AxureUX Mobile Interaction Prototype Universal Component Library. The new work not only reorganized and designed all the components in the old version, but also integrated various materials and resources related to mobile devices, as well as sorted out the relevant design methods. After our careful polishing, it will become a set of works with more practical and reference value.
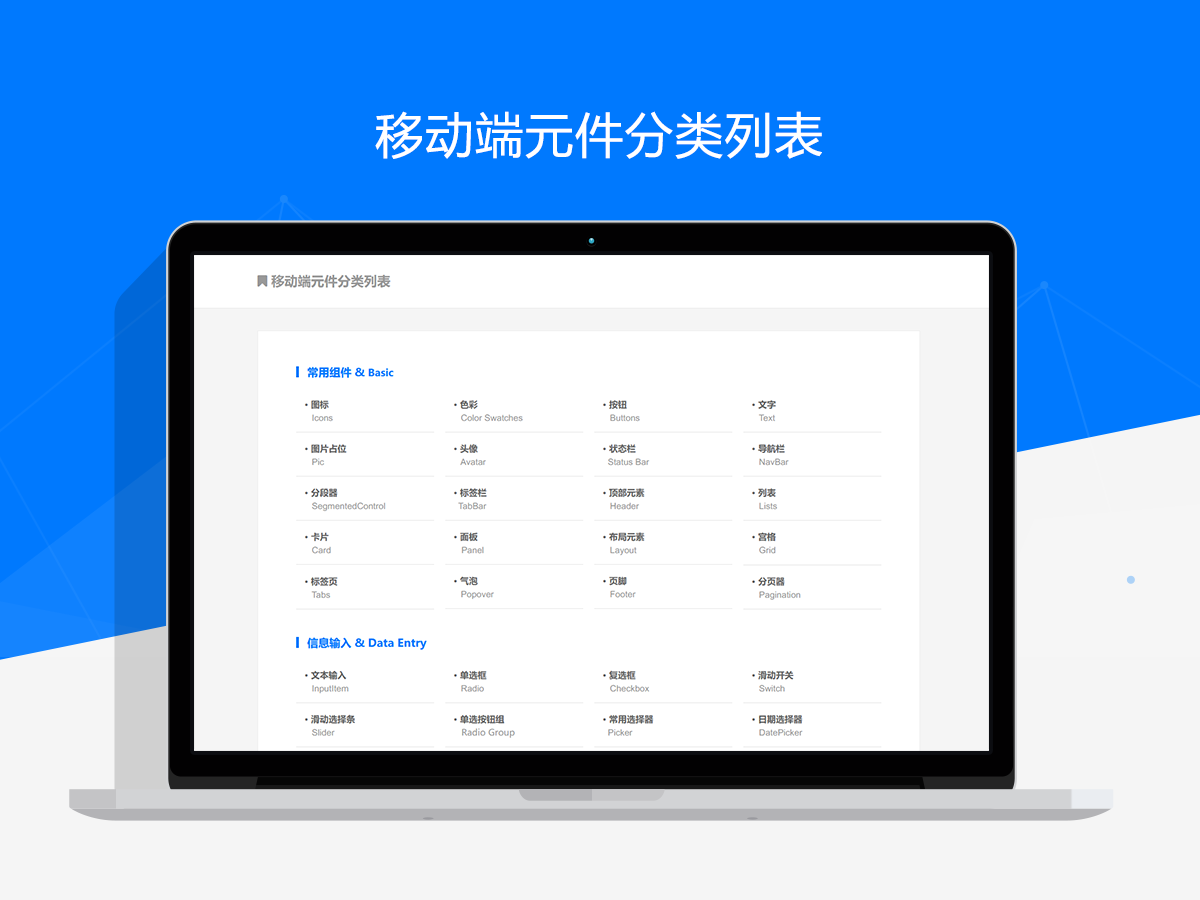
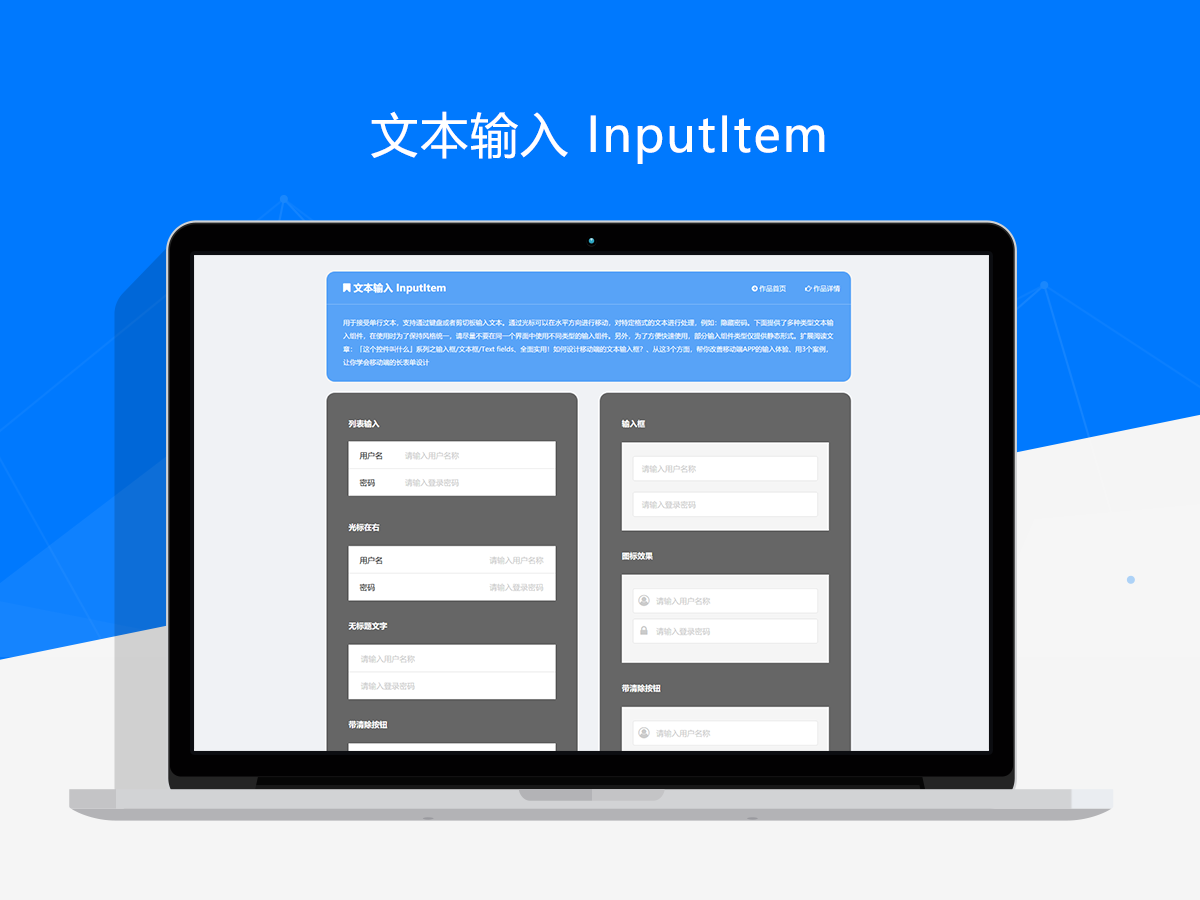
The work includes five component classifications, including common components, information output, information input, information feedback, and comprehensive series. Compared with the old version, it contains more abundant component types and business components, and especially integrates the component types and interface templates related to WeChat and Alipay applets. In addition, the new version adopts a brand new design style and color scheme, using the safer blue as the main color tone, while simplifying the color matching of related elements, making it more convenient to adjust. In order to meet a wider range of usage needs, most component types are provided with static and dynamic versions, and corresponding versions can be selected according to collaboration needs during use.
