Axure RP Dark High Fidelity Prototype Component Template Library and Component Library Materials. Black has always been able to give people an advanced and mysterious semantic symbol. Compared to light mode, dark mode hides more possibilities. Colors have hierarchical relationships, with dark colors automatically receding in visual perception and light colors extending forward. This strong contrast in hierarchical relationships can make users pay more attention to the highlighted content and interactive operations, especially in the information responsible interface where the reasonable opening of hierarchical relationships has a significant promoting effect on operational efficiency. The biggest difference between dark mode and light mode lies in the handling of colors. In dark mode, we do not want to break the configuration rules and color values of the basic color palette in light mode. When an application or site has both light and dark modes, we hope to have some continuity and correlation in color, rather than two unrelated color palettes. This way, we can avoid development and maintenance costs, and ensure consistency when switching and using in practice.
In recent years, dark mode has become a new trend in UI design, exploring the design of dark scenes. Therefore, we have developed this prototype component template library for dark mode in the middle and background. Dark mode is a black or dark UI interface style, but it is not just a night mode. Its purpose is to encourage users to focus more on their operational tasks, so the expression of information content will pay more attention to visual appeal. Night mode is more for the sake of health when used at night or in low light environments, to avoid visual stimulation caused by staring at bright light sources for a long time in dark environments. Therefore, while ensuring readability, weaker contrast is used to reduce the stimulation of screen light on the eyes. In terms of usage scenarios, dark mode can be used in both dark and bright environments, and can be understood as a scene based supplement to light themes, while night