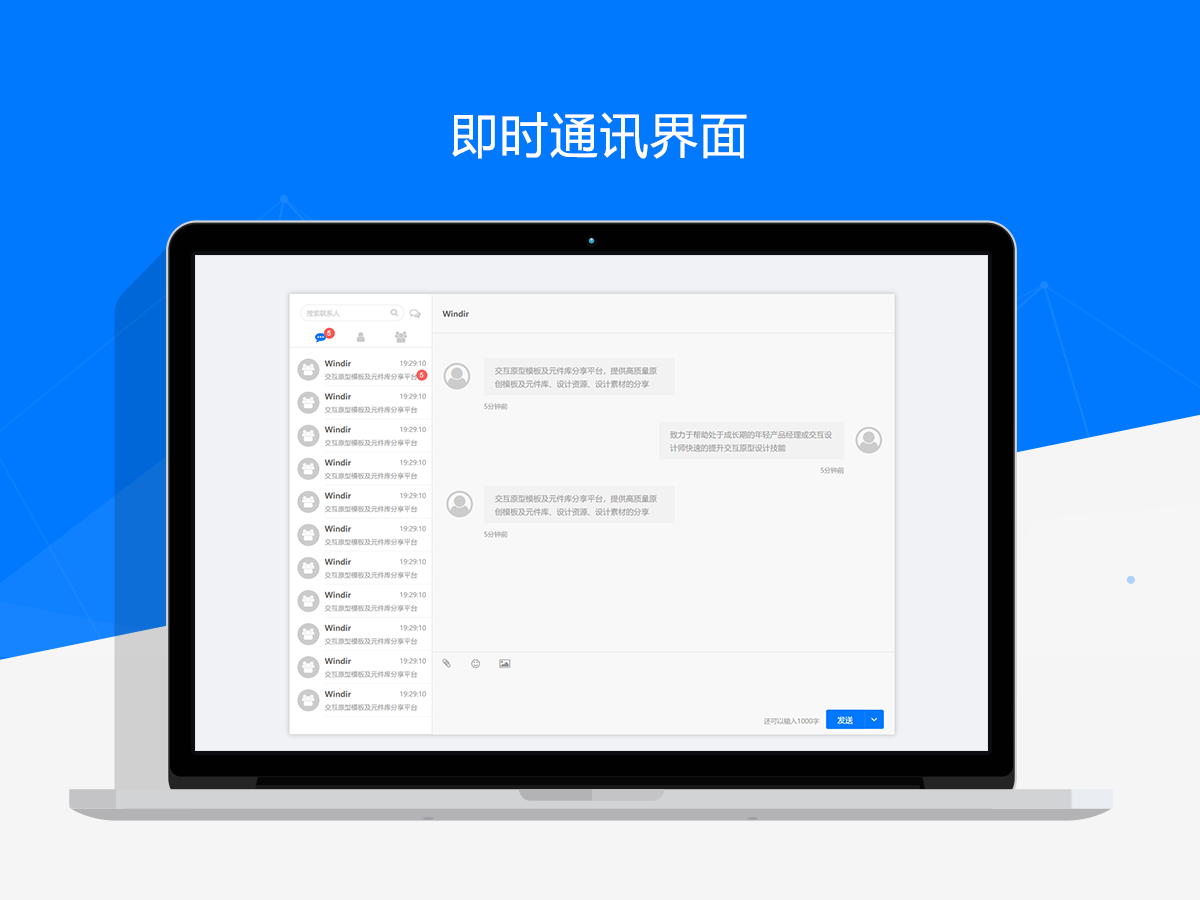
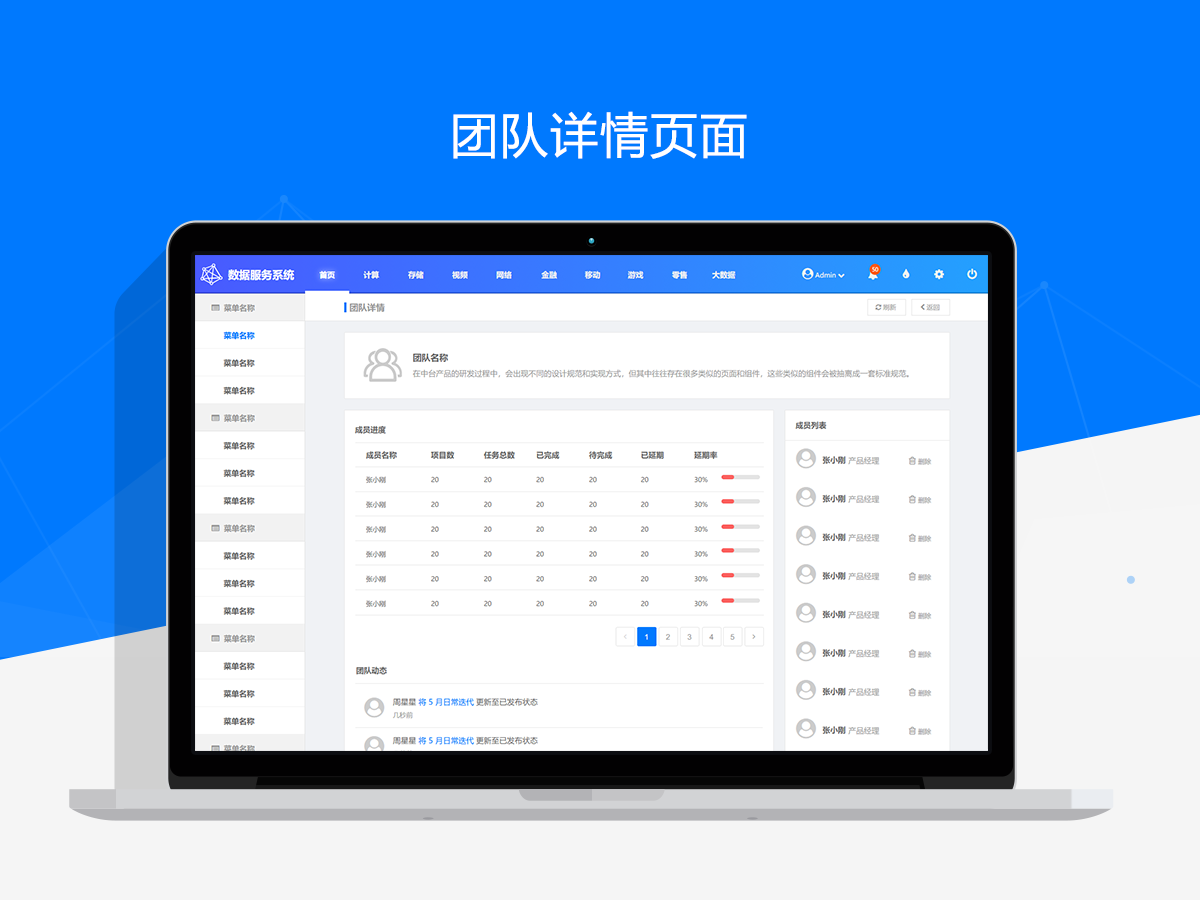
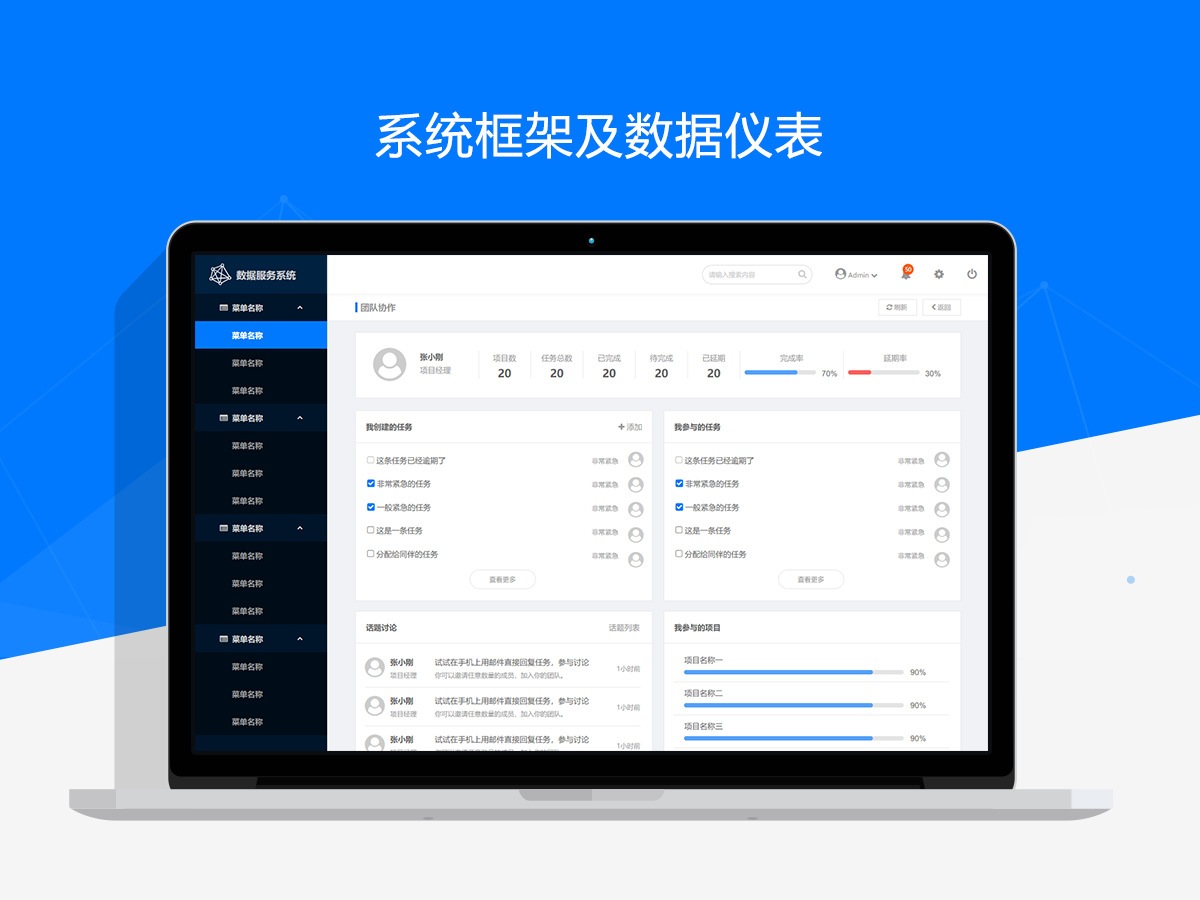
Team collaboration interfaces
Real-time notification systems
2. Technical Specifications
Static components for rapid prototyping:
• Input fields | Dropdowns | Date pickers
• Form validation alerts | Switch toggles
Frame-linked page architecture (90% reuse rate)
3. Extended Compatibility
For dynamic interactions, pair with:
《Axure Web Full-Stack Component Library》
200+ dynamic/static components
Frontend-backend interaction samples
Industry-specific business modules























Copyright
Article Source: https://www.axuretheme.com/jingxuan/3.html