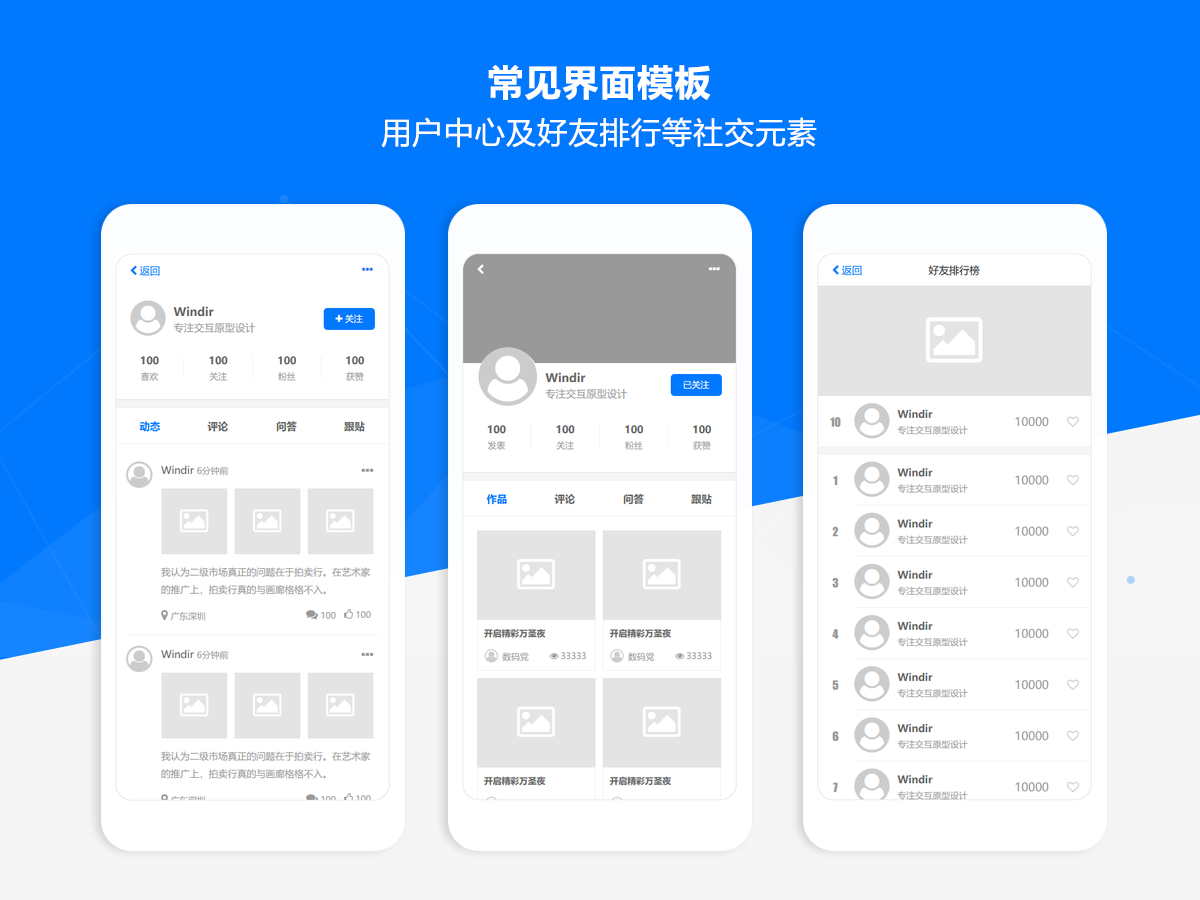
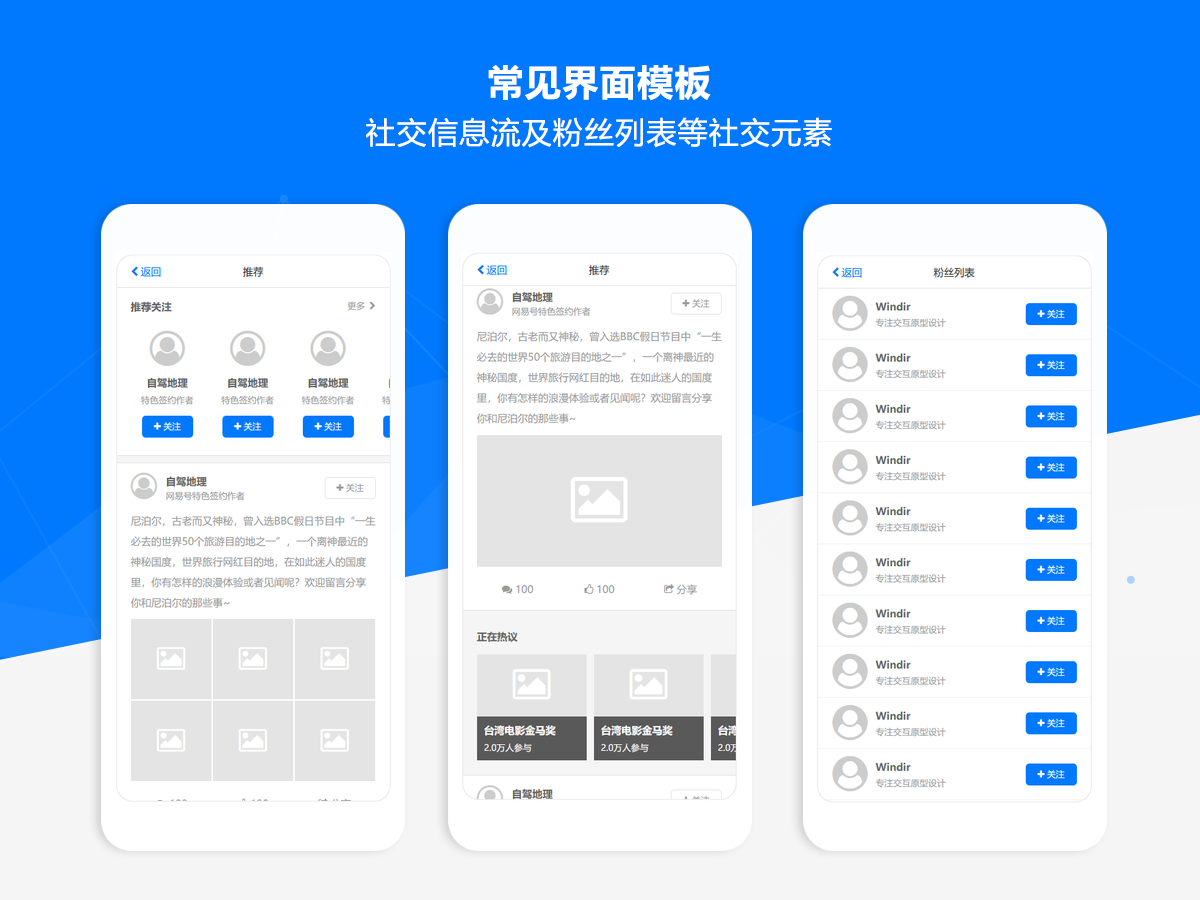
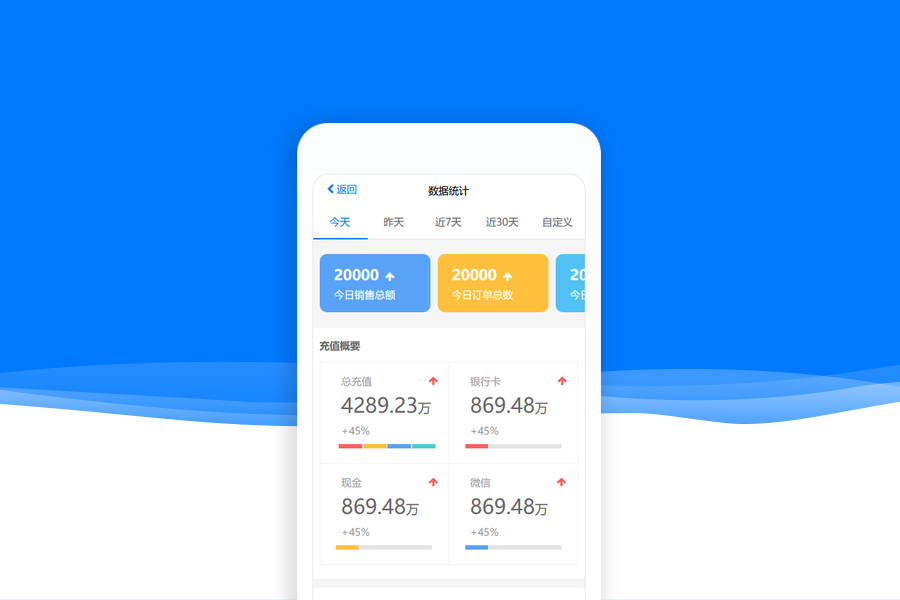
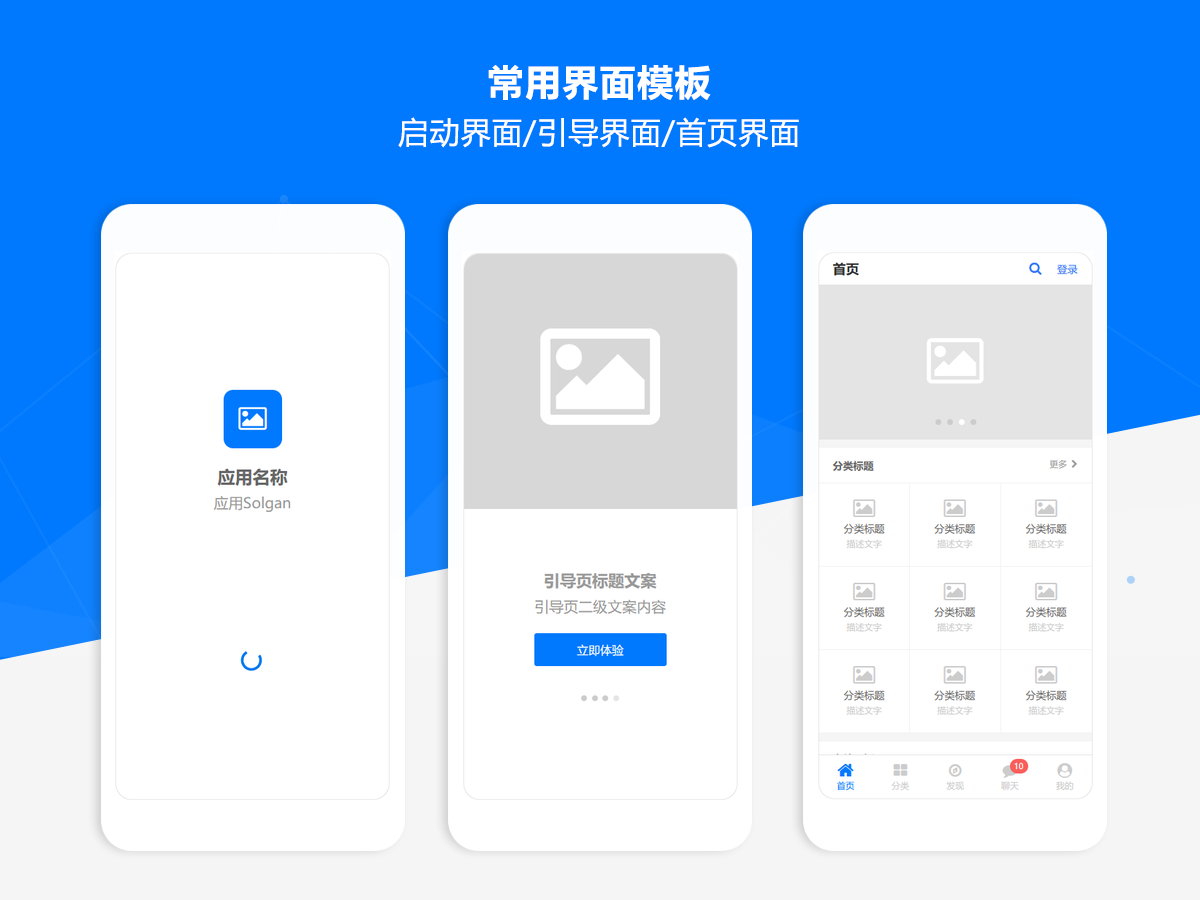
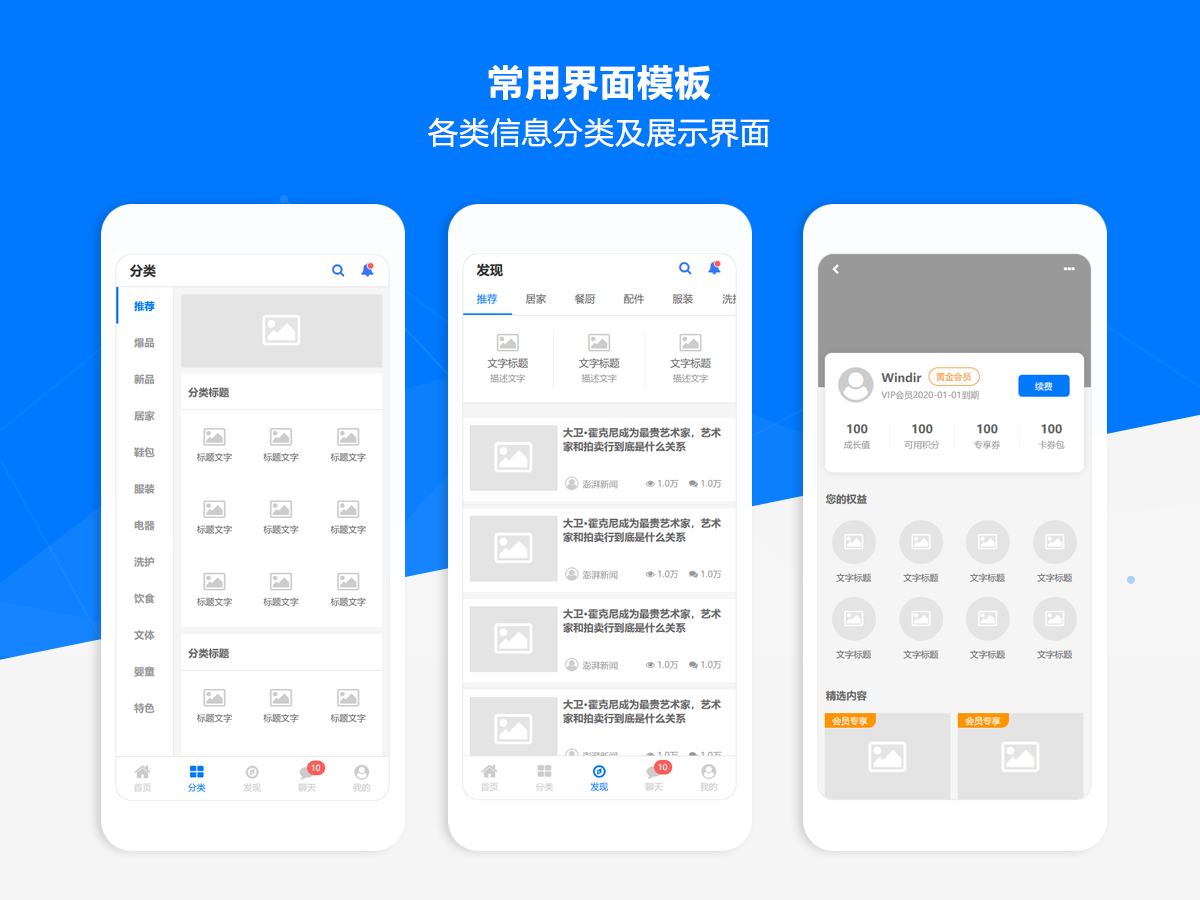
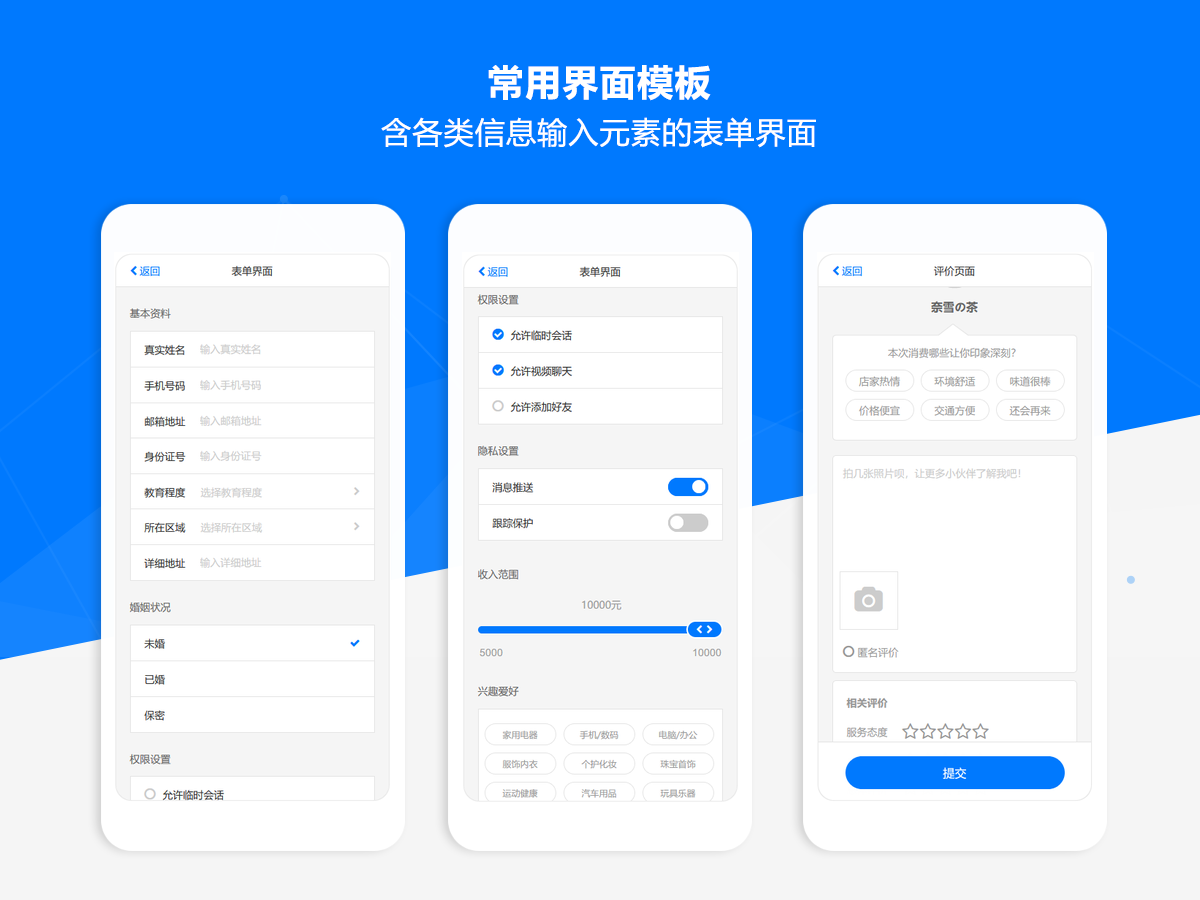
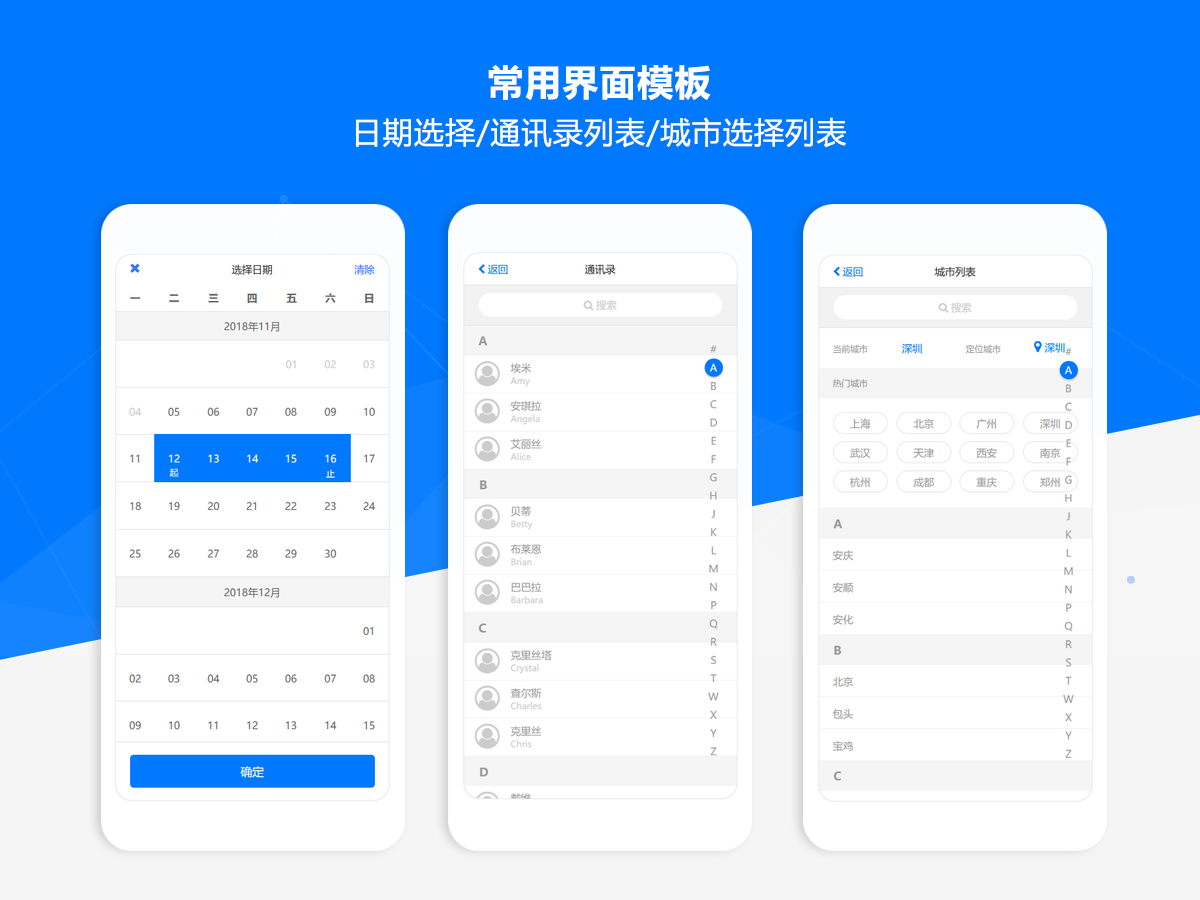