mode is only recommended for use in dark environments and may not guarantee information readability when used in bright environments.
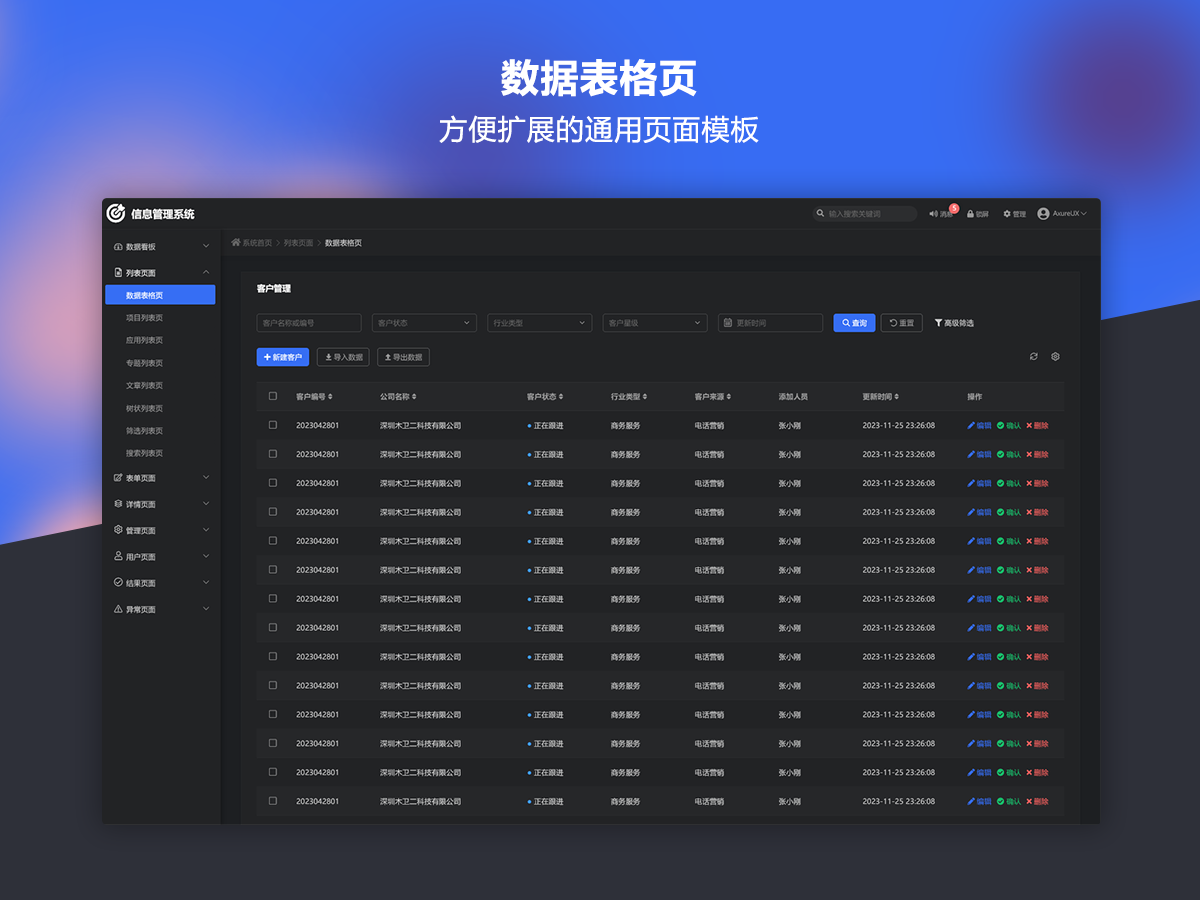
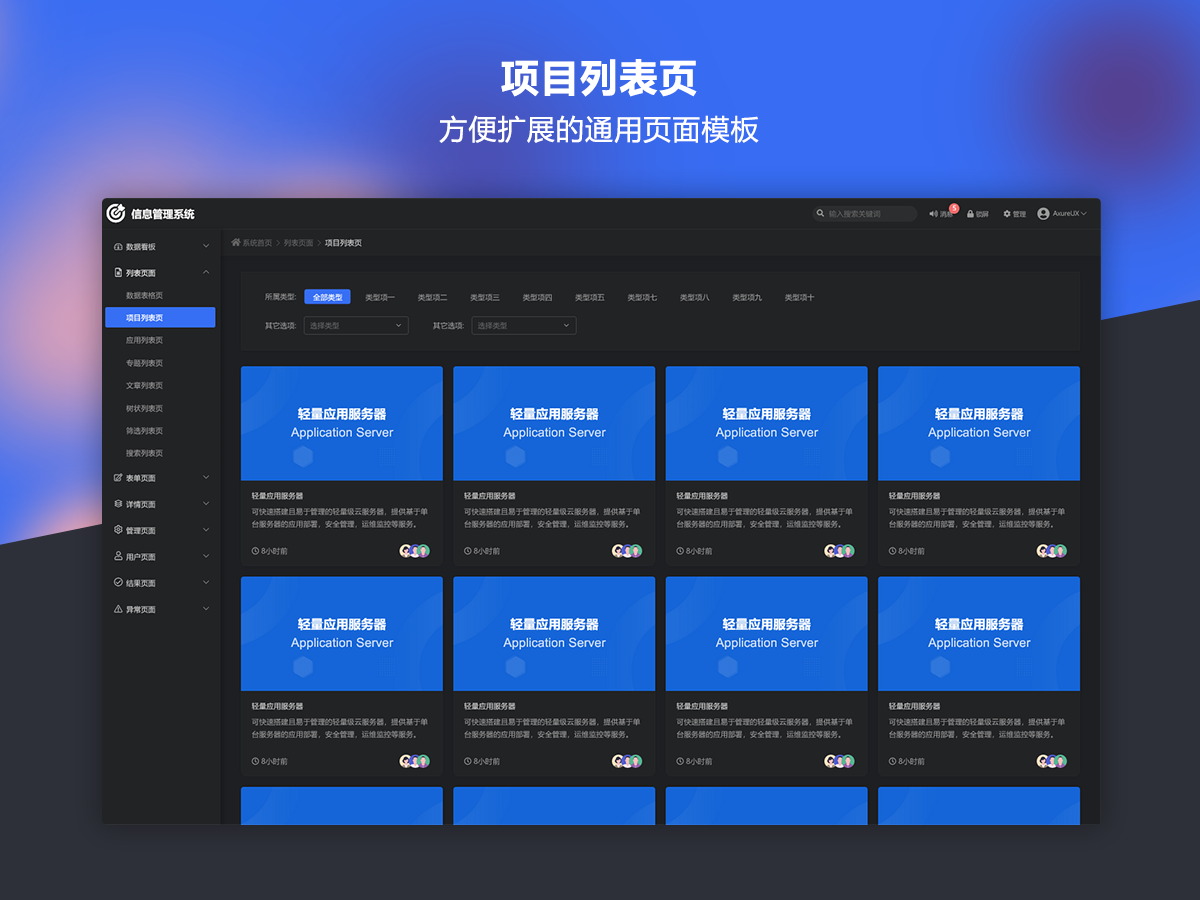
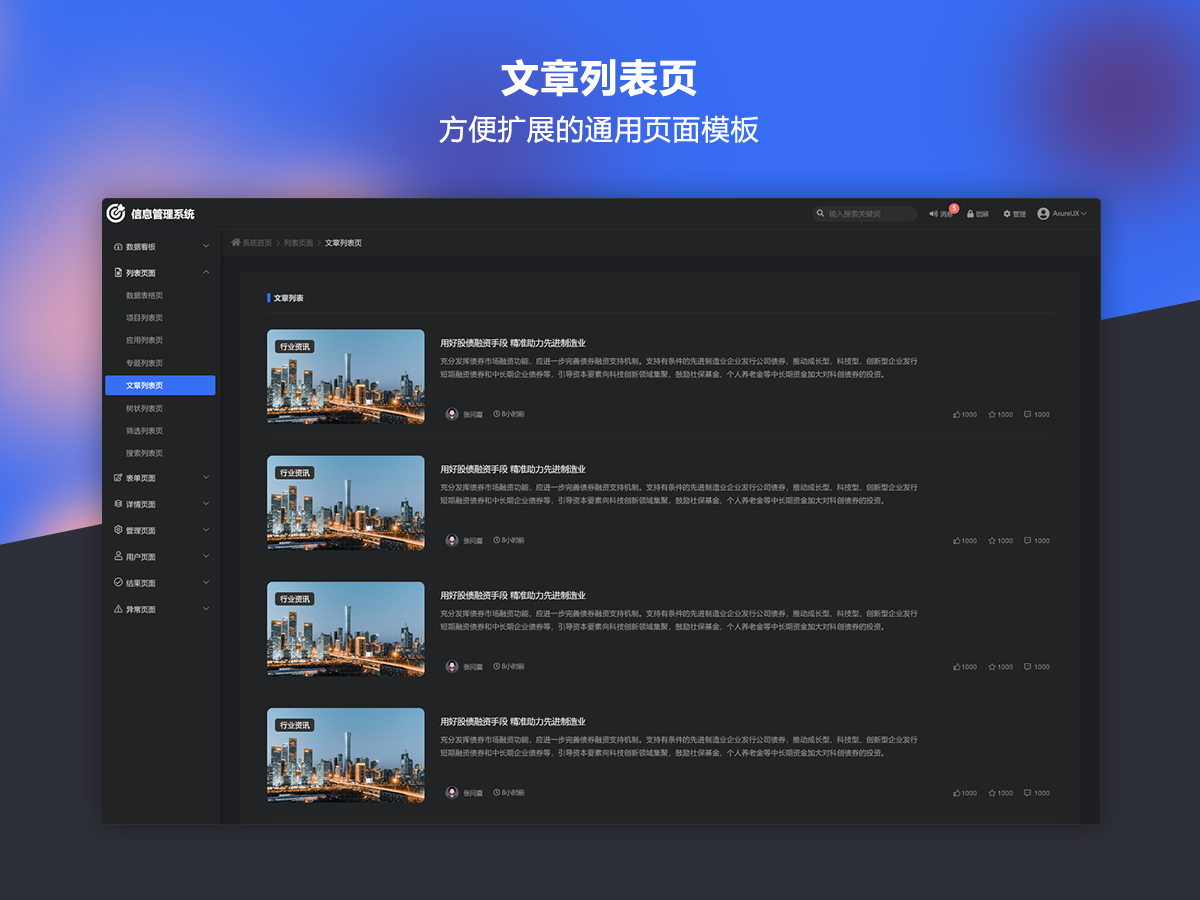
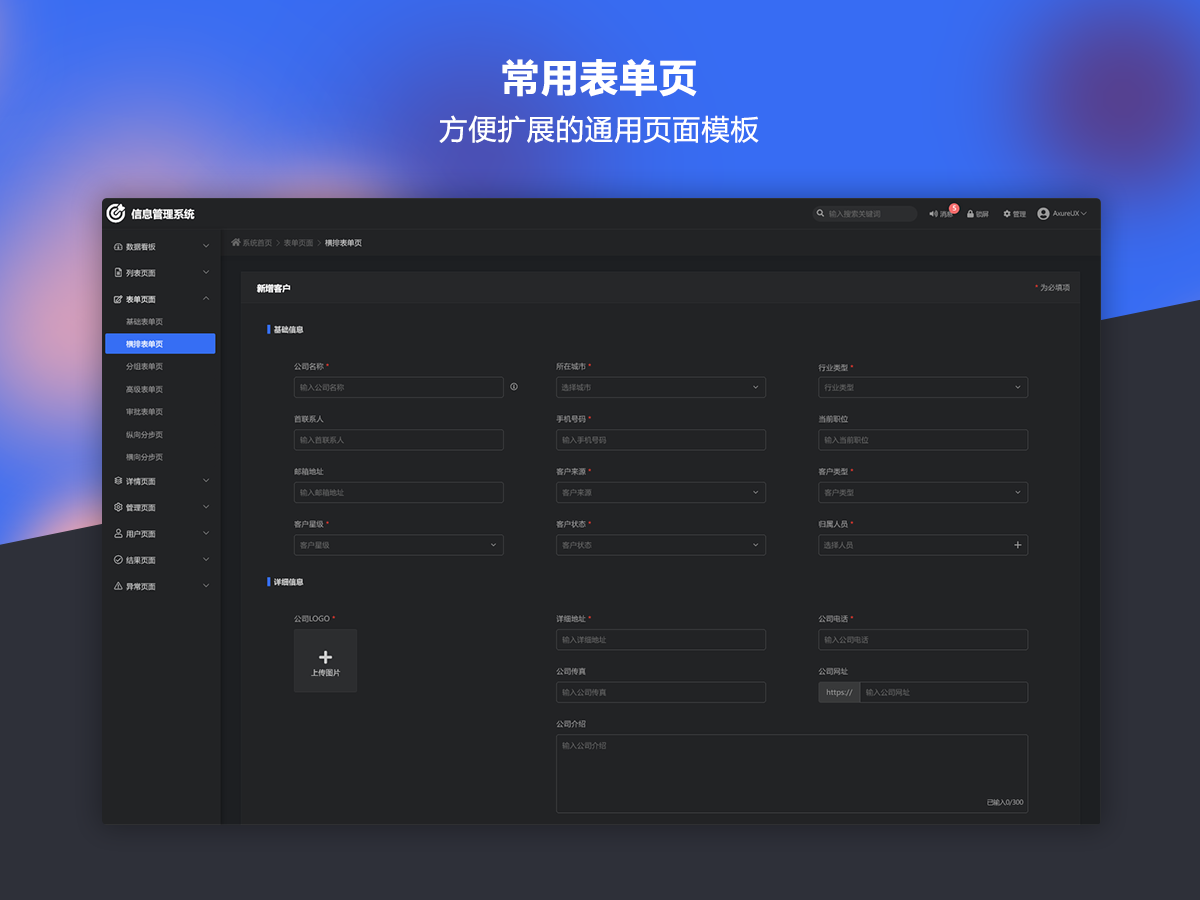
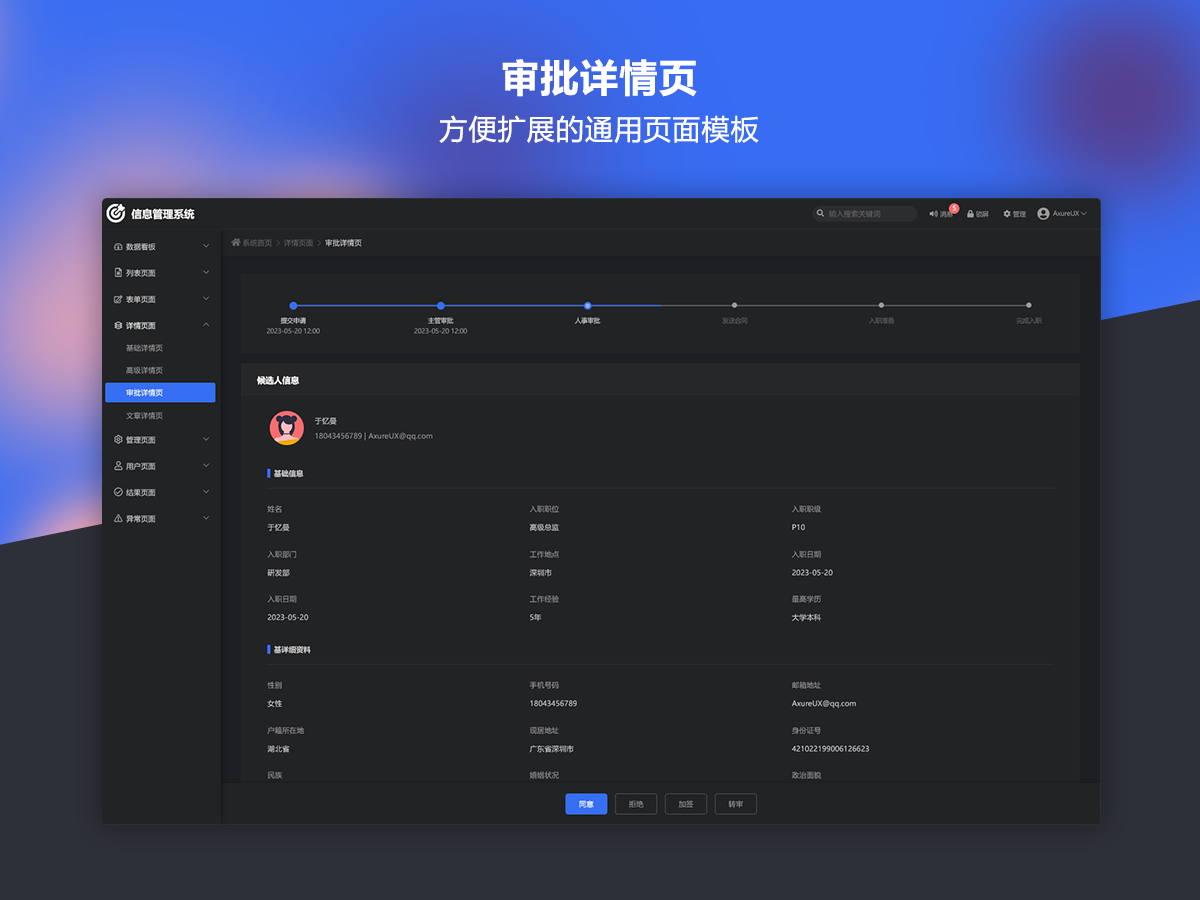