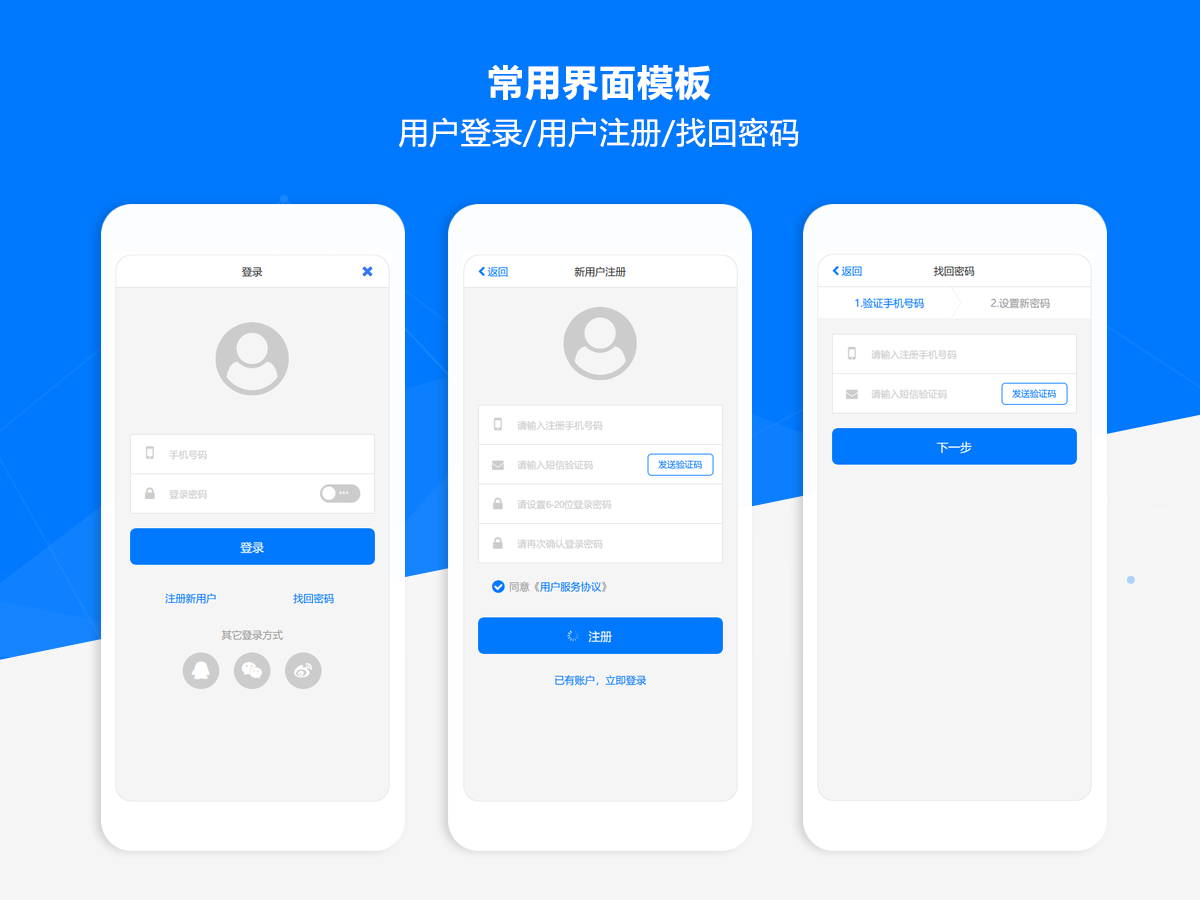
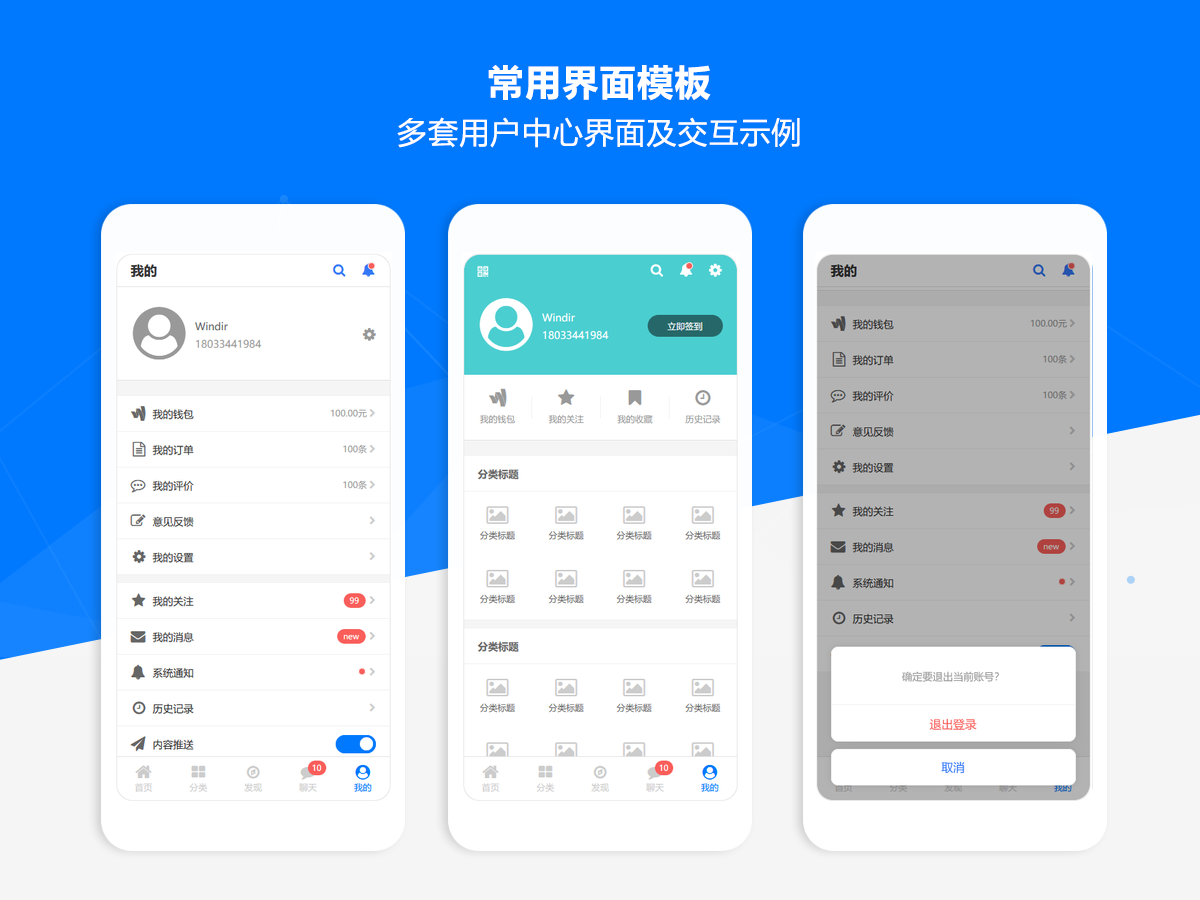
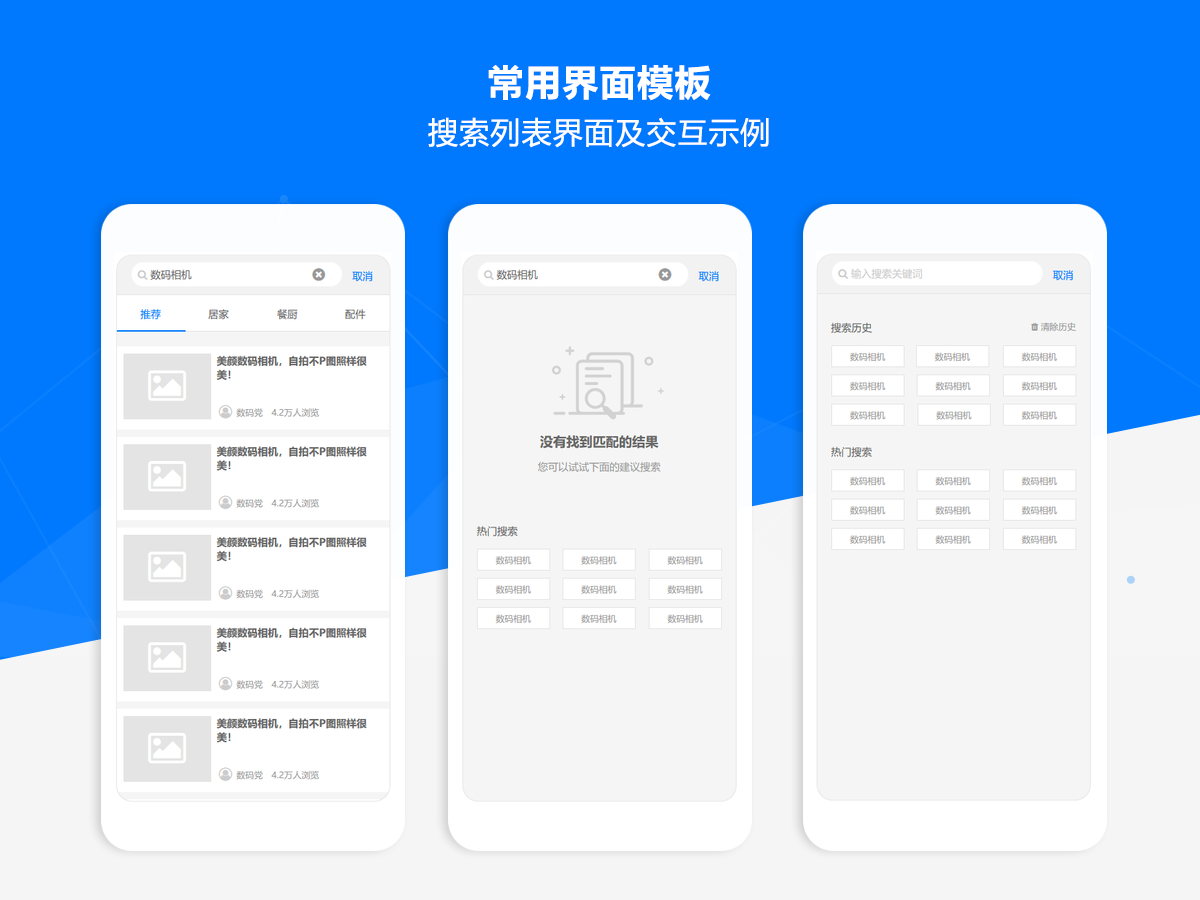
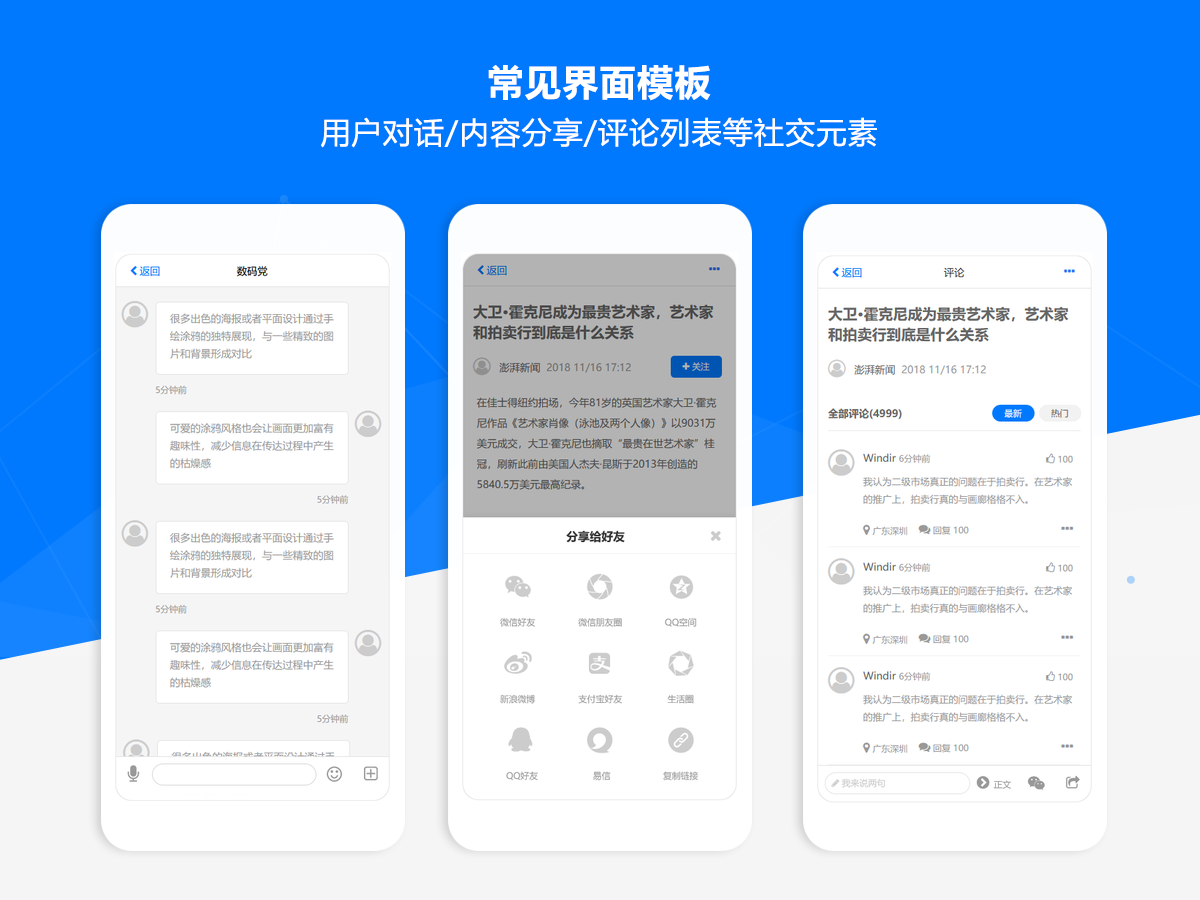
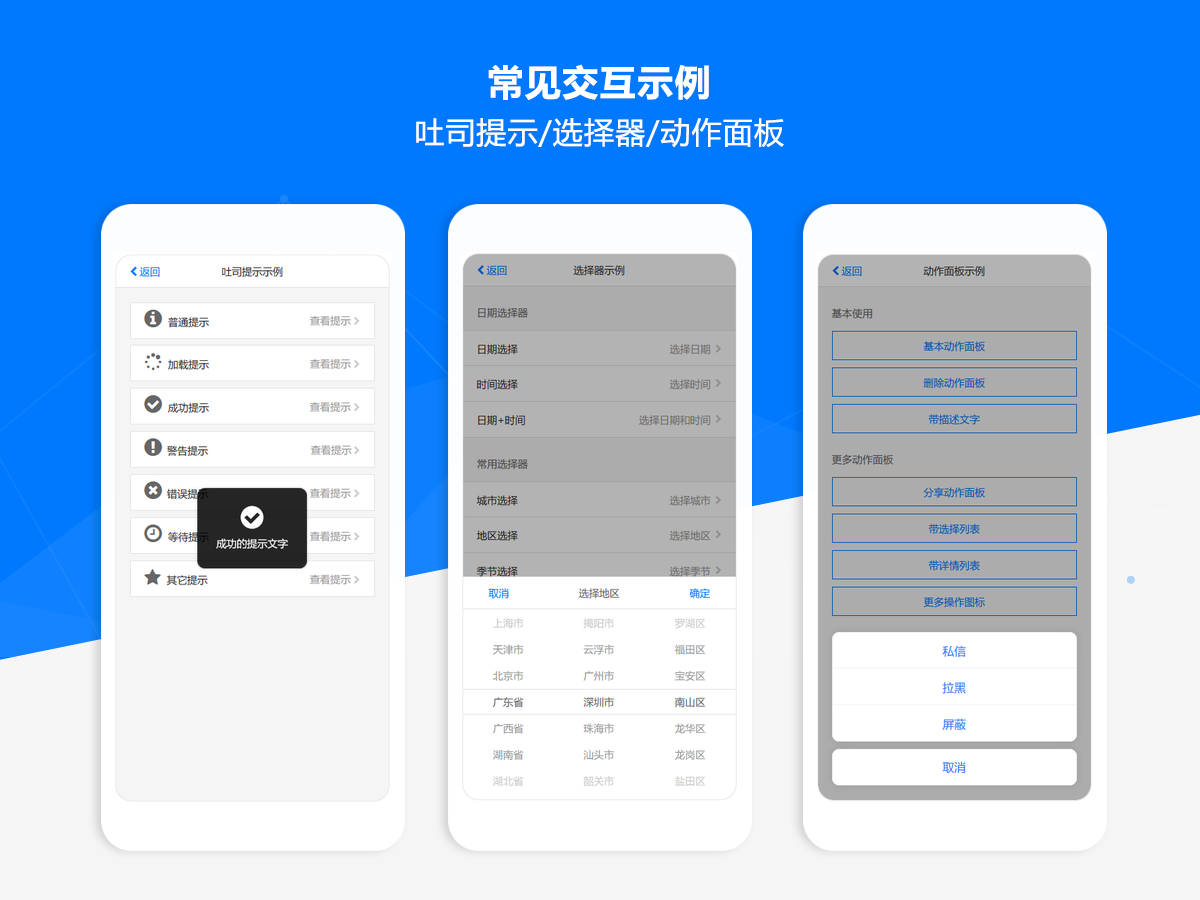
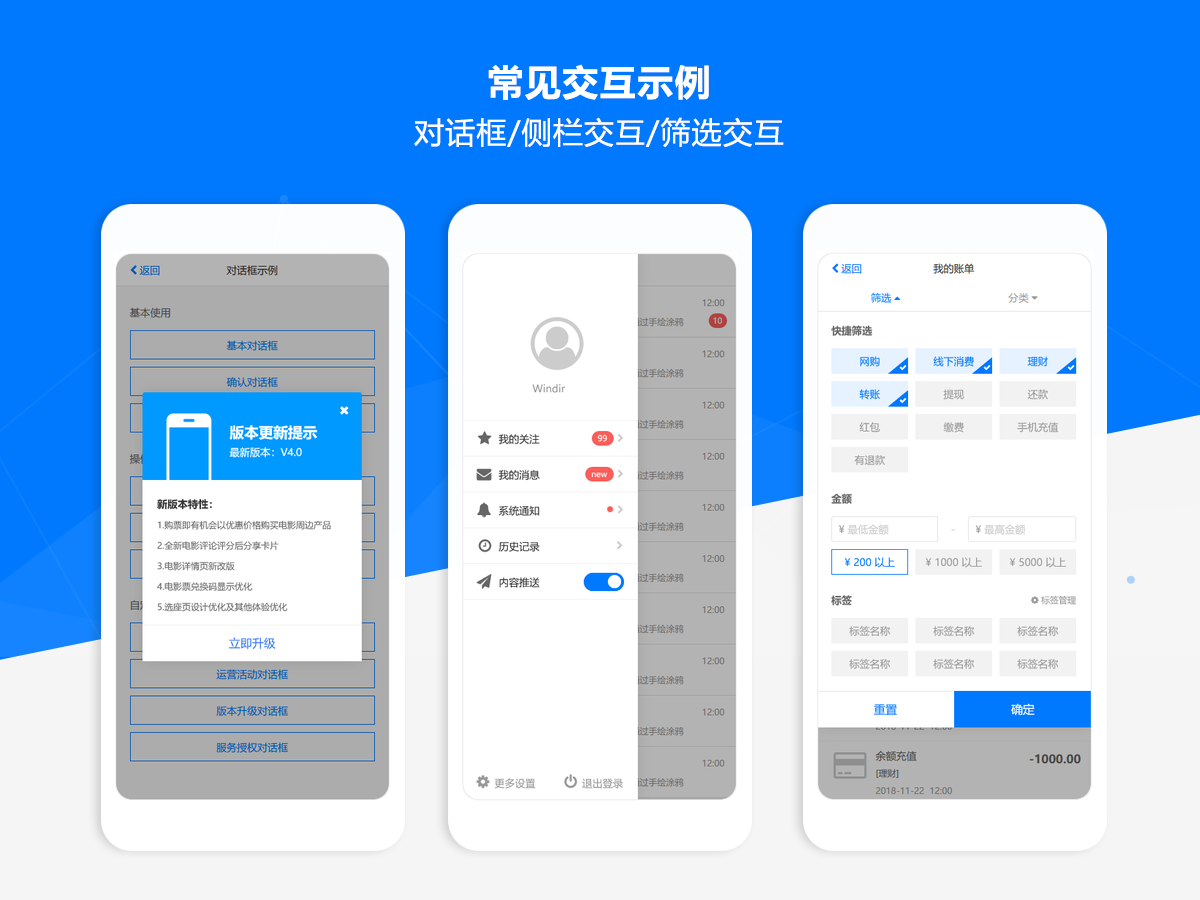
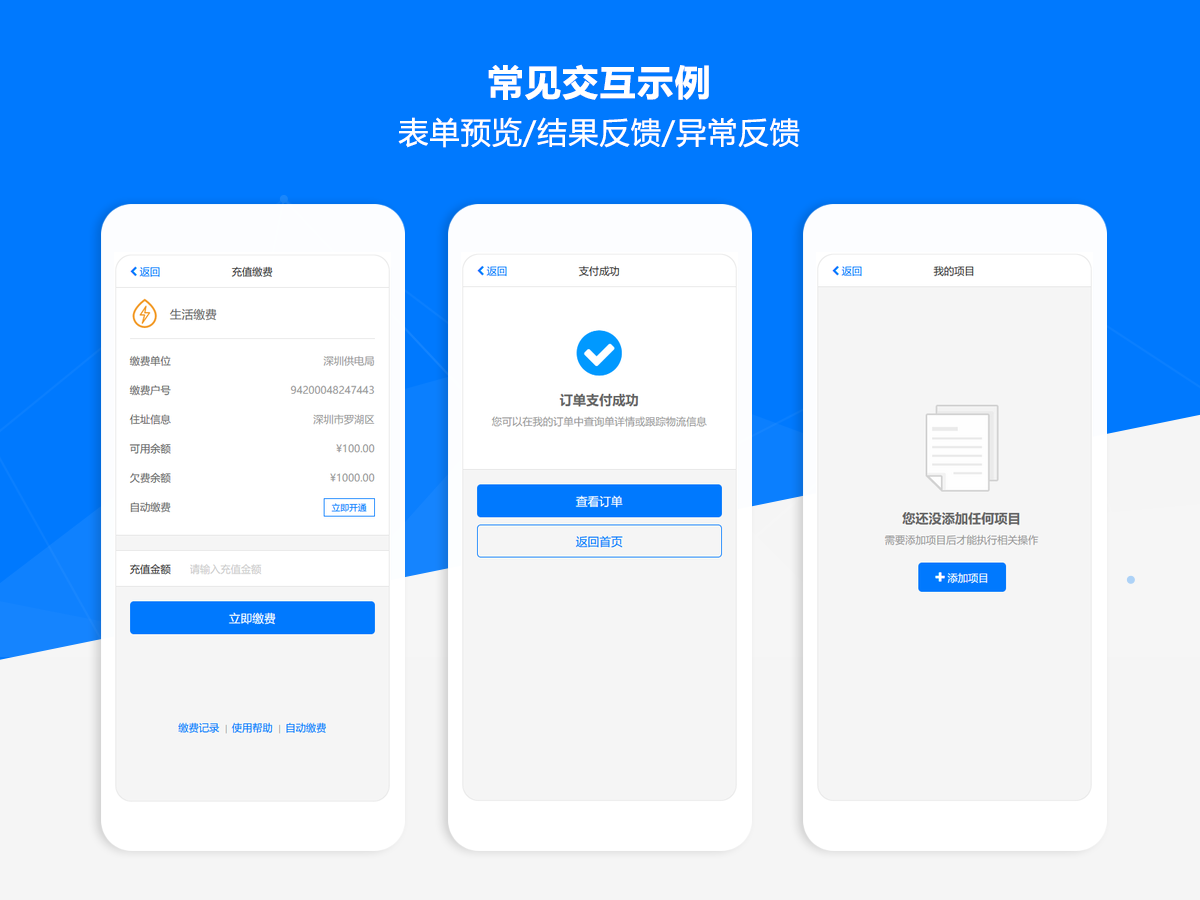
In addition to providing a wide range of component types, the work also offers various commonly used mobile interactive interface templates, covering the common interfaces of various mainstream apps. These interface templates can not only help you improve prototype design efficiency, but also serve as excellent reference cases for learning mobile interaction prototype design. It includes commonly used pages such as homepage, category page, message list, user center, registration and login, password recovery, etc., which can be easily and quickly applied to your prototype solution. In addition, with the rich types of components or business components provided in the work, you can quickly design a mobile interaction prototype that is aesthetically pleasing, standardized, and easy to read, allowing you to focus more on functional processes and business logic.