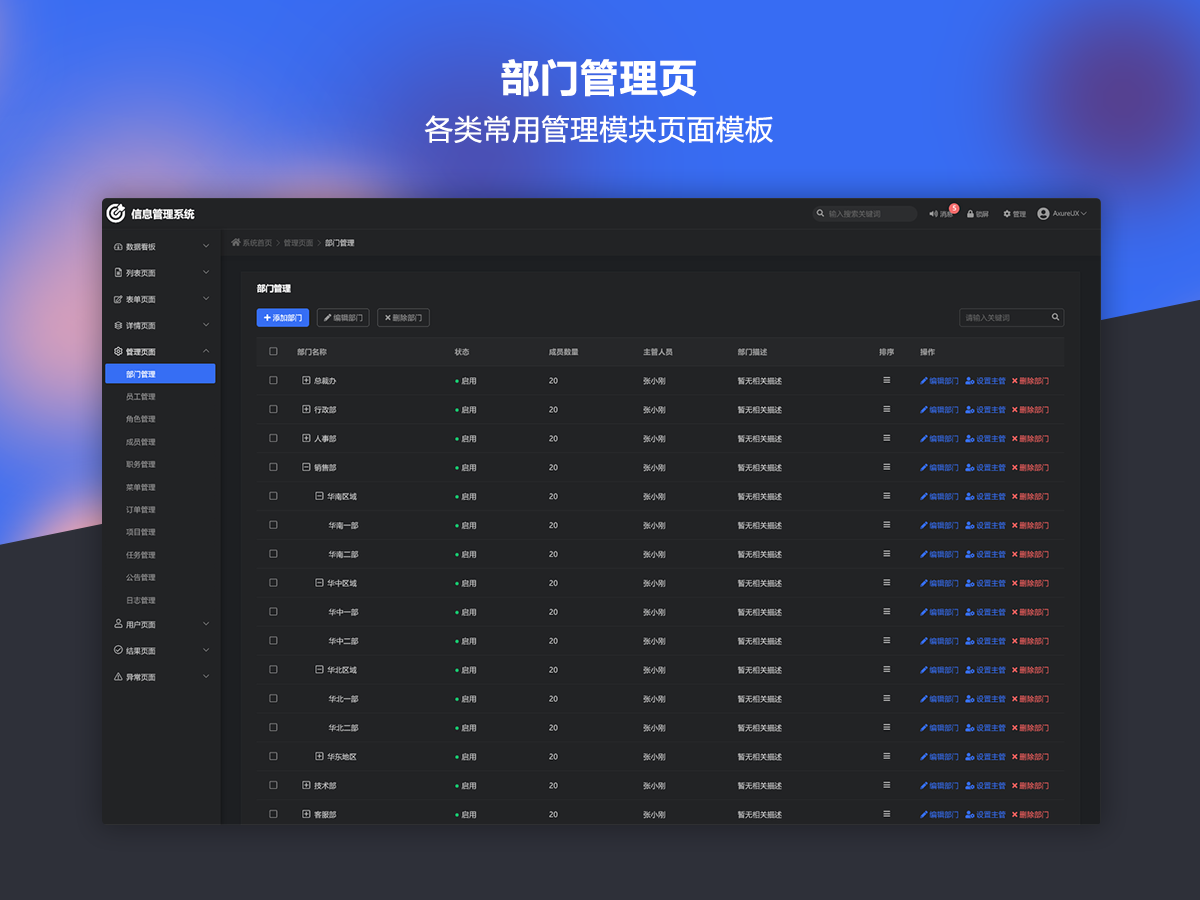
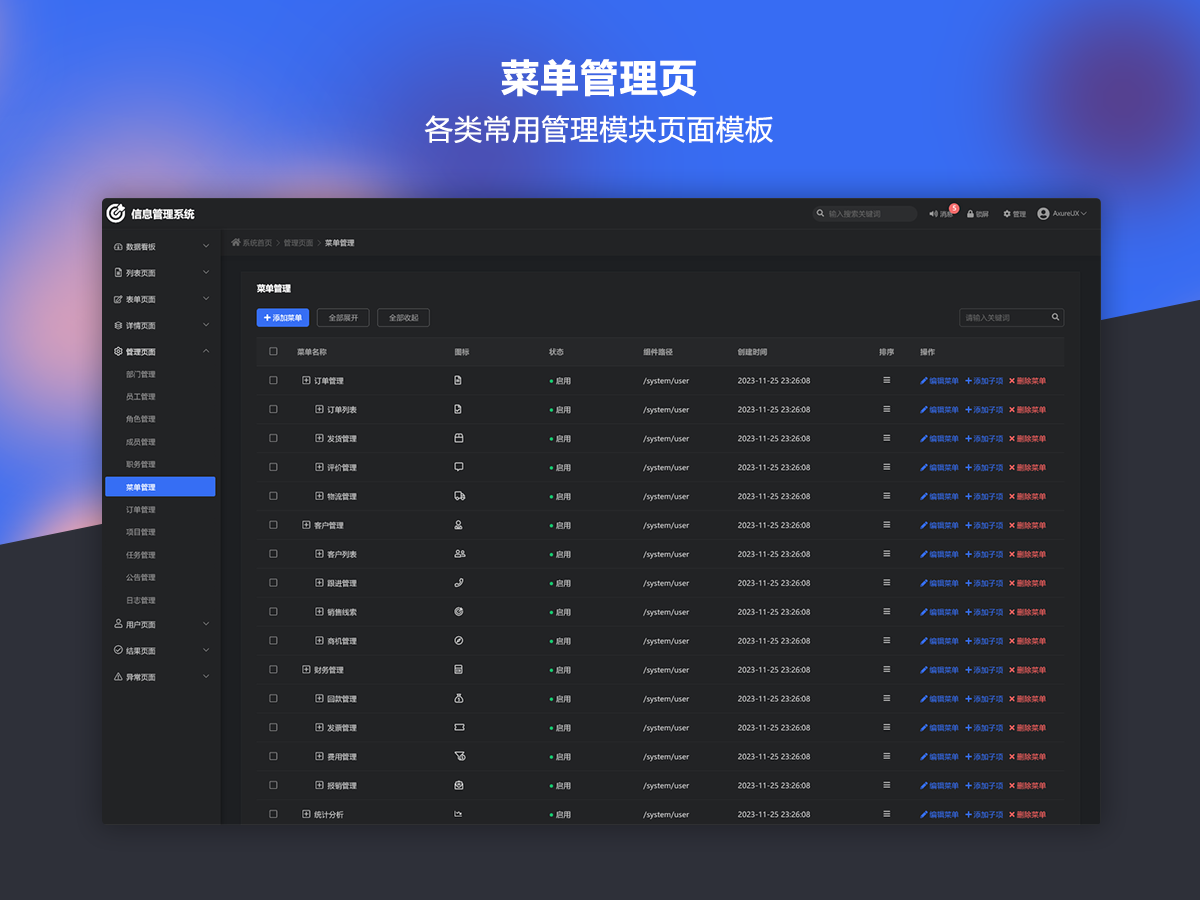
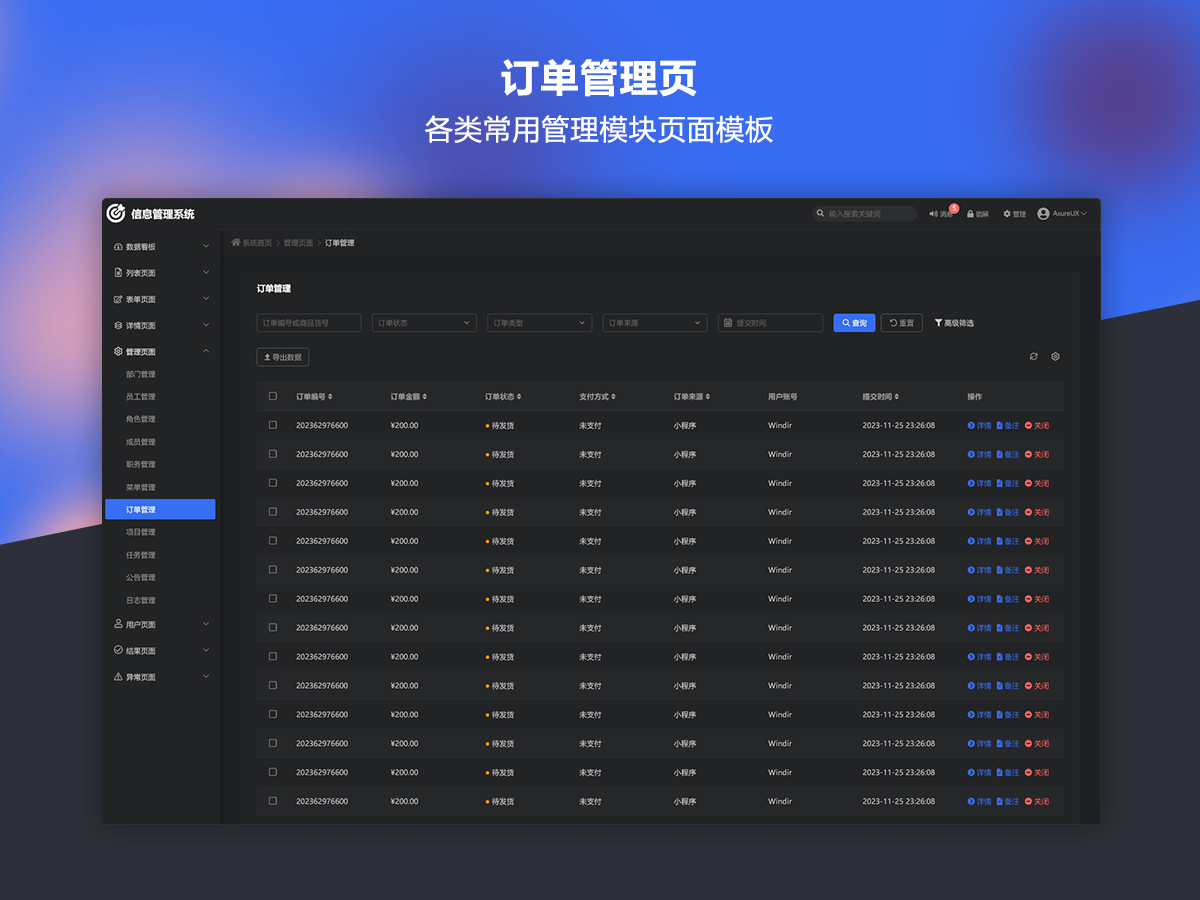
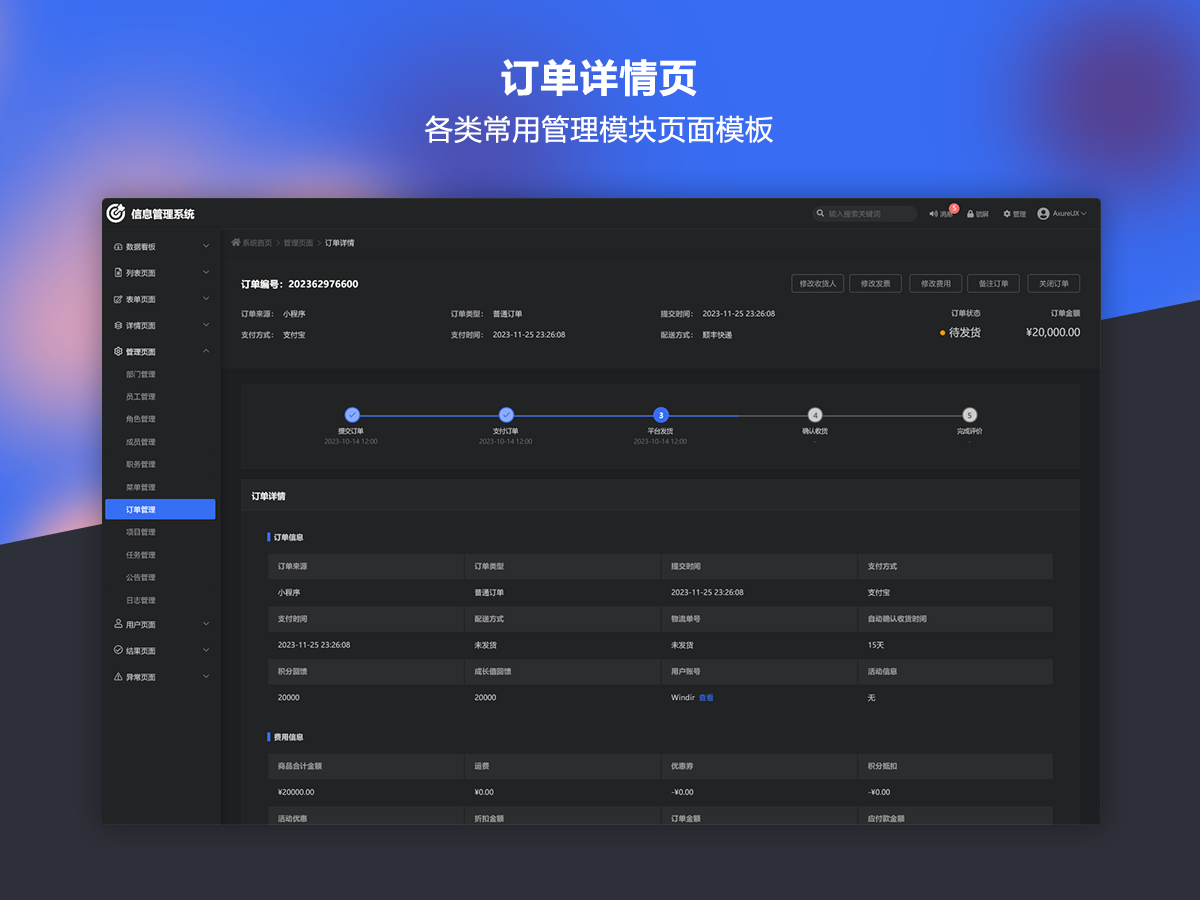
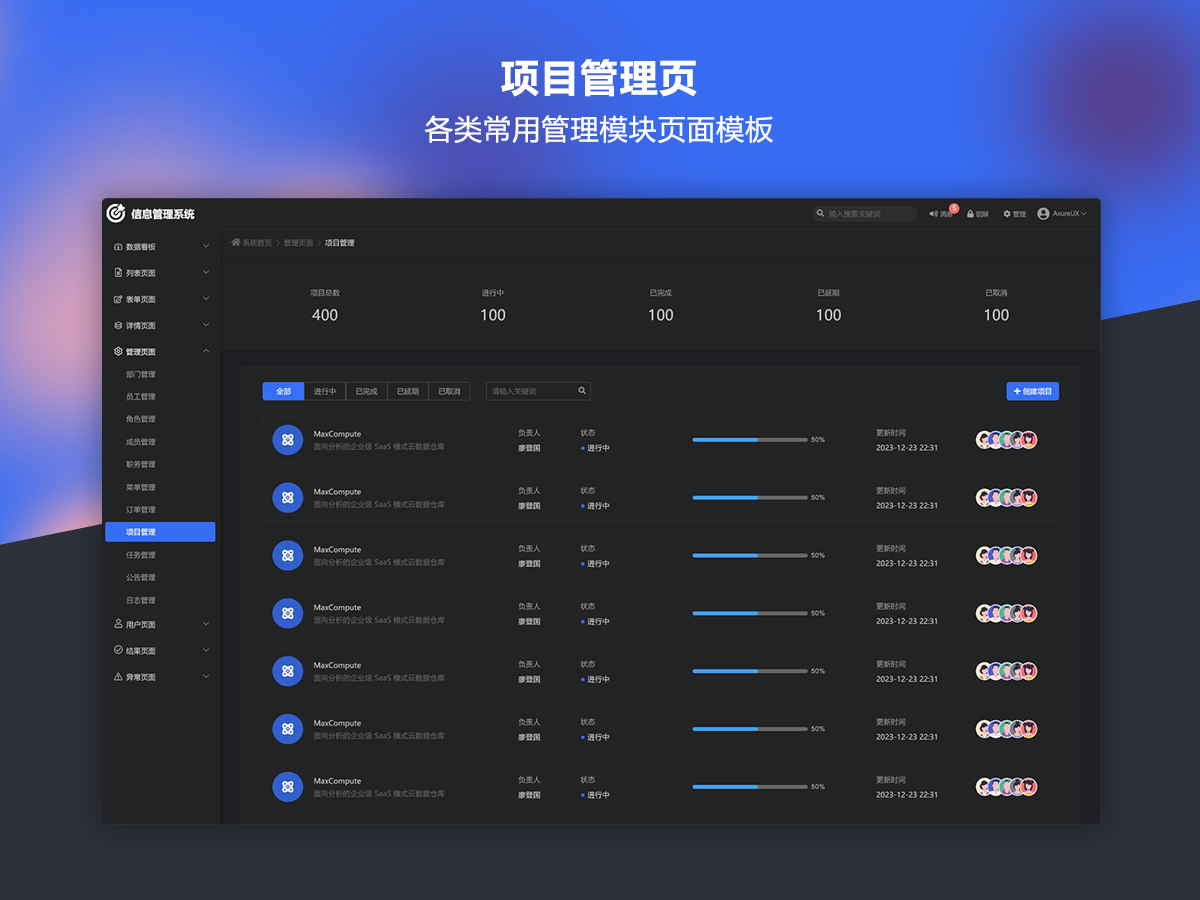
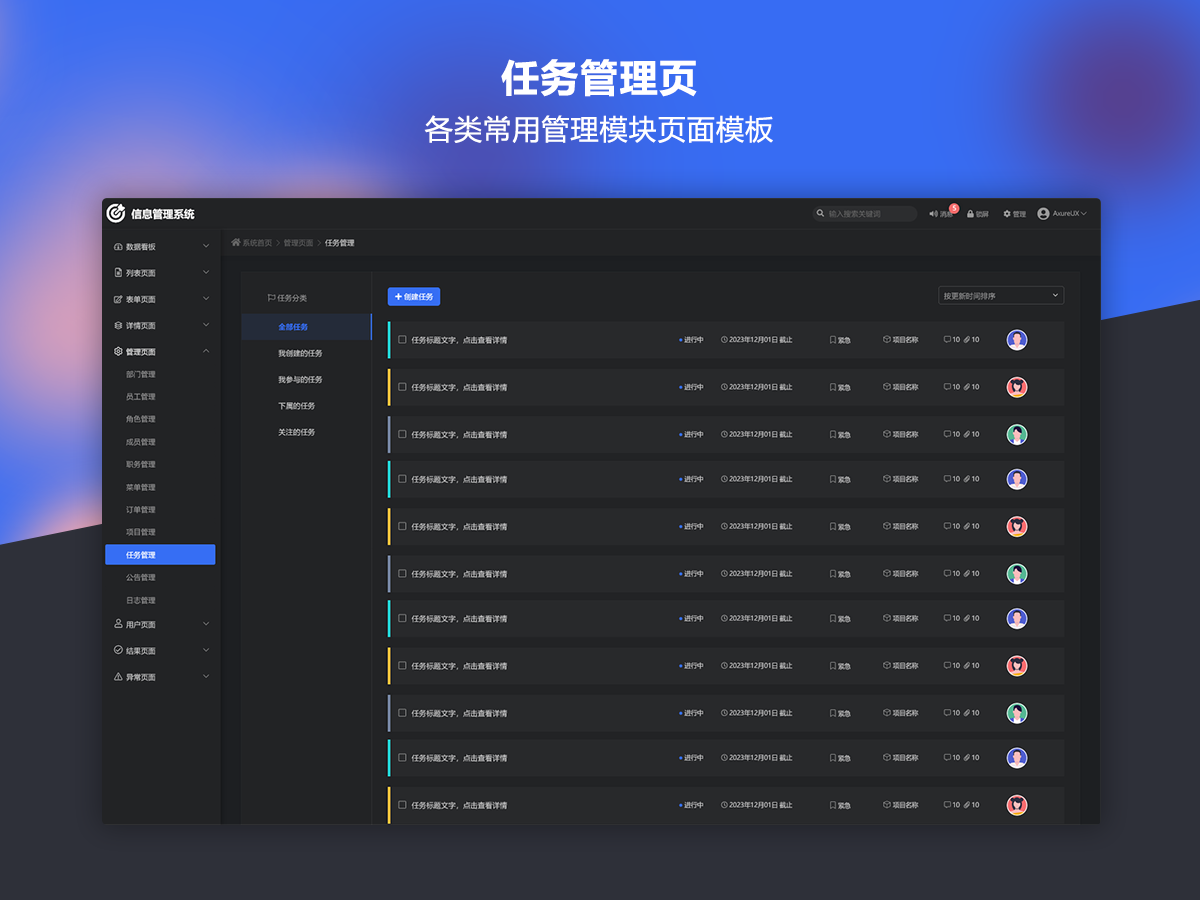
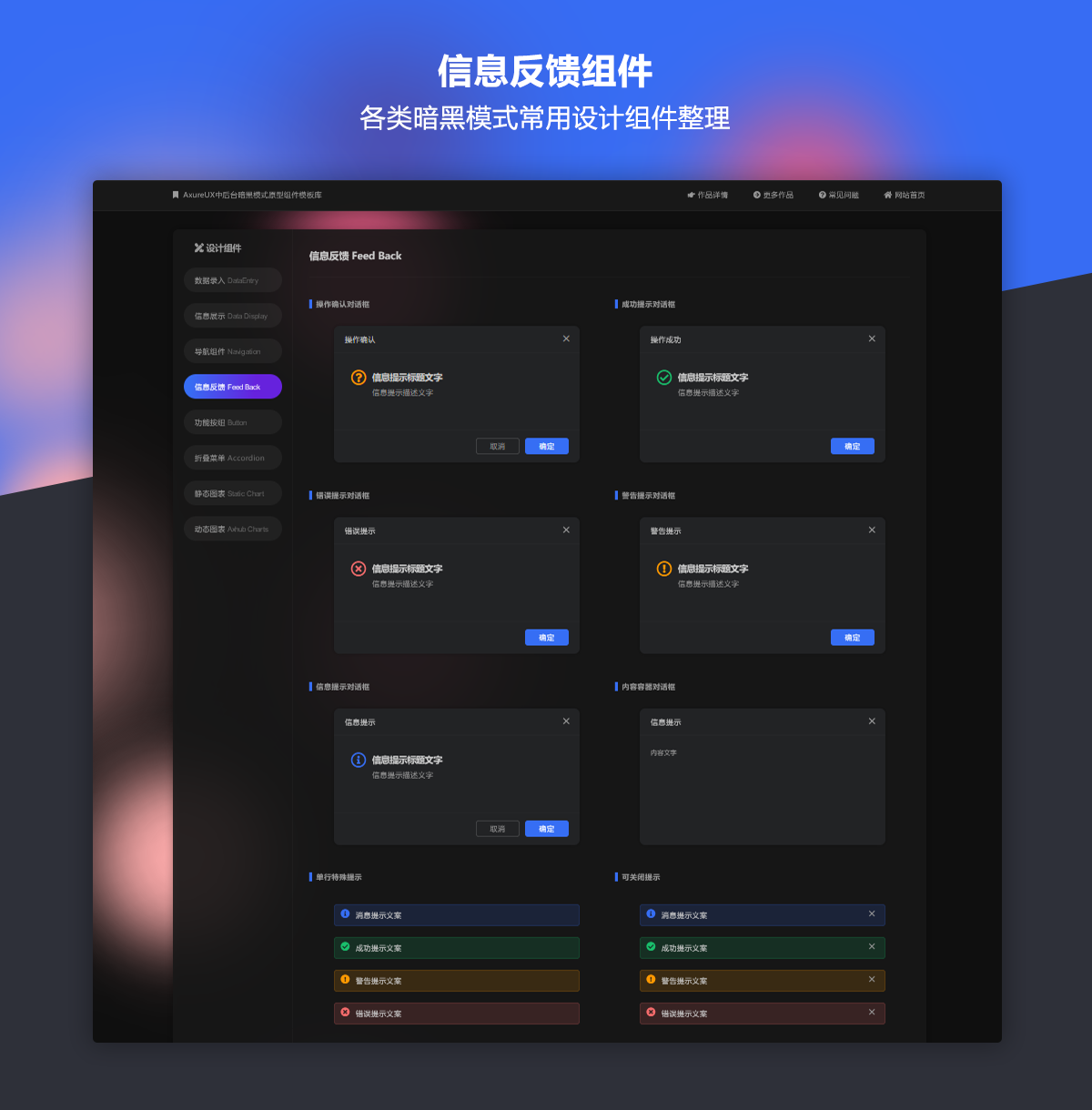
Screenshot
Copyright
Article Source: https://www.axuretheme.com/jingxuan/80.html