It should be noted that the interface templates in the work provide two sets of solutions based on different design methods. The first method is a mobile prototype design based on device models, where corresponding device models are placed on each page, and relevant content elements are managed through dynamic panels. The prototype output from this method is easy to maintain and edit, and the interface effect is relatively standardized when demonstrated on the PC end. Another design method is to support mobile demonstrations, which can output prototype solutions that can be accessed through mobile phones and achieve the best demonstration effect, while also generating corresponding QR codes for easy sharing. AxureUX has specifically summarized and shared these two design methods. You can learn more through the relevant links in the work and choose the appropriate design method and use the corresponding interface template as needed.
The work also provides materials such as commonly used mobile device models and mobile interactive gesture icons, which can make the prototype solutions you output more standard and standardized. While improving usability and usability, the work also provides many standardized usage suggestions and references. Each component type has detailed introductions and usage instructions, and is associated with relevant interaction specifications and user experience articles. Therefore, this set of works is not only a practical component library, but also a comprehensive guide for interaction prototype design.
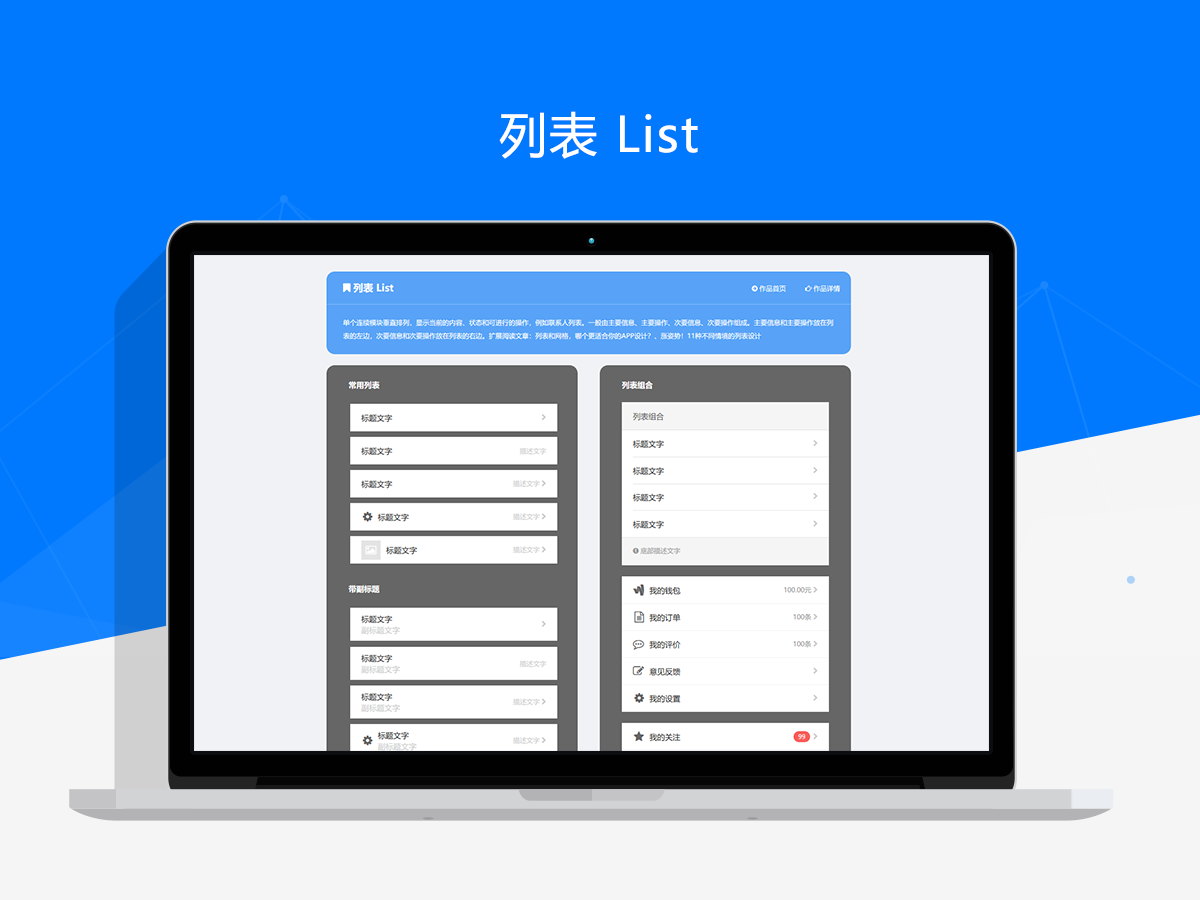
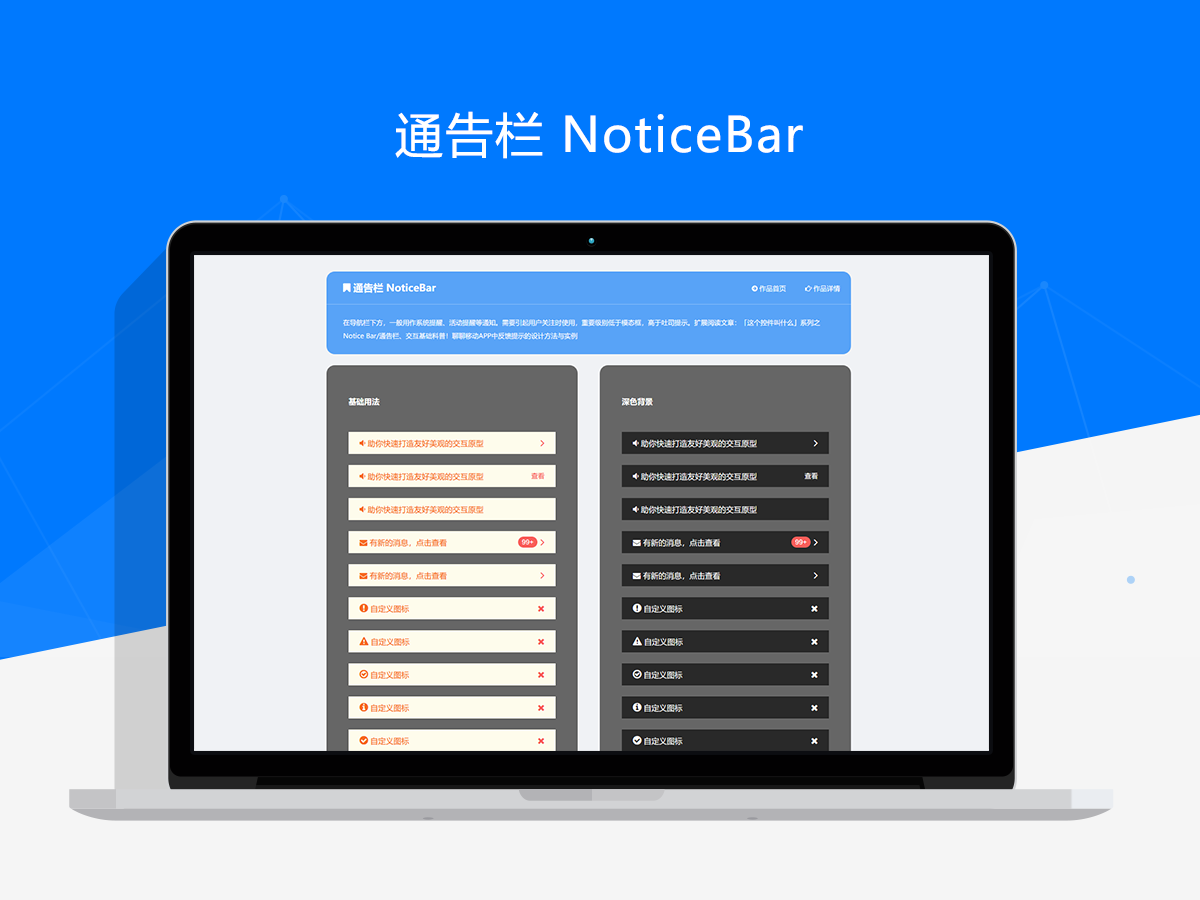
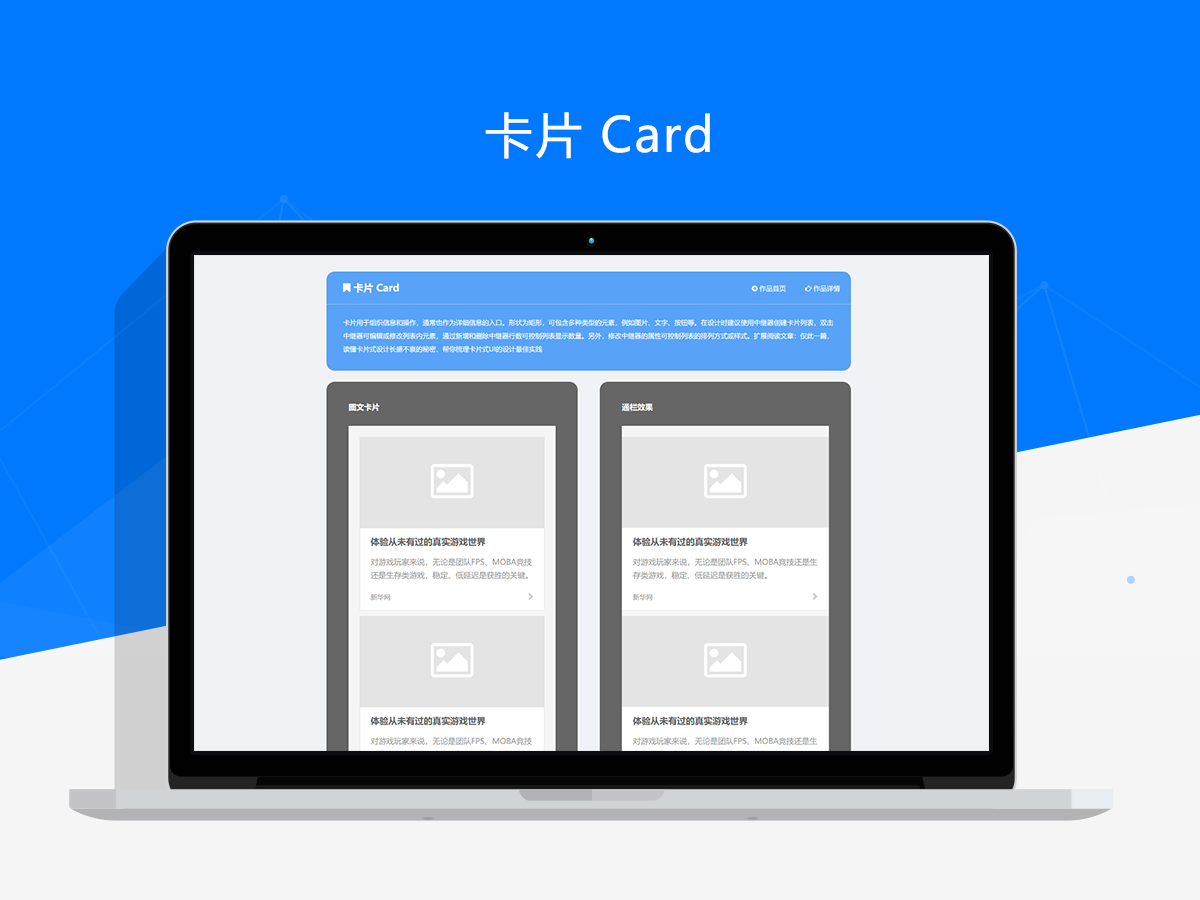
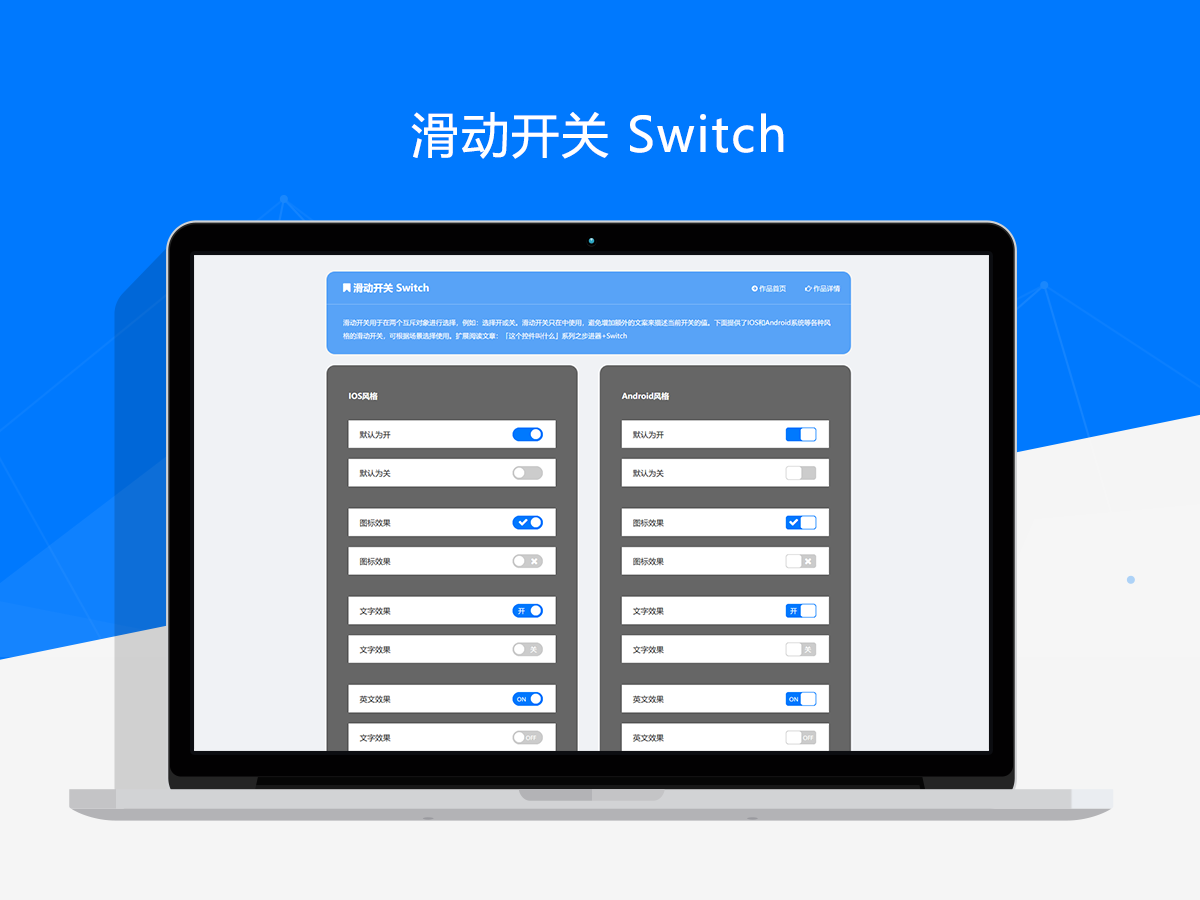
Screenshot
Copyright
Article Source: https://www.axuretheme.com/jingxuan/23.html